
Pinterest、WordPressでのウィジェットの埋め込み手順。Pinterest 開始直後の認知度アップに有効かも
アプリやWeb サイトでの画像検索やブログ・サイトの記事の連携で注目の「Pinterest(ピンタレスト)」ですが、当サイトの記事連携、あるいは気になるガジェットなどの画像収集を行うべく、遅ればせながら2022年8月に本サイトにて「Pinterest」を始めました。始めたばかりで拙い画面、かつ参照される方も少ない状況であり、少しでも認知度が高まればと、WordPressで作成の当サイトにウィジェットとして埋め込みましたので、手順について記載します。
なお、当記事は本サイトにて 2022年8月28日に投稿したものを、noteに移行しています。
当記事で記載の手順の前提
Pinterest ウィジェットの埋め込み手順を記載する前に、(Pinterestの登録などの前段を省略しているため)前提などを記載します。
Pinterstのビジネスアカウントへの登録を完了し、ある程度の運営(ボード・ピンを作成済、公開している)を行っていること(私は運営を始めたばかりです)。
ブログ・サイトは WordPressで作成していることを前提にします。また、本サイトはWordPressのテーマとして「Cocoon」を使用しており、後段のウィジェットへの登録も「Cocoon」をベースにしています。
▼上記の「ピンの一括作成」ですが、本来なら「ピンの一括作成」により 投稿済のカテゴリー毎に一括作成できるのですが、2022年8月21日時点ではPinterest側の事情(赤文字でエラー表示となる)により 一括作成できないようです。私はこれに気づくのに かなりの時間を費やしたのですが、現時点では記事からピンを個別作成しています(プラグイン「Blog2Social」を利用)。

WordPress サイトへのウィジェット 埋め込み手順
WordPress サイトへのPinterest ウィジェットの埋め込み手順について、「ウィジェットビルダーにURLの入力、サイズの確認」、「HTMLのコピペ」、「ウィジェットが機能していることを確認」の3つに分けて記載します。
文章で記載すると長いのですが、Pinterest Developers サイトで簡単にサイズ指定、コードを作成することができ、早いと数分、じっくり行っても15分程度で作成できます。
ウィジェットビルダーにURLの入力、サイズの確認
▼まずはこちらの「Pinterest ウィジェットビルダー」にアクセスします。私は勘違いしていたのですが、ご自身のPinterestの設定画面ではなく、Pinterest Developersの汎用のサイトです。
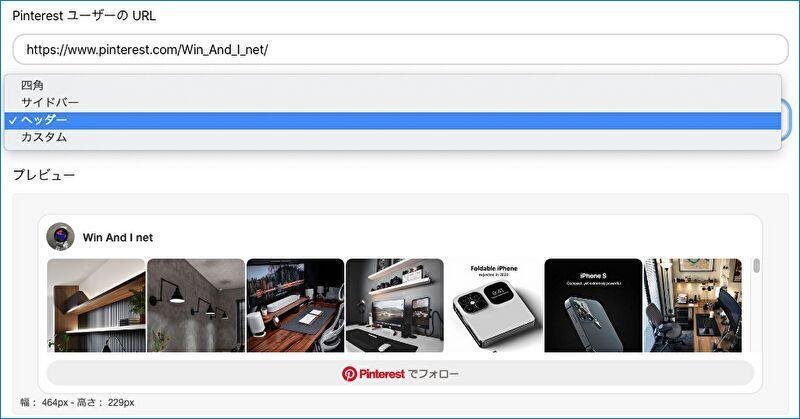
▼画面の一部を抜粋ですが、以下の画面となりますので 赤枠の部分をご自身のURLに変更します。

▼私の場合には「Win_And_I_net (https://www/pinterest.com/Win_And_I_net)」の赤文字の部分にご自身のURLにします)ですが、貼り付けると即プレビュー画面に反映します(上の画像ではプレビュー画面を省略しています)。

▼初期設定の汎用のサイズ(420 x 349px)は あまりニーズがないと思いますので、任意でサイズを変更します。プルダウンを開くと「四角」「サイドバー」「カスタム」の3種類が用意されていますが、以下は「ヘッダー」とした事例。「ヘッダー」ですが「フッター」でも利用できます。

▼こちらは「カスタム」を利用した事例ですが、直前に変更した「四角」「ヘッダー」などのサイズが初期設定されています。「ヘッダー」のうち、「ボードの高さ」を倍の240に変更しています。「画像の幅」は1枚あたりの画像の幅の意味です。なお、サイズは設定完了後にHTMLで変更することもできます。

HTMLのコピペ
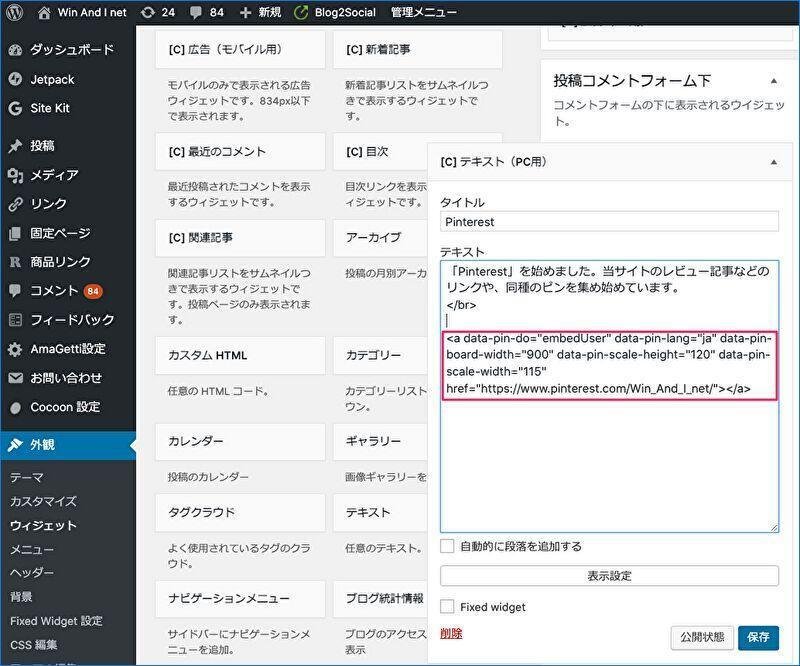
上のウィジェットビルダーで作成したプレビュー画面の下に2つのコードが掲載されています。上のコードについては、ご自身のURLが掲載されていることを確認ください。最初のコードに900 / 240 / 115の数値が掲載されていますが、これらの変更するとサイズも変わります。

▼こちらは最初のコードの、WordPressのテーマ「Cocoon」への貼り付け事例です。「Cocoon 」の場合、「外観」「ウィジェット」の「[C]テキスト(PC用)」、あるいは「[C]テキスト(モバイル用)」を任意の場所に置き、テキストに生成したコードをコピペします。

▼もう一つのコードは、Pinterest Developer サイトに「各ページのクロージング </BODY> タグのすぐ前に pinit.js を 1 つだけ含めてください。」とあります。「Cocoon」を利用する私の場合、親テーマの「footer.php」の赤枠に貼り付けました。親テーマのphpに貼り付けることになるため、慎重に行う必要があります(「ファイルを更新」の押下も忘れずに)。

ウィジェットが機能していることを確認
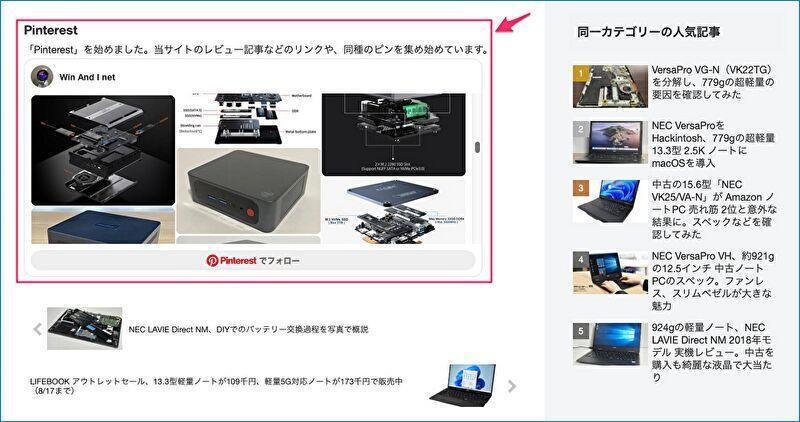
最後にサイト・ブログにて ウィジェットが機能していることを確認します。
▼私の場合、PCサイトのサイドバーと個別記事の関連記事下に貼り付けています。


まとめ
記事の連携用に始めた「Pinterest」ですが、認知度を高めるためにサイト内にウィジェットを組み込んでみました。ウィジェット自体は簡単に埋め込むことができるのですが、サイトが賑やかになりすぎる感覚もあり、ある程度 運用したうえで外すことも検討したく思います。
この記事が気に入ったらサポートをしてみませんか?
