
白山養蜂園/サイト制作
01.使用したお題
今回は、おぎなみさん、shioさんが企画をしている、#なみしお勉強会のお題をお借りして自主制作を行いました!
前回に引き続き、期限を過ぎた課題を使わせていただきました笑
独学の身なので、こういった課題があるとすごく助かります!
いつも感謝です!
【参加者募集!!】
— 𝗌𝗁𝗂𝗈┊𝖣𝖾𝗌𝗂𝗀𝗇𝖾𝗋 (@design_shio) August 5, 2021
おぎなみパイセン @oginami_design との共同企画
『#なみしお勉強会』!次回のテーマは、ハチミツ専門店のLPデザインです!🐝
いつも通り基本ハチミツ題材なら何でもありですが、もっとハチミツを気軽に、身近に感じてもらえる構成、デザインをお願いします🥺✨ pic.twitter.com/5vEXrUuIBQ
02.意識して取り組んでこと
今回も「考える力」をつけるために課題に取り組みました。
その中でも、ポップな演出が苦手なので、苦手なジャンルに挑戦してみました。
そして、今回はフォトショでのカンプ制作をしてみました!
XD 、figmaが普及してきている中、制作会社ではまだまだフォトショでのカンプを作る環境も少なくないと感じ、どの環境でも適用できるようにフォトショを使用してみました。
03.目的・情報整理・リサーチ

実際にデザインに取り掛かる前に、構成・価格帯など、情報を具体的に調べました。
今回もこの工程には時間を抜かりなく使いました。
リサーチまとめ
・ターゲット層の特徴、確認
・競合ブランドとの立ち位置
・必要な構成のブラッシュアップ
・ターゲット層の特徴
今回のターゲットは現代人をターゲットにしているため、現代人の特徴をリサーチ、その中で、「自分を大切にする傾向がある」ここを深堀りしていきました。
栄養不足気味の現代人に寄り添うことに重きを置いたライティングを意識し、「試したい」「普段のお菓子を変えてみようかな」と思ってもらえるように情報設計を組む流れに決めました。
リサーチで参考にした記事
・現代人の特徴
・現代人の足りていない栄養
・ハチミツの魅力
今回もササキさんの逆分析、コンセプト設計を参考にしてまとめてみました。
デザインでも情報設計の習得に苦労する人って多いですね。
— ササキ🇺🇦デザイン勉強法や転職アドバイス (@Zenigame89) March 24, 2022
そこで、作成中のカリキュラムをチラッと公開。
情報設計やコンセプトワークを、既成デザインを分析することで練習するトレーニングです。
制作側の意図をツールを使って分析します。いろんな練習方法の一つですが、割と初心者向きです。 pic.twitter.com/oh1QQClOsi
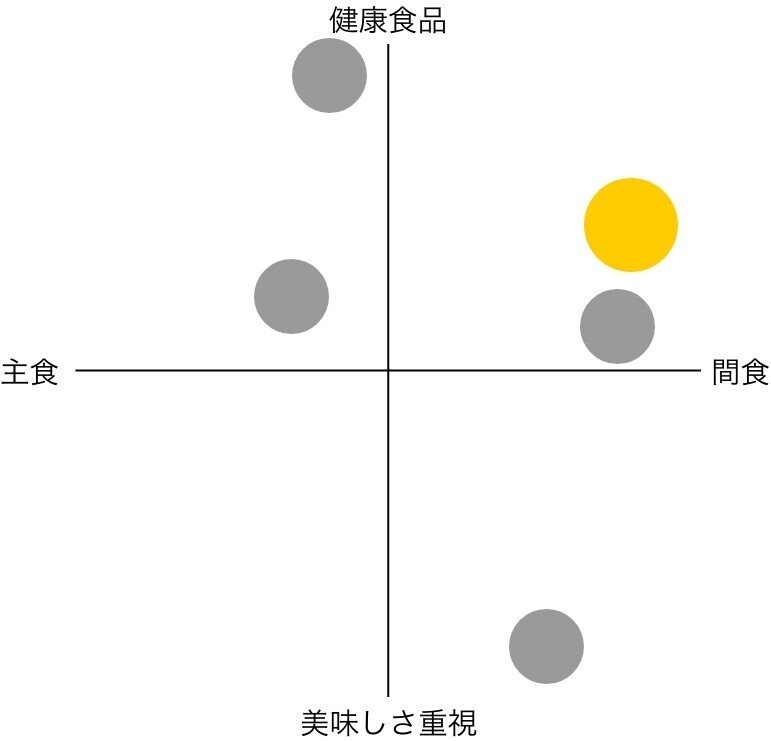
・競合ブランドとの立ち位置

今回は競合ブランドを考え、ブランドの立ち位置を確認しました。
他の競合ブランドは名前は伏せますが、ソイ○ョイやべ○ップス、青○などです笑
改めて立ち位置を確認すると、
・お手軽
・お菓子感覚でも栄養も補える
・ハチミツは砂糖よりカロリーが高くない(砂糖の量の3分の2で同じ甘さが出る)
この辺りが競合より長けている部分だと感じました!
なので、強みとしては、「お菓子感覚でも食べれるが、お菓子よりカロリーを気にしなくて良いお手軽栄養商品」だと仮定して制作に進みました。
・必要な構成のブラッシュアップ
今回のサイトでは、LPとは違い、EC、HPにもなりうるサイトとして構成を考えました。
前回はベージ離脱を気にして、ハンバーガーメニューでクリック数を減らす構成にしたが、今回は通常通りヘッダーメニューを追加。
特定の商品の魅力より、ブランドの全商品に対してのこだわりをchramとして取り入れてみました。
04.ワイヤー制作
情報整理を元にワイヤーを制作しました。
実際に制作したワイヤー

全体的にパワフルさ、ポップな世界観にしたいと思ったので、全体的に角を丸めて柔らかな印象を与えた。
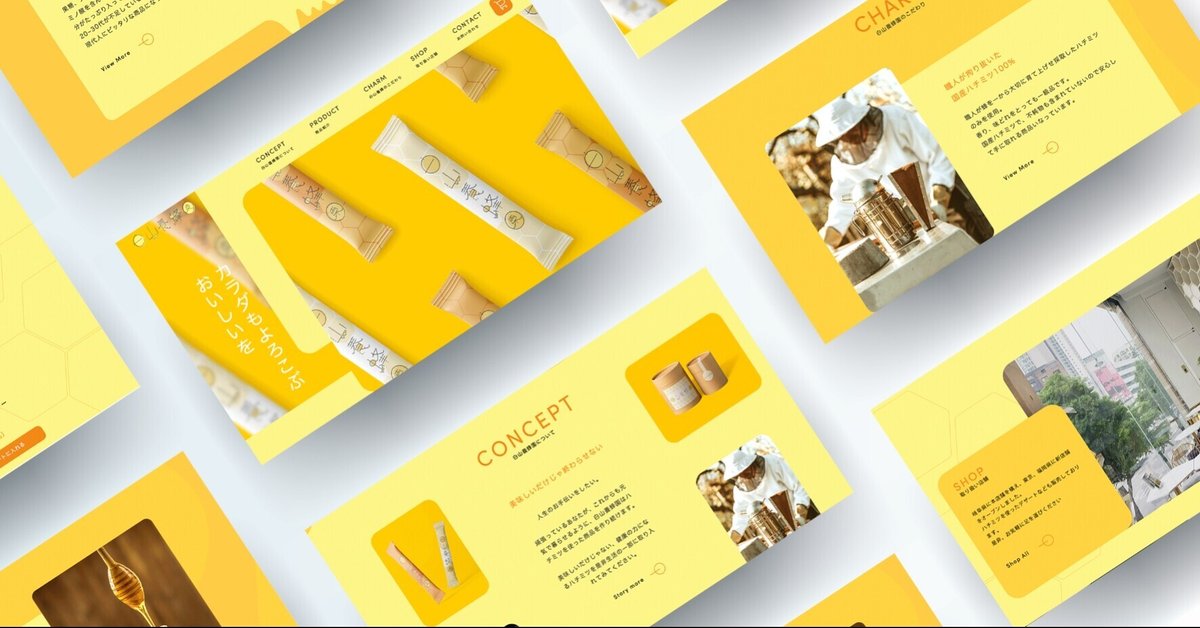
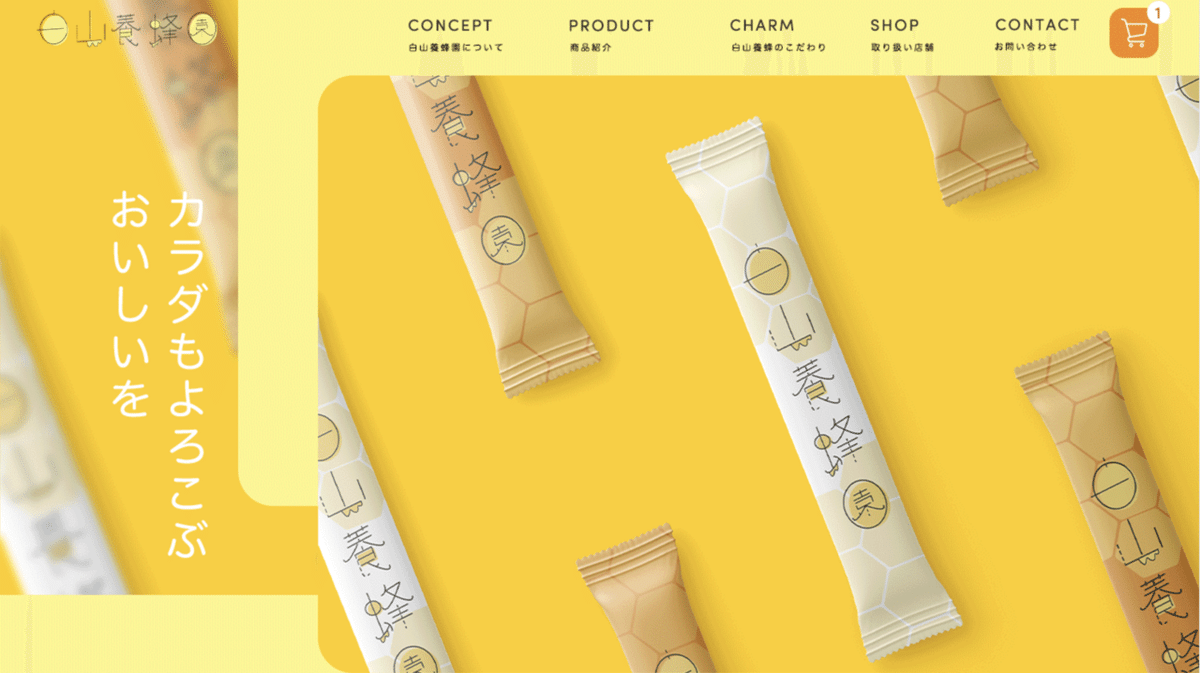
05-02.完成カンプ

デザインポイント
・ポップ、パワフルを全面的に押し出した配色構成
・写真の加工
・角丸で柔らかい印象を与える
・3色で奥行きを表現
・ハチミツサイトには欠かせないハニカム構造
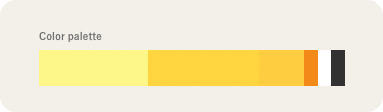
・ポップ、パワフルを全面的に押し出した配色構成

配色は黄色、オレンジの2つをベースとした配色構成。
色味を揃えて、全体の統一感も意識しながら、ハチミツで栄養、健康などの元気さを全面的に表現してみた。
大きく4つの黄色、オレンジを使って、最もオレンジの色味が強い色をアクセントとして使用。
4つの色を使うことで、ベタ塗りののっぺりさがなくなり、奥行きのあるサイトにできる。
・写真の加工
全体的に、コントラスト、レベル補正で明るめに加工をした。
そして、サイトの配色と合わせるために、カラーバランスで、赤み、黄色みを少し加えて、統一感を演出した。
・角丸で柔らかい印象を与える


大きく角を丸くすることで、チープな仕上がりになり、親しみやすさ、ブランドの考えの「寄り添う」を表現した。
ハニカム構造や、フォントも丸みのあるものに仕上げてみた。
かわいいものや子供向けなサイトにはすごく活用できそう。
・トロトロさを全体的に表現


セクションのつなぎ、要素のあしらいに、とろみを演出。
ハチミツのトロミを印象付ける役割になった。
・3色で奥行きを表現

3色の色を使って、単調な構成に動きを表現、ここで意識したところは、背景の色味を変え過ぎないこと。
目立たさせるのはあくまでも要素、背景はその要素を補佐する役割。
同じ色味にすることで、要素の邪魔にならない程度にサイトが華やかに仕上がった。
・ハチミツサイトには欠かせないハニカム構造


ハチミツといえばハニカム構造!
今回はあまり使用していないが、商品などで使うことで、商品に目に止まることが多くなる。
ここでも、角を少し丸めてチープさを演出。
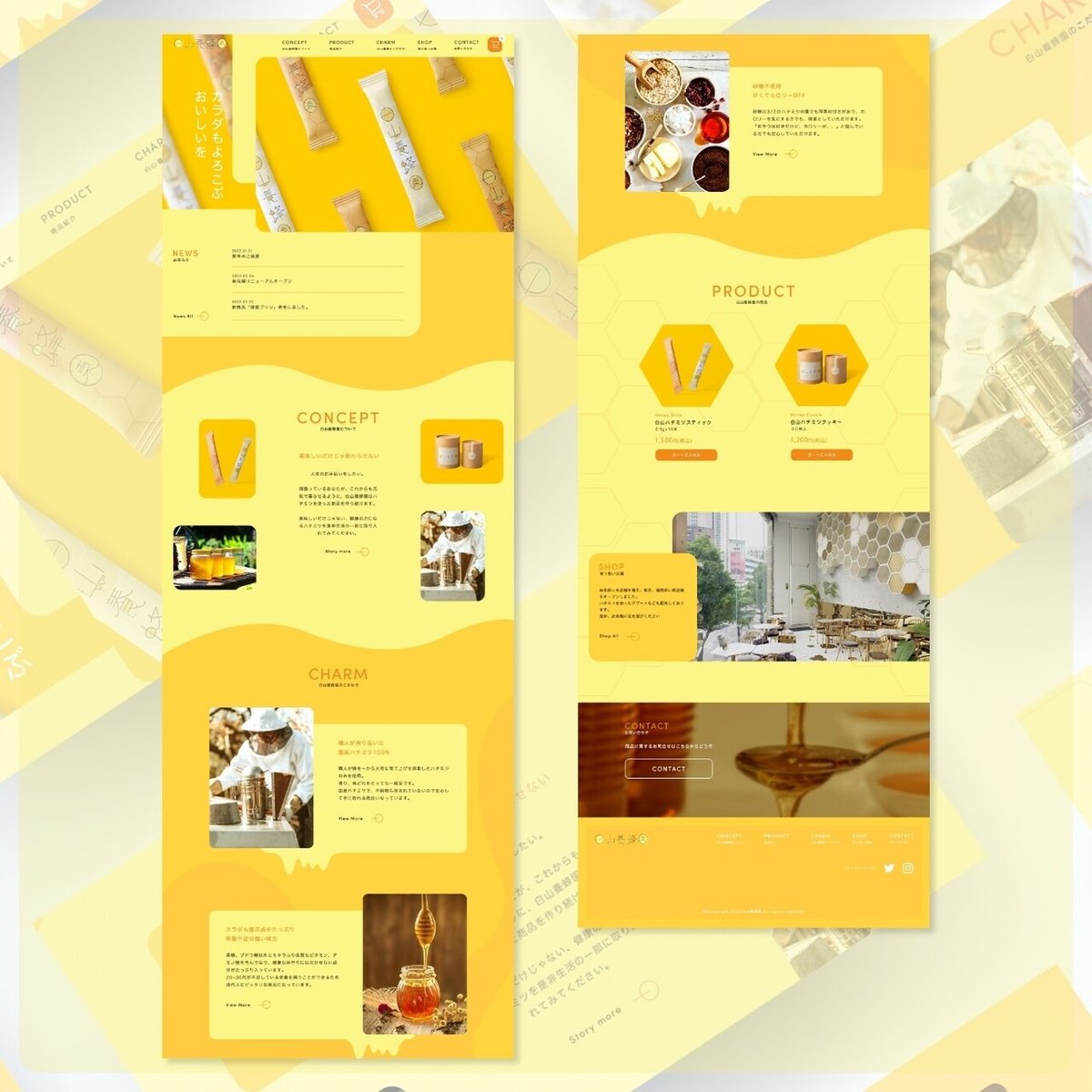
05-02.完成カンプ/全体

06.ロゴ、パッケージもデザイン


07.まとめ
今回の自主制作でもリサーチに力を入れました。
リサーチに力を入れることで、以前と比べて方向性の統一されたカンプに仕上がるようになったと実感してきています。
まだまだ細かいディティールの仕上がりが課題です😤
苦手意識を持っていたフォトショも少しずつ使えてきている感じしてきました!ただ、カンプはxdだなと笑、、とにかく重い!本当に重い!!
この記事が気に入ったらサポートをしてみませんか?
