
LAKE VILLAGE/サイト制作
01,使用したお題
今回も以前と同様、おぎなみさん、shioさんが企画をしている、#なみしお勉強会 のお題をお借りして自主制作を行いました!
お二人の課題は本当に独学の強い味方です。
これからも続けていきたいです。
そして、今回はしっかり期間内に制作しました😤
プラスな意見もマイナスな意見もドシドシください!
悪ければ、けちょんけちょんにしてくれて構わないです😂
【再告知!#なみしお勉強会】
— 𝗌𝗁𝗂𝗈┊𝖣𝖾𝗌𝗂𝗀𝗇𝖾𝗋 (@design_shio) April 22, 2022
参加表明、みなさんありがとうございます😘🌱
発表日ですが、4/28(木)です!GW直前です!
日にち間違えてました…
もし知らずに26日(火)にアップしてしまっても「おい!急いで作ったのに!なんでや!この塩野郎!」って叩かないでね(ビビリ) pic.twitter.com/QpKLz1i1YK
02,意識して取り組んでこと
いつも通り、手を動かす前に、情報整理など考える時間をしっかりと設けて制作しました。
具体的なことは前回の投稿を見てください!
03,目的・情報整理・リサーチ

制作に取り組む前に、情報整理、構成、ターゲット層を深堀しました。
今回のターゲット層は30代のサラリーマン・OLなので、その年齢層の考えをリサーチ。
その中で、家庭を持つ人も多くなる、30代前半をフォーカスしました。
自分も楽しめる+お子さんも楽しめるそんなキャンプ施設として仮定して制作に取り組みました。
04-01,情報整理
まずは、サイト手順をしっかり想定して制作。

大まかな構成、どんな要素を入れるのかをアイディア程度で記入しました。
アクセスに関しては、バスなど詳しく勘違いしてしまう方もいるかもと思い、記入せずに制作。
04-02,実際のワイヤー
ここで、ある程度全体の方向性を決めてワイヤーを作りました。

実際にマインドマップで、具体的な構成・アイディアを連想させてからサイト全体の世界観を揃えました

マインドマップはこちら↓
サイト全体の世界観は、綺麗目の品のあるサイトより、パワフルさ・自然を感じれるようなサイトにするために、角は少し丸めて、ゴシック体を使用することを想定してワイヤーを制作しました。
05,全体のデザインカンプ
・TOPページカンプ/pc

・TOPページカンプ/mv

・ABOUTページカンプ

・NEWS/GALLERYページカンプ

全体のデザインポイント
・自然を強調した配色
・馴染みやすい世界観
・TOPページと下層ページの統一感
・自然を強調した配色

全体的に自然を演出するために、緑を多く使用したサイト構成にしてみました。
・馴染みやすい世界観
・ギャラリーページの一部

・ニュースページの一部

全体の角を丸くし、フォントはヒラギノ角ゴシックを使用して、ポップになりすぎないように調節しました。
・TOPページと下層ページの統一感
topページとの統一感を持たせるために、FV(メインビジュアル)部分のレイアウトを合わせた。
見出しも同じレイアウトを使い、TOPページで使用した要素を応用、使い回しながら下層ページを制作しました。


05−01,TOPページ_修正前
初めに作った1案目
ターゲットを家庭を持つOLにフォーカスして制作しました。
FVに子供の楽しんでいる姿を使用して、サイト全体に自然を全面的に押し出す印象を与えたデザインにしてみました。

ただ、完成後に違和感が残り、イラストもチープなものなので(絵心がないのがバレちゃいますねw)、方向性とはずれ、ターゲットが子供になっている気がして、2案目に修正を入れました。
・ベースは変えずに修正、配色も少し変えた2案目
カンプデザインポイント
・配色のメリハリ
・イラストで柔らかな世界観
・画像の選定
・配色のメリハリ
1案目では、全体の統一感はとても表現できてたと思いますが、目的の予約までのアシストが充分に機能していないと感じたので、捕食を取り入れるのがベストなのかなと感じました。



強調させたい箇所に補色のオレンジを使用することで、周りとのメリハリがしっかりついた。同じトーンの色味を濃ゆくするより、補色を使う方がより優先順位がつく感じがしました。
・イラストで柔らかな世界観
全体の世界観をイラストチックにすることで、一気に可愛らしい印象になった。
余白が広く開いたサイトは一気に余裕のある品が出るサイトになるので、余白の調整は、少し狭くして、所々にイラストで要素の繋ぎを意識して制作しました。


ただ、イラストを使いすぎると、一気にチープな印象になるので、1 案みたいにチープな要素の割合で、一気にターゲット層や世界観がずれてしまうと思ったので、注意しながら使うようにしないといけないと感じました。
・画像の選定
1案目では子供をターゲットにした要素が多く、先ほどのイラストでも説明したターゲット層が一気にずれたので、もっと施設や景色の写真を使って、サイトとしての役割を再確認しました。
1案目

2案目

ここで、1案目じゃ、LAKE VILLAGEのブランディングが少し弱いと感じたので、タイトルの文を変更。
1案目

2案目

この箇所は英文が自動で横スライダーすることを想定してデザインしてみました。
子供っぽい要素はイラストで演出できてると感じたので、FVを施設の画像、すぐ下に琵琶湖の写真を使用して、実際の場所の想像を補佐できるようなデザインに変えれたと思います。
修正後の方が、想定していたターゲット層に合っていると思いました。
画像の選定だけでも一気にサイトの雰囲気が変わると勉強になりました。
05−01,TOPページ_修正後

修正ポイント再確認
・配色のメリハリ
・タイトル分修正
・画像の選定
修正箇所は本当に細かい箇所だけど、FVあたりの雰囲気が変わった感じがします。
05−01,TOPページ_モバイル版
モバイル版は縦が長いので、まとめた画像を貼っておきます。
モバイル版のデザインも、全体の世界観を揃えると共に、コーディング時に同レスポンシブにできるかを考えながら制作しました。
実務では、カンプからコーディングをしてサイトが公開できるので、どこまで表現できるのか、しっかりと確認してデザインすることを心がけています。

05−02,下層ページ_ABOUTページ

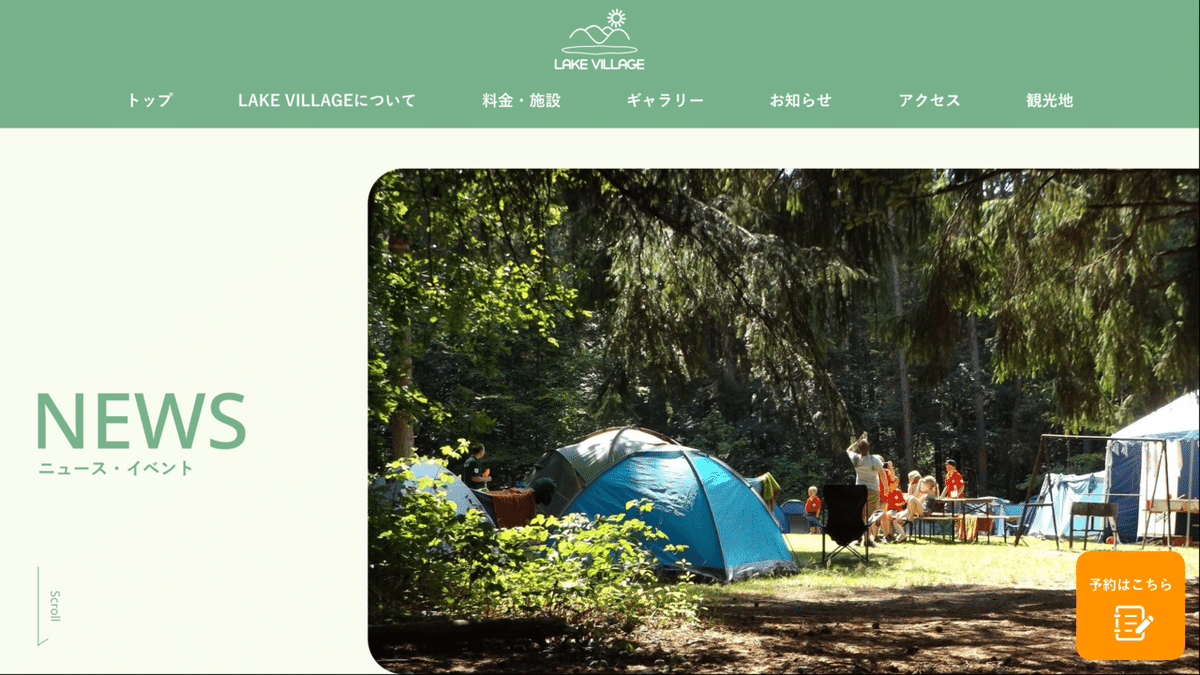
05−03,下層ページ_NEWSページ

05−03,下層ページ_GALLERYページ

06,まとめ
今回のなみしお勉強会もすごく勉強になりました。
今まではTOPページのみ制作していましたが、下層ページをデザインすることで、統一性を持たせながら制作することを意識しないといけなく、実務に少しでも近い立ち位置で制作できたのかなと思います。
まとめとしては、やはりデザインの引き出しはまだまだ足りず、ターゲット層が近いと今までの制作物と似たテイストになっていると感じました。
ここは他の優良サイトをもっと分析して、実際に自分で作ることが何よりも大事になってくるのかなと感じています。
最近会社も決まり安心して怠けている気がするので、これからトレースなどで入社までに少しでもレベルを上げれるように頑張ります!
この記事が気に入ったらサポートをしてみませんか?
