
【JavaScript】開運おみくじ作成【初心者のアウトプットにオススメ】
年末年始なので、「JavaScript」でおみくじを作成する方法について解説します。

「くじを引く」ボタンを押すと、おみくじ結果が表示される以下の様なサイトが出来上がります。

何度もくじを引きたい不謹慎な人にも「もう一度引く」で対応済みです(笑)
単純なサイトですが、「ランダムな数字の作成」や、「DOM操作」等 JavaScriptの基礎中の基礎を理解してアウトプットするのに最適なチャレンジです。
コーディングは一瞬だったんですが、おみくじ画像をPhotoshopで作ってたら思ってた以上に時間かかったんで、完成したファイルが欲しい方だけ有料(コーヒー代)です。
(手水舎及び背景画像はEnvatoから有料素材を買っているので対象外です)
なので、ただコーディングしたいだけの人は買わないで下さい!!ノウハウは全て本家ブログでも公開済みです。
対象読者
・HTML/CSS/JavaScriptの基礎について理解している人
・神社に行くと、ついおみくじを買ってしまう人
HTML/CSS/JavaScripの基礎について理解している人を対象とします。
具体的には、Progateの「初級」+「中級編(一部)」が分かっていれば十分読みこなせると思います。
もし読んでいて詰まってしまった人は、一旦基礎を学んでからこちら戻ってきましょう。
ちなみに、コーディングに当たって、自分の長財布を見てみたら、おみくじが8枚程出て来ました。
「大吉」を取っているのは分かるけど、何で「末吉」とかも大切に取っているのか過去の自分に聞いてみたいです。。。
作成手順
実際にコードを書き始める前に、手順を想像する事は大切です。
手順とそれを実現する方法さえ大まかに想像出来れば、細かい所は公式ドキュメントを読んだり、ググったりすれば良いからです。
では、先ほどのデモから手順は想像出来ましたか?
1. HTML/CSSのコーディング
2. おみくじ画像を作成
3. JavaScriptファイルのリンクを確認
4. ランダムな整数を作成する
5. DOM操作を記述
6. ボタンクリック時のアクションを実装
そうです、案の定大した事してません(笑)
1.HTML/CSSコーディング
「omikuji .html」と「style.css」ファイルを準備して、Webサイトの枠組みを作りましょう。
「omikuji .html」でまず枠組みを作ります。
<!DOCTYPE html>
<html lang="jp" dir="ltr">
<head>
<meta charset="utf-8">
<title>おみくじ</title>
<link rel="stylesheet" href="styles.css">
<link href="https://fonts.googleapis.com/earlyaccess/hannari.css" rel="stylesheet">
</head>
<body>
<div class="container">
<h1>おみくじ</h1>
<img class="kuji" src="images/start.jpg">
<p><button onclick="drawKuji()">くじを引く</button></p>
</div>
<script src="index.js"></script>
</body>
</html>おみくじなので、Googleフォントを読み込んでいます。
また、「style.css」でスタイリングしていきます。
body {
background: linear-gradient(-45deg, rgba(246, 255, 0, .5), rgba(255, 0, 161, .5)),
url(images/shrine.jpg);
background-size: cover;
font-family: "Hannari";
height: 100vh;
}
.container {
width: 70%;
margin: auto;
text-align: center;
}
h1 {
font-size: 4rem;
color: #eee;
text-shadow: 3px 0 #252525;
}
button {
font-size: 2rem;
color: #ffc0cb;
background-color: #f00;
margin: 20px;
padding: 5px;
border-radius: 10px;
transition-duration: 0.4s;
-webkit-transition-duration: 0.4s; /* Safari */
}
button:hover {
color: #fff;
}
.kuji {
width: 80%;
opacity: 90%;
}
CSSでグラデーションを作るのに、「linear-gradient」を使ってます。
「linear」とは線形の事で、「gradient」とは勾配の事を表します。
手水舎や、バックグラウンドの画像は、自分はEnvatoで有料素材を年間契約してますが、Unsplashでも無料でダウンロード出来ます。
例えば、こんな感じ。

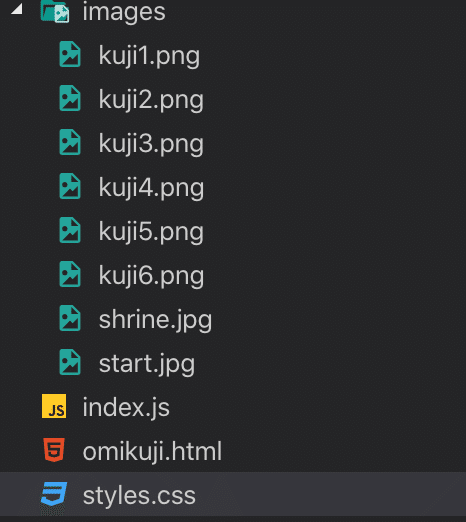
後で画像ファイルを追加していきますが、ファイル構造は、以下の様になります。

HTMLもCSSについて、もう少し細かい所を知りたい人は、本家ブログも読んでみて下さい。
2. おみくじ画像を作成
続いて、Photoshopでおみくじ画像を作っていきます。自分の家にある「おみくじ」等を参考に、Photoshopでデザインしてみましょう。

和歌は、「万葉集」や「百人一首」などから引用される事が多いので、「百人一首」を採用する事にします。
なぜ、おみくじに「和歌」がついているんだろう?
あなたは、こんな事考えたことありませんか?
簡単に調べてみると。
『古今和歌集』序文によると、古来から日本の神は和歌を詠むとされており、神からの「託宣(お告げ)」も巫女を通じて和歌で示されることが多かったというのが由来
だそうです。
まあ、それもそうだよね。
「将軍の今年の運勢は大吉じゃ!ガンガン国取に励むが良いぞ」
とか、ダイレクトに言われても、有り難みがないというか、、、
このデモで作った画像ファイル(6種類)及びPhotoshopファイルは、購入者向けダウンロードリンクに置いておきます。
100枚まで作りたいって人は、挑戦してみて下さい!かなり本格的なおみくじサイトが出来上がると思います。
代替としては、「いらすと屋」さん等からおみくじ画像をダウンロード出来るので、ダウンロードしておいて下さい。
以降、6パターンの画像を揃えた前提で解説します。
3.JavaScriptの疎通確認
次に、コードを書く前に、JavaScriptファイルが正しく接続されたかを確認しましょう。
alert("Connected!")HTMLファイルをブラウザーで開いて、以下の様なアラートが出たらOKです。

4.ランダムな整数を生成
次に、「おみくじの数」だけランダムな整数を作成します。
「Math.random()」関数と、「Math.floor()」関数を利用して作ってみましょう。
// ランダムな整数を作成(1-6の例)
let randomNumber = Math.floor(Math.random() * 6 + 1);Math.random()関数は、0–1(0以上、1未満)の範囲で浮動小数点の擬似乱数を返します。
Math.floor() メソッドは、引数として与えた数以下の最大の整数を返します。
なので、「Math.random()×6」で「0から6」 までの数字が生成されます。これに、1を足し、「Math.floor()」で切り捨てる事で、1から6の整数がほぼ同確率で生成されます。
console.logやalert等で出力して、どの様に数字が生成されるか確認してみて下さい。
5.ランダムな数字からDOM操作をする
ここまで来たら、後一歩です。
「手水舎」の写真を記述したHTMLの以下の部分の画像をおみくじ画像に置き換えたい訳です。
<img class="kuji" src="images/start.jpg">なので、クラスを選択する「getElementsByClassName」を使用し、「setAttribute」で画像を変更します。
最終的なコードは、以下の様になります。
// くじの結果画像を表示させる
document.getElementsByClassName("kuji")[0].setAttribute('src', 'images/kuji' + randomNumber + '.png') 2ステップに分けて、理解しましょう。
1.「getElementsByClassName」で該当箇所を選択する
document.getElementsByClassName("kuji")[0]
今回のHTMLでは、「kuji」クラスは1つしかありませんが、最初の「kuji」クラスという事で、[0]を指定しています。
もちろん、一つしかないので、「id」を使うのでも良いです。
その場合、「getElementById()」を使いましょう。
2.「setAttribute」で画像を変更
// くじの結果画像を表示させる
setAttribute('src', 'images/kuji' + randomNumber + '.png') 「setAttribute」は、指定の要素に新しい属性を追加するか、指定の要素に存在する属性の値を変更する関数です。
imgのsrcの値を「images/kuji番号.png」として置き換えています。
先ほどの、「randomNumber」を使用して、画像を切り替えているのが分かりますでしょうか?
実は、上記は少し古い書き方で、テンプレート文字列を使うと、
document.getElementsByClassName("kuji")[0].setAttribute('src', `images/kuji${randomNumber}.png`); // バックティック文字で囲む事に注意(` `)とも書けます。
6.ボタンクリック時にクジを引く
HTMLファイルで、ボタンクリック時に関数「drawKuji()」が走る様にしていたのに気づきましたか?
<p><button onclick="drawKuji()">くじを引く</button></p>後は、ボタンクリック時にクジを引く様に追記してあげればOKです。
// ボタンクリック時にくじを引く
function drawKuji() {
// ランダムな整数を作成(1-6の例)
let randomNumber = Math.floor(Math.random() * 6 + 1);
// くじの結果画像を表示させる
document.getElementsByClassName("kuji")[0].setAttribute('src', `images/kuji${randomNumber}.png`); // バックティック文字で囲む事に注意(` `)
// ボタンの文字を変更する
document.querySelectorAll("button")[0].innerHTML = "もう一度引く";
}「function drawKuji()」の中に今まで書いてきた操作を入れてあげればOKです。
ボタンを1回押した後は「もう一度引く」という風に文言を変更する処理も加えてあげれば完成です。
これで、おみくじサイトは出来上がりです。

おまけ
「おみくじサイト」は簡単でしたか?
余裕がある人は、更に加工して、遊んでみましょう。
1. おみくじの数を増やす(乱数ロジックを変更)
2. おみくじ画像をフェードインで表示(jQueryは使わず実装)
3. おみくじを振る画像やアニメーションを追加
4. おみくじ結果の厳しさモードを変更可能(例)浅草寺=ハードモード
5. おみくじ結果を友人にシェアする機能を実装
6. VueやReactで実装
エンジニアは、ついつい職業柄、「機能」面からアプローチしがちです。
そうすると、「○○作ってみました!」と作ってみたものの、誰も使ってくれず、サーバー代すら賄えずにサービス終了という憂き目に遭います。
なので、自分が「ユーザー」になった際に、
「こんな機能があったら良いなー!」とか、「これ、不便じゃね?」とか、これ「面白そう!」という基準で考えてみるのも一つの手です。
例えば、自分の「体験」を振り返ってみて、
「何に心を動かされたか?」
を問いかけてみるのも一つの手です。
例えば、おみくじで面白い所って、友人や恋人とおみくじを買って、一緒にドキドキしながら開封する瞬間ですよね?
「おっしゃー!大吉だ!!」
「マジかよー、凶とか!!!」
「小吉って何だよ!?微妙すぎて何ともコメントしがたいわ」
その瞬間に、皆は100円とか200円を課金している訳です。
そうすると、
今作った「おみくじ」では結果がすぐ出てきてちょっとつまらんな
→「おみくじを引くアニメーション入れたり、フェードインさせてみよう」
とか、
「浅草寺行くと、凶多くね?(伝統的な比率を守っているだけですが)」
→ おみくじの難易度モードを追加しても面白そうだなー
という風に発想が飛ぶ訳です。
プログラミングは、あくまでも「技術」であり、「商品」を作るための手段に過ぎません。
そして、大抵のお客様は、「技術」の事など良く知りません。
(知らないと意識している方がマシで、知らないという事すら知りません)
なので、アウトプットの際は、「技術」だけでなく、その「技術」を使ってどんな「価値」を生み出すかを考えて実行したり、提案出来る様にならないと、あなたが一生懸命身に付けた貴重なスキルも安く買い叩かれて終わります。
と、偉そうな事を言ってますが、自分自身もまだまだです。
ここら辺は、自分のブログやメルマガでも発信しているので、興味ある人は読んでみて下さい。
それでは、良いプログラミングライフを!
ここから先は
¥ 200
この記事が気に入ったらサポートをしてみませんか?
