
Googleタグマネージャを使ってSPAページビューをカウントする方法(ディレクトリ/ハッシュタグ遷移)
Googleタグマネージャ標準のアナリティクス設定方法ではページリロードが走ったタイミングでページビューがカウントされます。そのため、SPAの場合遷移をしてもページビューがカウントされません。
今回はGoogleタグマネージャを使って、SPAのページビューカウント方法をご紹介します。
ディレクトリで画面が切り替わる場合
ディレクトリ単位で画面が切り替わる場合、設定が一番楽です。
まずは『履歴の変更』を指定したトリガーを作りましょう。

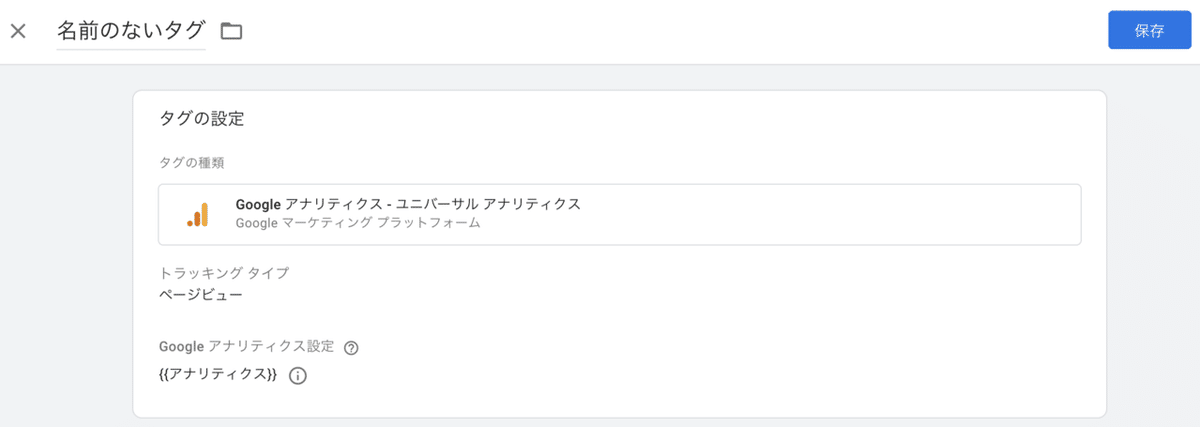
あとはこのトリガーを使ってタグを作成すれば完成です。

ディレクトリによる遷移の場合は、トリガーが『All Pages』から『履歴の変更』に変えるだけです。URLに変更が走る度にページビューとしてカウントされます。
ハッシュ/パラメータで画面が切り替わる場合
例えば『hogehoge.com#page1』の様にハッシュやパラメータで画面が切り替わる場合、そのままだと『hogehoge.com』と、ディレクトリまでしか記録されないため、画面遷移しても同じページとしてカウントされてしまいます。カウントを分けるためにハッシュ、パラメータも表記されるようにします。
まずは変数で『URLフラグメント』を作成しましょう。変数のタイプ『カスタムJavaScript』を選択し、以下コードを挿入します。

function(){
return {{Page Path}} + location.hash + location.search;
}次にGoogleアナリティクスIDを設定している変数を選択、設定するフィールドを以下の通り設定します。
・フィールド名:page
・値:{{URLフラグメント}}
この設定を行うことで、ハッシュ/パラメータ含めた全てのURLが表記されるようになります。

あとはこのアナリティクス変数を使って前述のページビュー設定を行えば完了です。
SPAでも正確にページビューを取りたい方は、ぜひ参考にしてみてください。
この記事が気に入ったらサポートをしてみませんか?
