
PVSF2024GWで出した映像の解説+裏話
けーです~~~~~~~~~~~~~~~~~~~~~
この記事では PVSF2024GW というイベントで出したこちらの映像↓についていろいろ書いていきたいと思います。
例によって真面目な解説は期待しない方がいいです
真面目に書いたつもりだけど 本当か?
全体的なストーリー
ざっくりとこの映像のストーリーをまとめると、
①夢の中に潜る
②いろいろある
③起床?
てな感じになります。まあ要するに夢オチ。
というのも、楽曲・元MVの全体を通した雰囲気や最後に微かに聞こえるアラーム音など、個人的に「夢」を想起させるモチーフが多いように見受けられた(※個人の意見です)んですよね。
あと夢の中ってことにしとくと CG に粗があっても言い訳できる
なので、このあとちょくちょく「これは夢の中のシーンですよ~」ってのを示唆するような表現が出てきます。
制作の大まかな流れ
今回は 3DCG を多用するという性質上、一度に出力するととんでもなく長い時間がかかってしまうと予想されたので、いくつかのシーンごとに分けて出力を行うという方式をとりました。
さらに初めての試みとして、最初に構成を練っておき、それを基に映像を作っていくということをしました。
多少の改案 ( 理由…技術が足りない、時間がない、やったけどいい感じにならなかった、など ) も行いましたが、大体はあらかじめ決めた構想に沿って作っていきました。








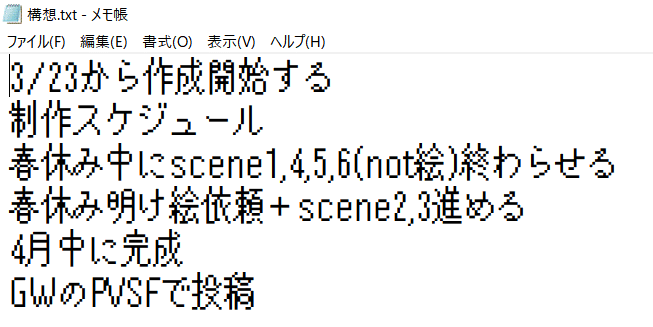
さて、(1)の画像に「4月中に完成」とありますが、果たして予定通り制作を進めることはできたのでしょうか。
以下はそれぞれのシーンの制作日をまとめたものとなります。
3月24日~25日 scene01制作
3月26日~27日 scene04制作
4月3日 scene05制作
5月4日~5日(朝) scene02, 03制作
5月5日(昼~夕) scene06制作
5月5日(夜) 完成
5月6日 PVSFにて公開
はい。
4月はじめの時点である程度完成していたのもあって「残りは後でやればいいや」と高を括り制作をサボった結果、地獄を見ることとなりました。
5月6日に予定が入っており時間を使えないため、実質的な期限は5月5日夜まで。
これまでで一番「これ間に合わないかも……」と焦り不安になった作品でした。
本当によく間に合わせたなこれ。
……ということもあり、scene02, 03, 06には時間の都合上実現できなかったあれこれがあります。
もうちょっと早くからやってれば実装できたのにと、少し悔しい気分。
映像解説
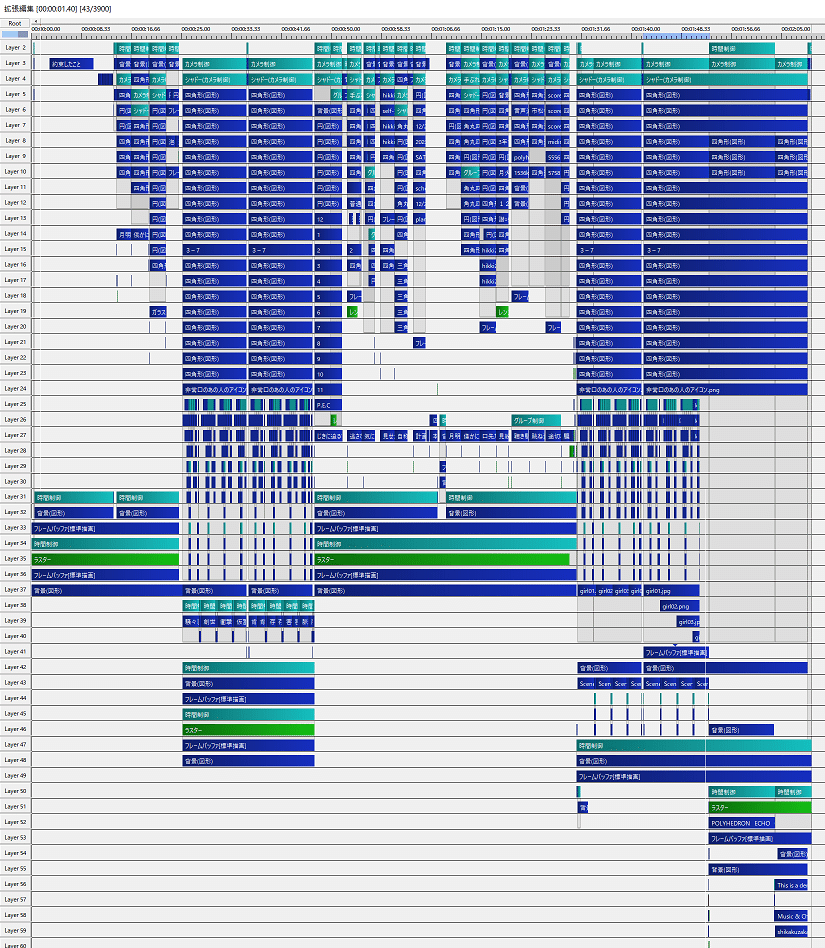
映像内の 3DCG に関してですが、もちろん全部 AviUtl でやっています。
Blender 使えないので……泣
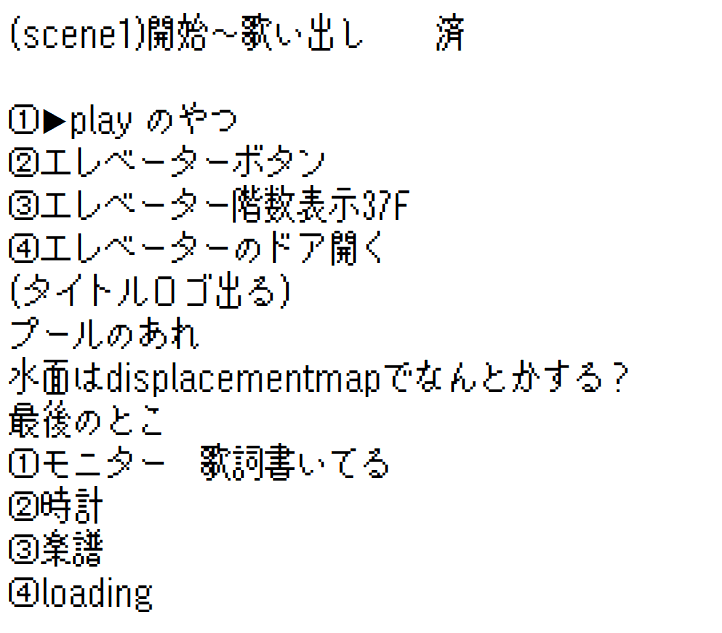
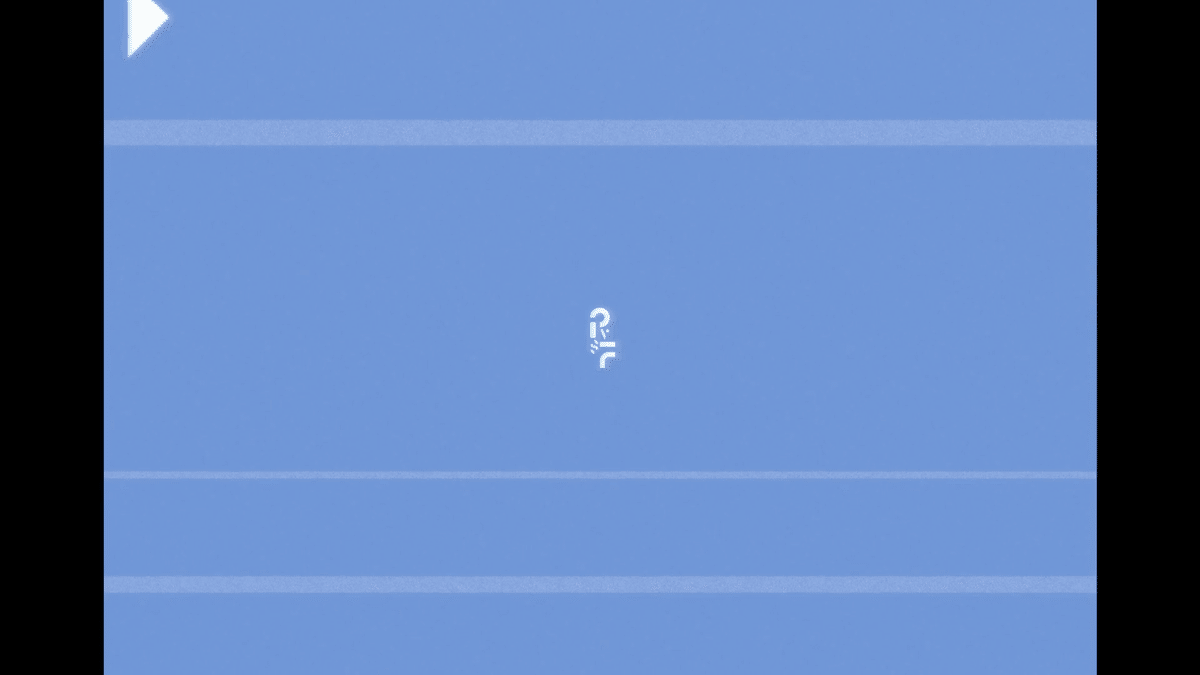
scene01-01 (00:02.67~00:13.26)

曲の方がめっちゃワクワクする始まり方だったので、映像の方もそういう感じを出せるように頑張りました。
ストーリー的にはここで夢の中に潜るイメージです。
再生ボタンを左上に置いたのは、「はじまるよ~」っていうのを意識させるため。
古い感じにするにはどうすればよいだろう?という思考錯誤の結果、上下動きノイズくんが追加されました。
ちなみに、この古い感じの質感は以下のものを用いて実装されているぞ
・薄めのノイズ ( Type4 )
・フレームバッファ+色ずれ+ぼかし
・フレームバッファ ( 拡大率 101% ) +Y軸ランダム移動
・ラスター
・コマ落ち

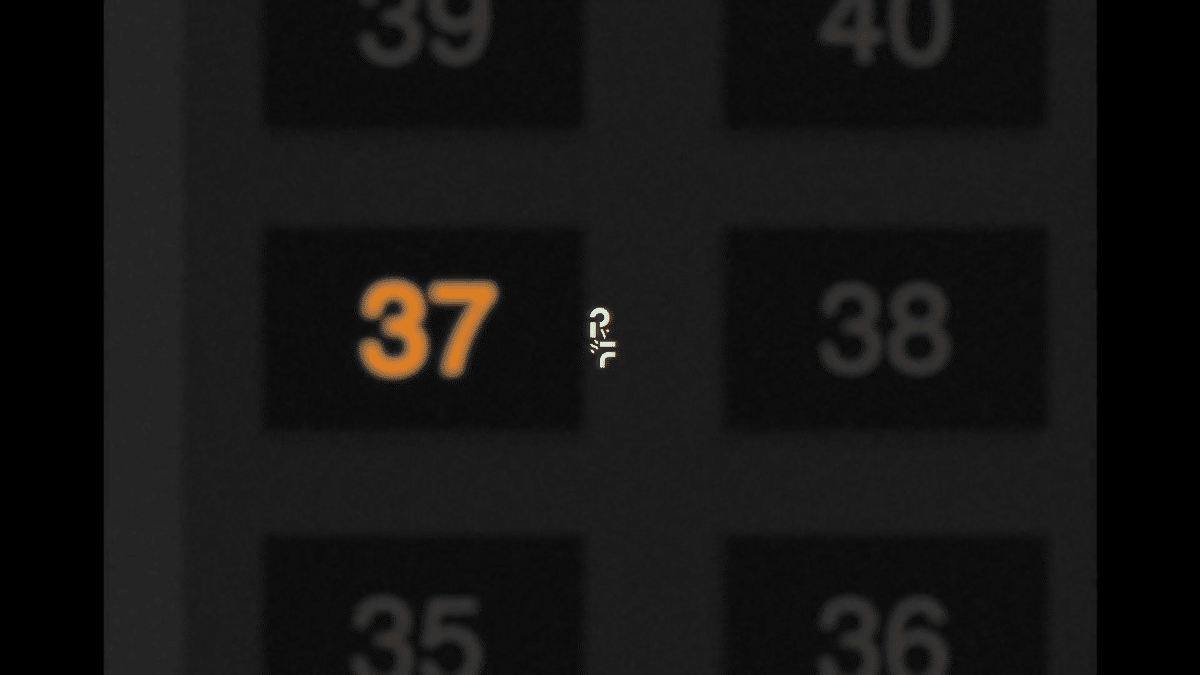
エレベーターのボタンです。
クソデカ施設によくある感じのデザインを意識しました。
簡素な作りなので、ごまかすためにレンズブラーをかけています。
これやると大体のものはいい感じに見えるので、おすすめ。

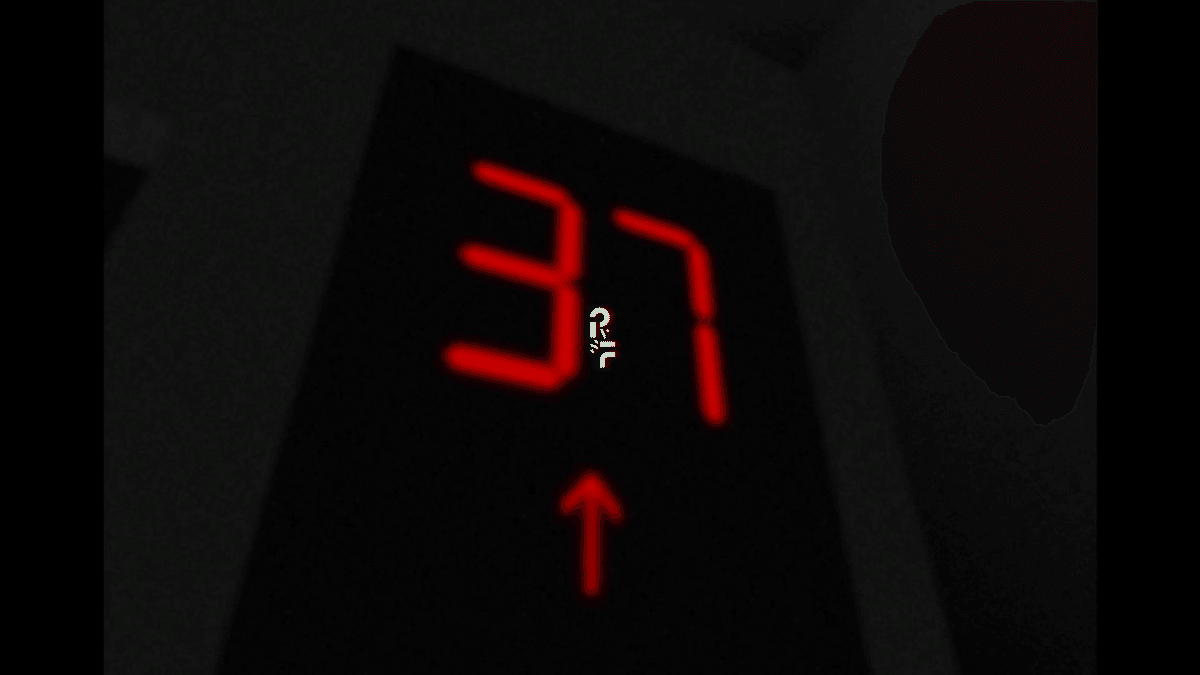
37階に到着~~
ところで、この映像にはやたらと37という数字が出てきますね。
これは作曲者の「■37」さんからとっています。
階数表示のフォントは Digitalism というものを用いています。
最近はデジタル数字の階数表示はあんまり見なくなったような気もしますが、普通におれがデジタル数字大好きマンだったのでこの書体を採用しました。
周りの壁の色調を調整することで照明の点滅を表現しました。
実は、部屋の明るさ調整がうまくいかなかったので点滅でごまかしています。苦肉の策にしてはなかなかいい演出だと思う。

扉が開くぞ~~~~~~~~~~
ガキの頃からエレベーターで変なところに行く演出大好きマンだったので、こうして映像で表現できて満足です。
このシーンの出力にかかった時間:4分58秒
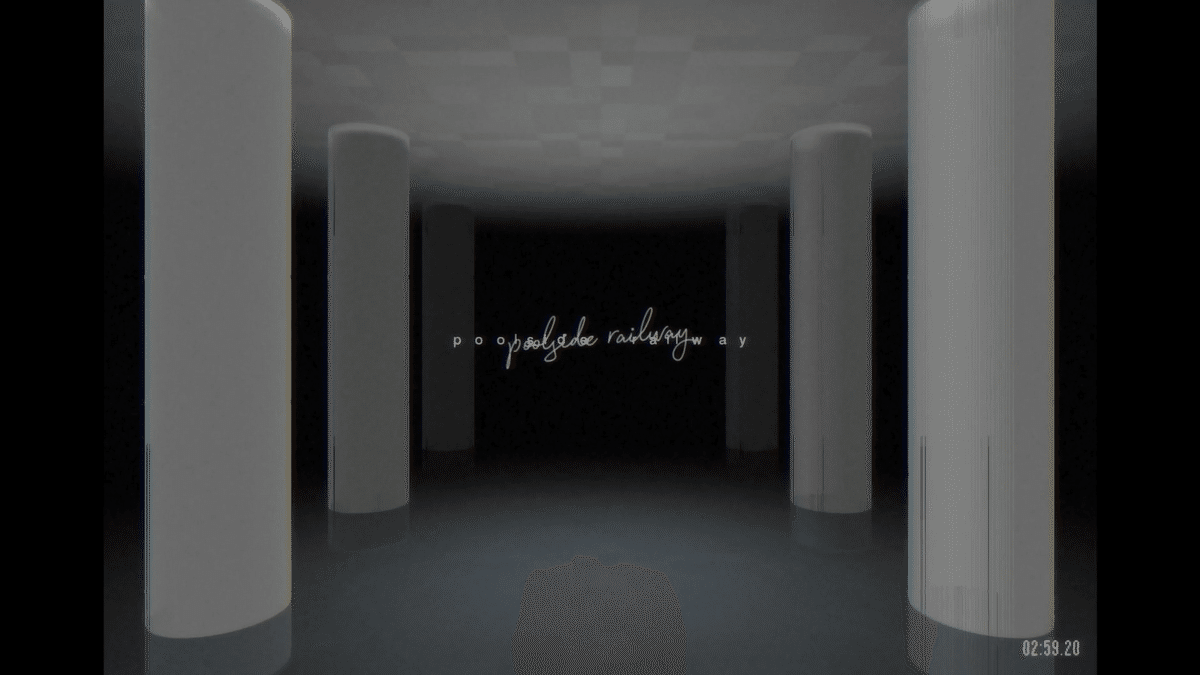
scene01-02 (00:13.30~00:23.93)

ロゴが出てきました!
筆記体の方は Signatura monoline script 、サンセリフ体の方は TeXGyreHeros という書体を使用しています。
このシーンから右下に3分タイマーが表示されますね。原曲MV再現です。
天井と床はノイズ+モザイクをかけた四角形を画像ループさせた後グラデーションをかけて作っています。
光源の位置は設定である程度いじれるのですが、いかんせんおれにはそのやり方が合わないというか、訳がわからないので、いつもグラデーションを使ってそれっぽくしています。

周囲の柱はデカい円に立体化(R)をかけて並べています。やっぱ立体化(R)ですよね
奥の方に行くにつれて柱が暗くなっていっていますが、これは柱そのものの色が変わっています。
水面は水色の四角をオーバーレイ合成してそれっぽく見せています。思ったより水面ぽくなって嬉しくなりました。
ディスプレイスメントマップを使って水面を揺らがせようという案もあったのですが、なんか思ったようにいかなかったので没になりました。

そしてここ、右側の柱がなんか変な感じになってますよね。中身が見えてるというか。
めちゃくちゃ嫌だな~と自分でも思ったんですけど、直し方がわからなかったのともう一回出力するのが本当に嫌だったので、「これはこれで不自然な空間っぽさがあってよくね?」と自分を無理やり納得させることで解決しました。
このシーンの出力にかかった時間:46分50秒
マジで重かったです 嫌になる
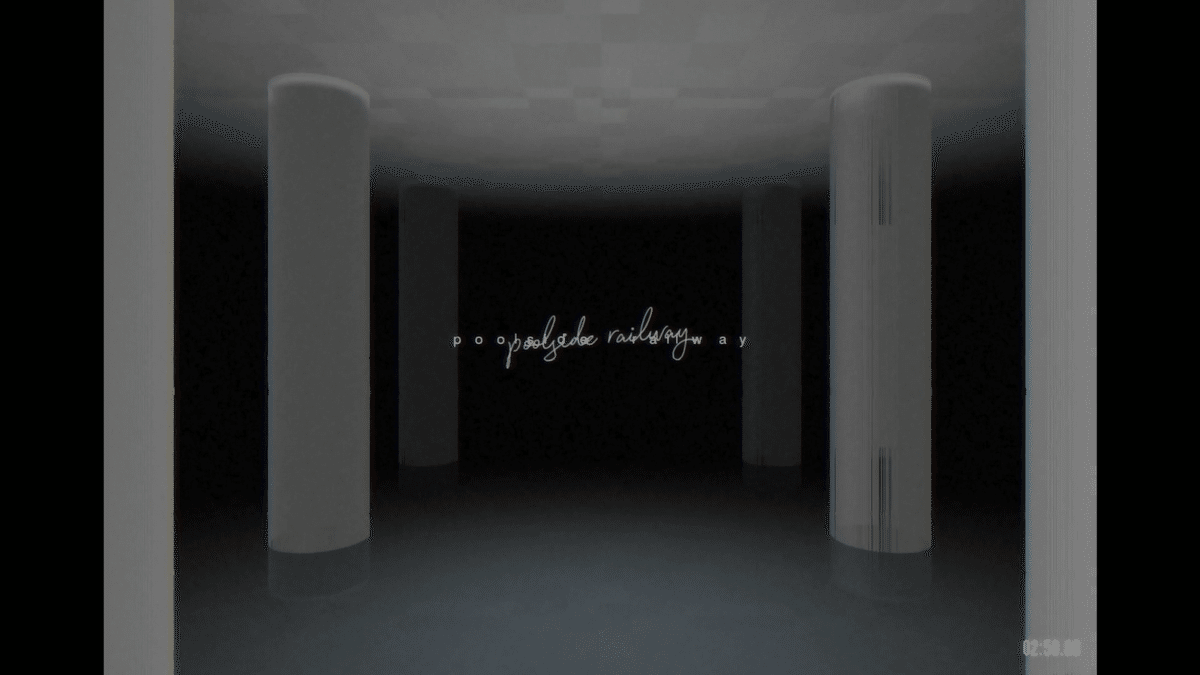
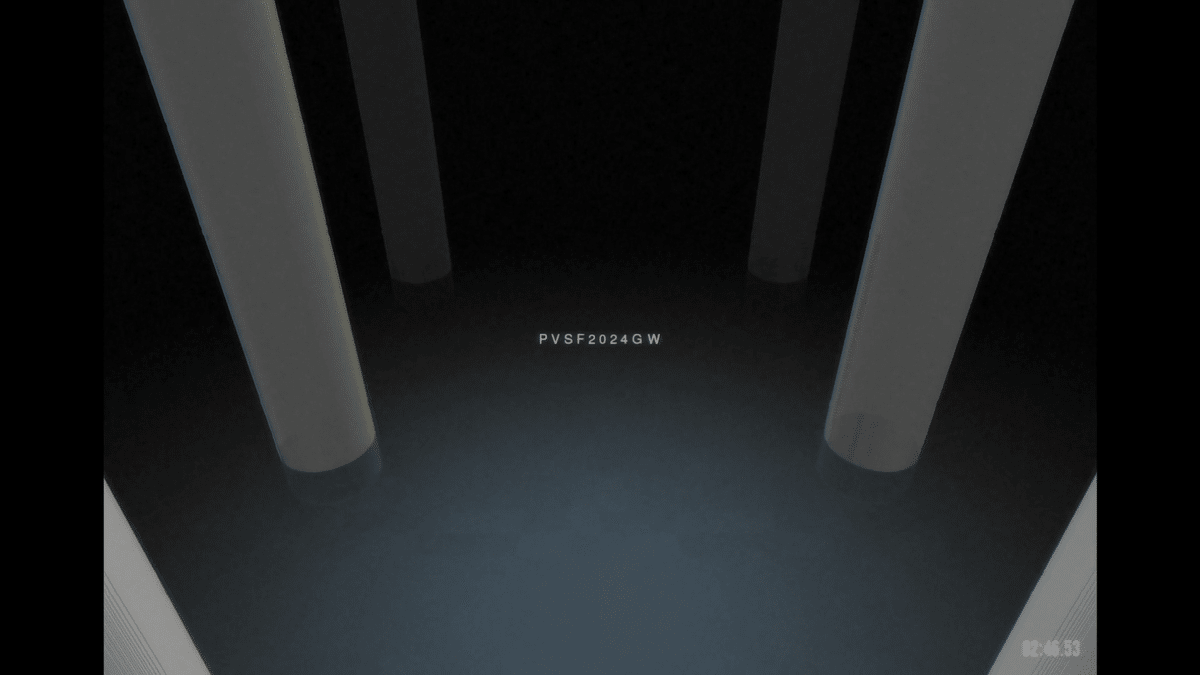
scene01-03 (00:23.96~00:34.60)

上から見た視点です。また右側の方の柱が透けていますが、気にしないでほしい。

モニターに歌詞を映してそれを撮影してる……っぽい感じを目指して作ったところです。結構いい感じになっていると思う。
レンズブラーとぼかしをかけることでカメラのピントが合っていない風に見せています。またカメラの動きについても、手振れ効果をつけることである程度のリアリティを加えました。
ちなみにレンズブラーとぼかしを外すと、こんな感じになっています。

結論:やはりレンズブラーは強い

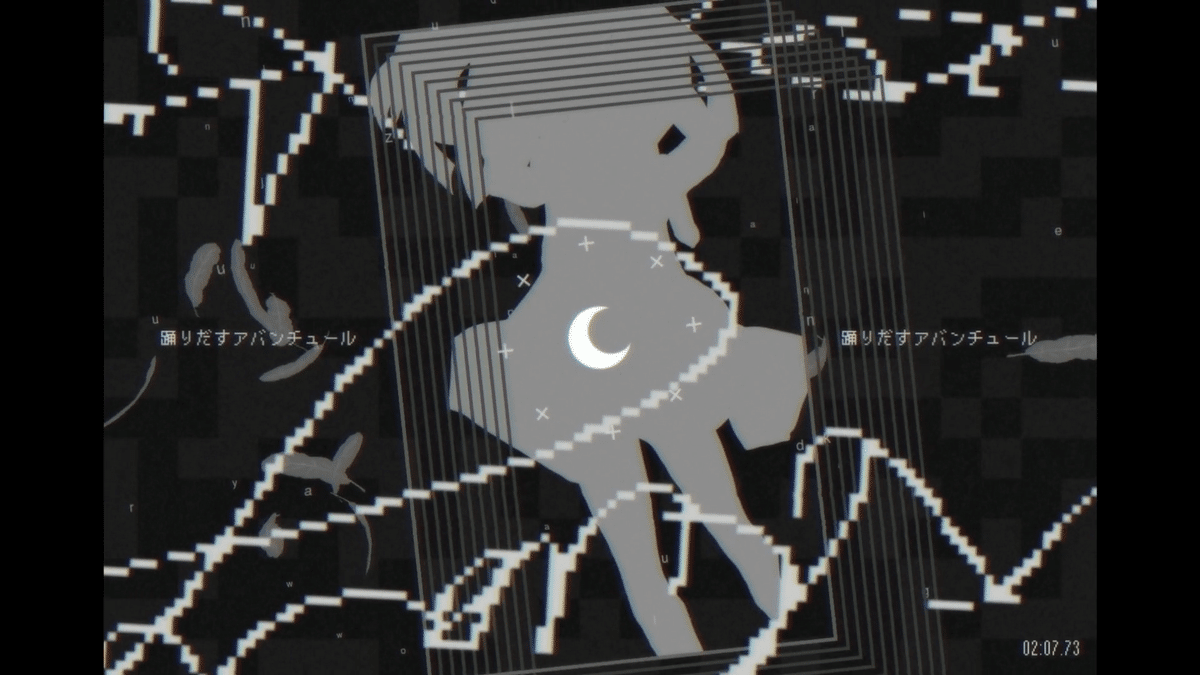
時計がグルグル進んでいっているところ。
夢の中なので時間がめっちゃ速く進んでくよ~って感じの表現です。
時計の針だけだと画面が寂しかったので、周りに月 ( 円にマスクかけたやつ ) を円形配置しました。

楽譜です。最近毎回映像に楽譜使ってる気がする。
これも楽譜だけだと画面が寂しくなっちゃったので、後ろに斜めブラインドとモザイクマスクで作った模様を配置しています。これを使うと楽に情報量を増やせるので良いです。

左の動いてるやつはエレベーターを表したつもり。
右のよく分からん文字ですが、これは自分が昔作った DotxLang という書体で書かれています。
書かれている内容は…ネタバレすると曲名とか作曲者とかそこらへんのやつです。
画面に動きがないのが寂しかったのでちょっとカメラを後ろに下げています。

Loading… のぐるぐるです。これも最近映像に使いがちな気がしている。
このシーンの出力にかかった時間:32分24秒
ちなみに3回出力しなおしました
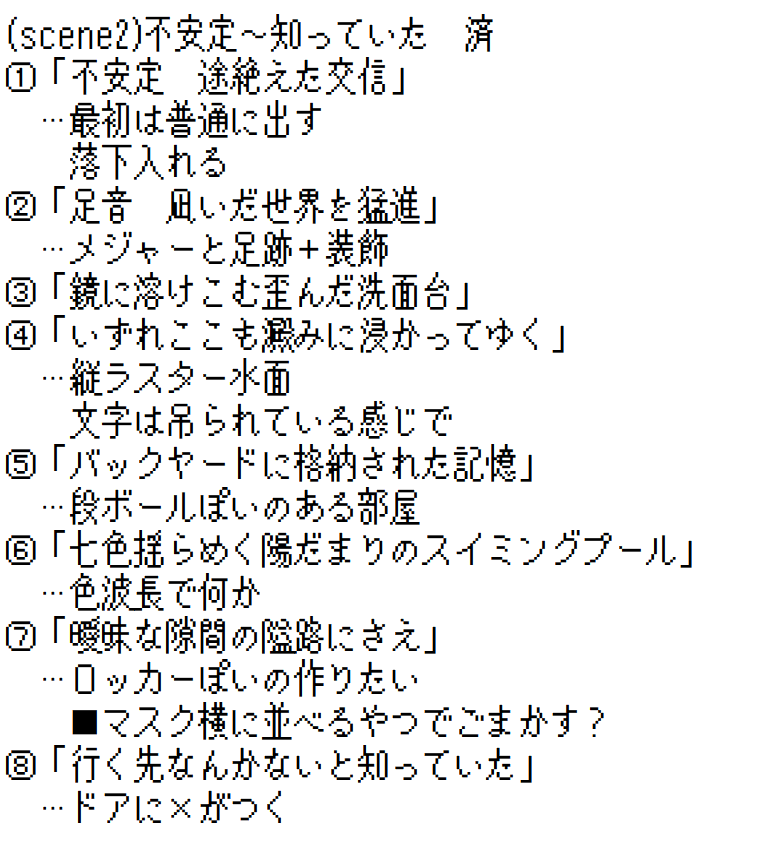
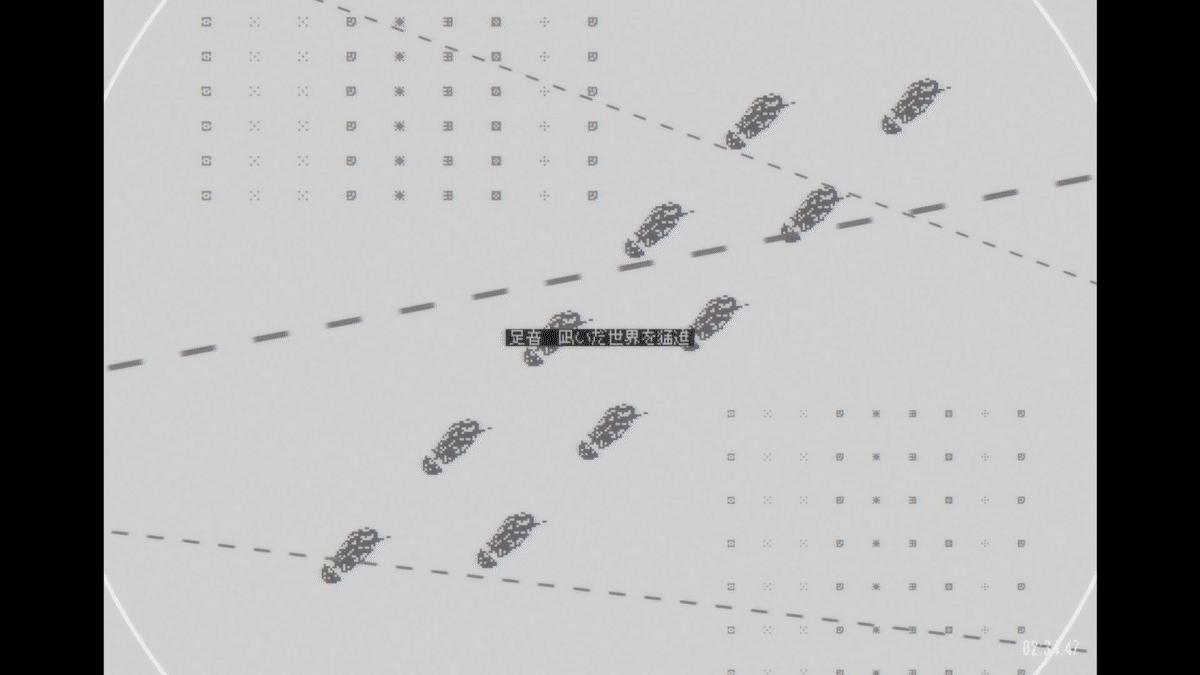
scene02 (00:34.63~00:56.06)


当初はこの落下表現を Algodoo を用いて実装しようとしていましたが、「AviUtl Only の方が、いいよね!」ということで無しになりました。

足跡を描きました。
モザイクかけて二値化+クロマキーすると大抵いい感じになるので、いいですね。

変な書体とか点線とかあとは白いデカ丸で、雑に情報量を増やしています。

お風呂場です。歌詞の「洗面台」からの連想。
内装は同作曲者の『ふぁうんどふってーじ』MVっぽい感じになっている。
気付く人は気付くかもしれない小ネタ。
蛇口は角丸四角形の一部分を切り取り+立体化で再現しています。
タイルは、モザイクフィルタ内のタイル化オプションを使って作りました。
画像ループとかさせる手間が省けたのでよかったです。

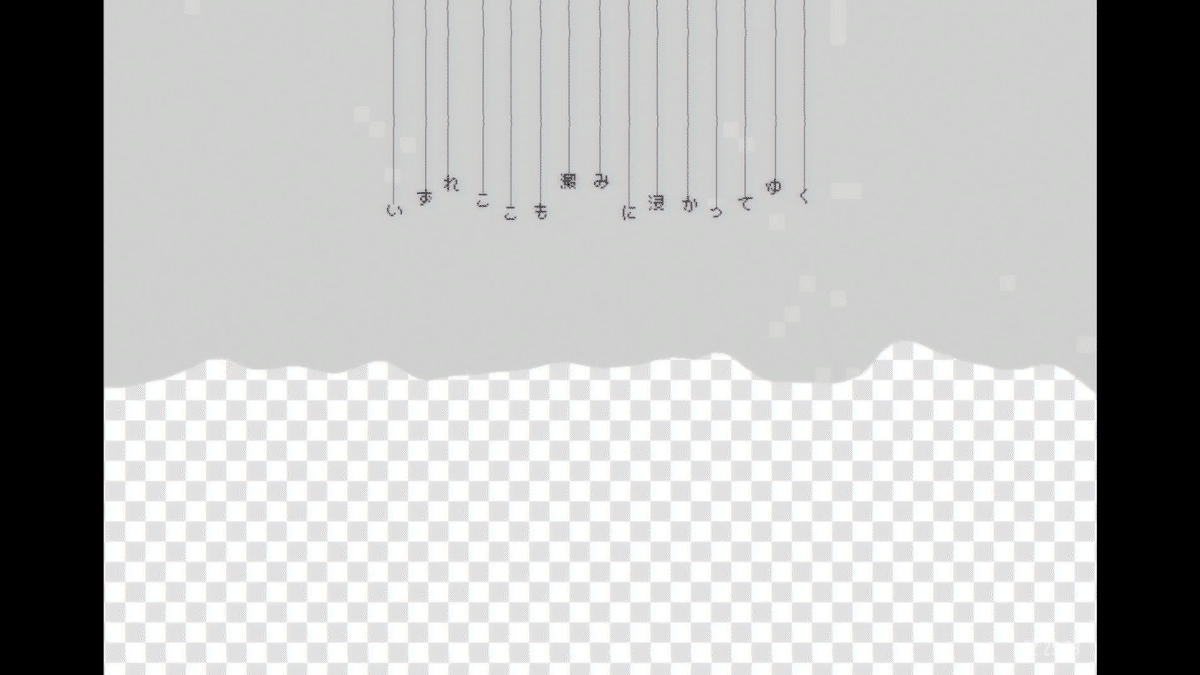
「澱み」からの連想で水らしきものを配置しました。
チェッカー模様にそのまま縦ラスターをかけてしまうと模様が歪んで見栄えが悪くなってしまうため、一旦ラスターで歪めた四角形を用意し、チェッカー模様を先ほどの図形でクリッピングするという手順をとっています。
文字については、文章にY軸ランダム移動をかけたあと、細長い四角形を並べて個別に長さを調節することで吊り下げられている感を演出しています。

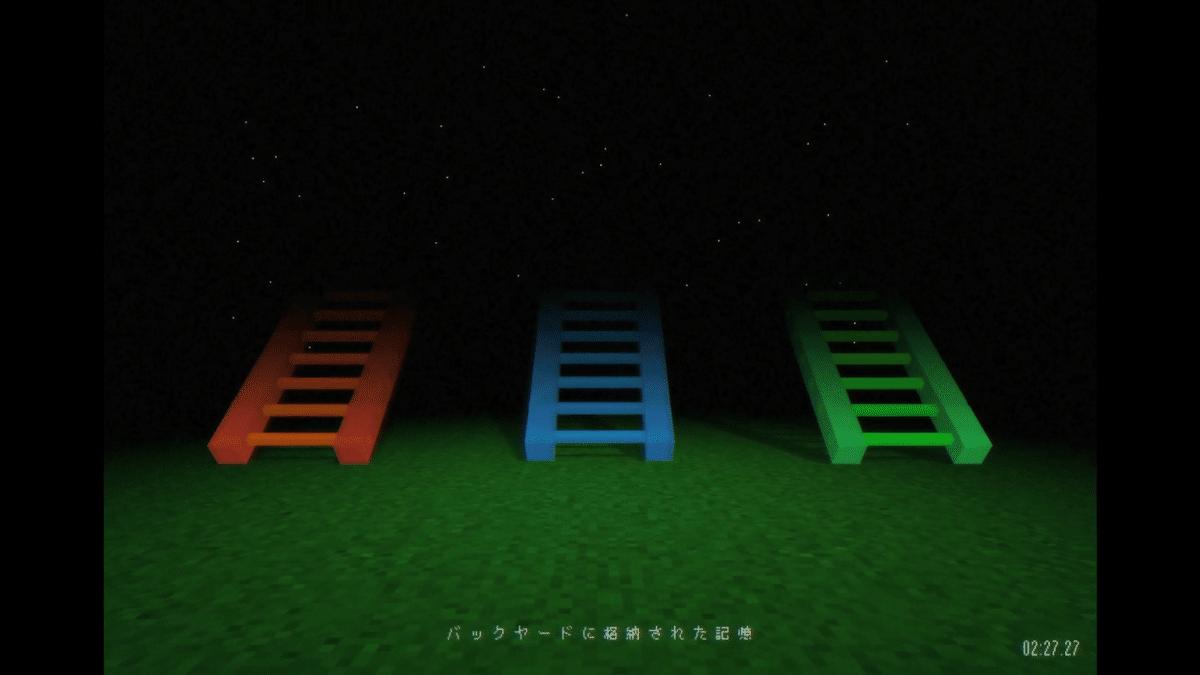
公園によくある滑り台イメージ。liminal space 感を出せるように頑張りました。
当初はお店のバックヤードを 3DCG で作ろうとしていましたが、どうにも納得いくものが出来ず。
何か別のアイデアが浮かばないかと backyard で検索してみたところ、この単語に「裏庭」という意味があることがわかりました。
庭なら割と簡単に作れそうだし、liminal space 感が出せてよくない???……ということで、こういうシーンになりました。

当初は市民プールぽいとこをモデリングする予定だった部分です。
絶対100%無理なので、代案が出て本当によかった。
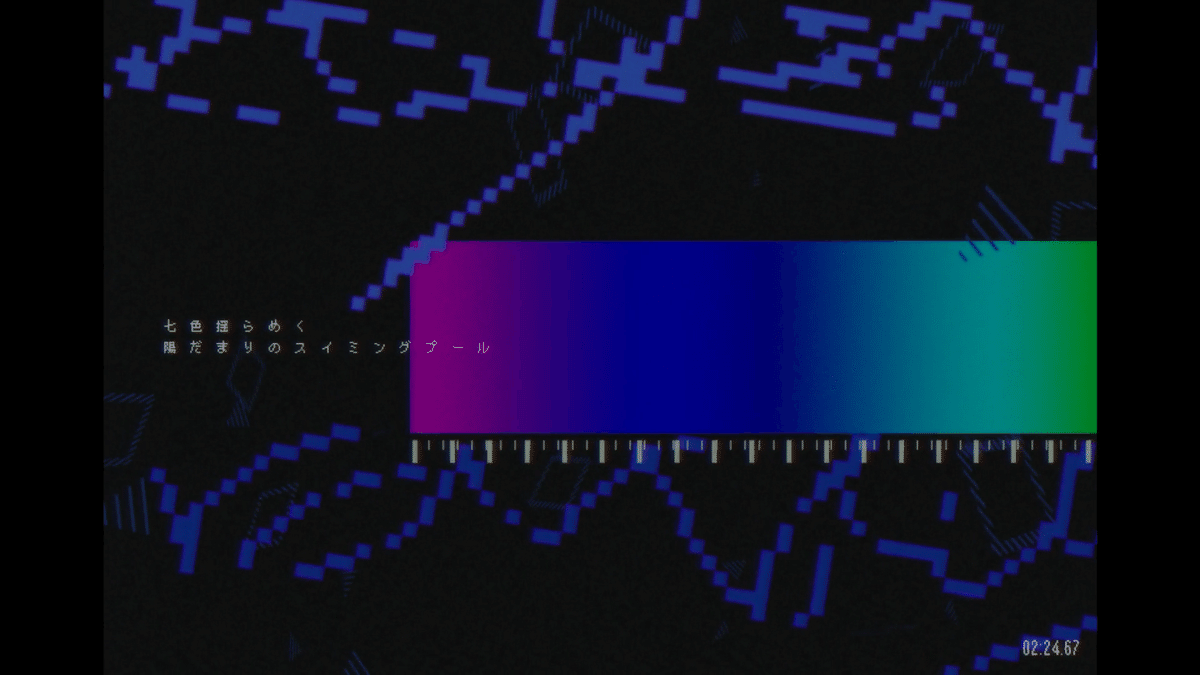
最近光の波長のことについて物理で習ったので、早速映像に取り入れてみることにしました。
虹色グラデーションをかけた四角と画像ループで作った目盛りで分光分布の図っぽいやつを再現。
まさか虹色グラデがこんなところで役に立つとは思いませんでした。
そして単純な虹色グラデを使っているため、実際の分光分布とは異なるところがあります。
特に差異が大きかった赤~橙の部分についてはひっそり画面外に追いやることで解決しました。
これだけだと画面が寂しかったので、ランダム配置で図形を散らしたり、手書き文字を配置することでなんとかしています。

実は一瞬だけ虹色グラデ部分がこんな風になっています。
ノイズを重ね掛けして水面ぽい感じにしているのですが、実はこれ、昔没にした映像の一シーンを切り取ったものです。
「使えそうやね」と思ったため今回素材として転用することとなりました。

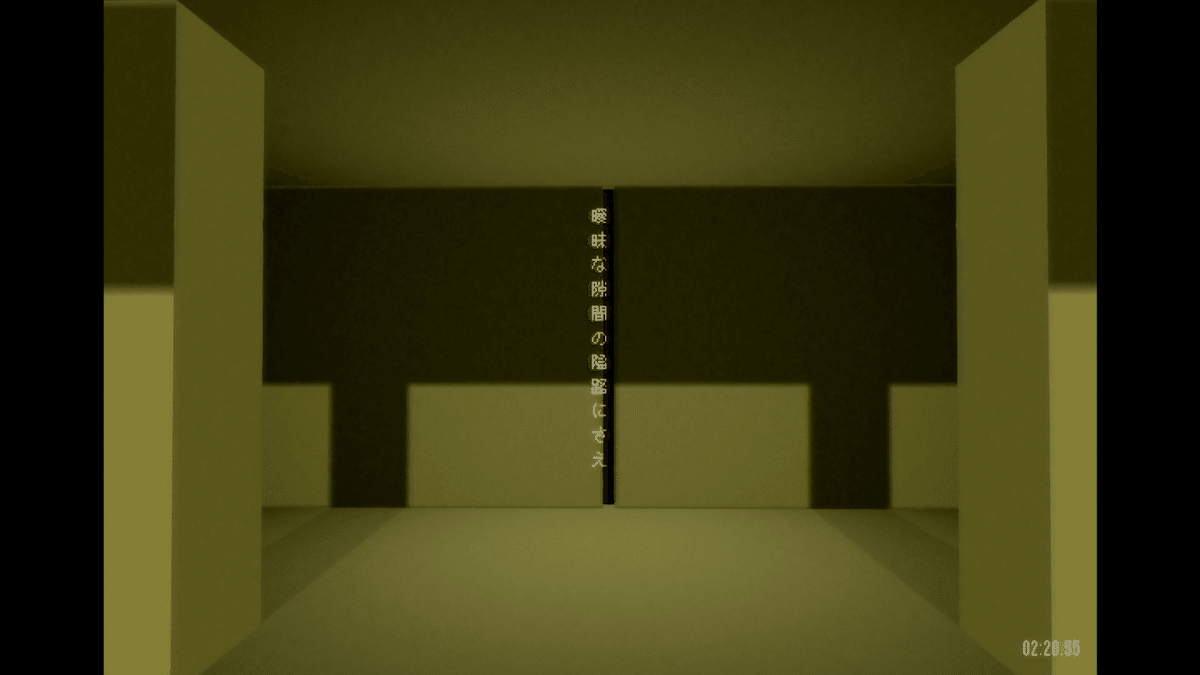
Backrooms っぽい感じの部屋を作ろうとしました。
当初はロッカーを作ってなんやかんやする予定でしたが、如何せん時間が無さすぎるので断念。
歌詞の「隙間」に合わせて、壁に少しの隙間を開けています。
少しだけ光源の位置が移動しています。
なんか意味わからん場所に光源があるような気がしますが、床に柱の影を描写するにはこの位置しかなかったんです。見逃してくれ。

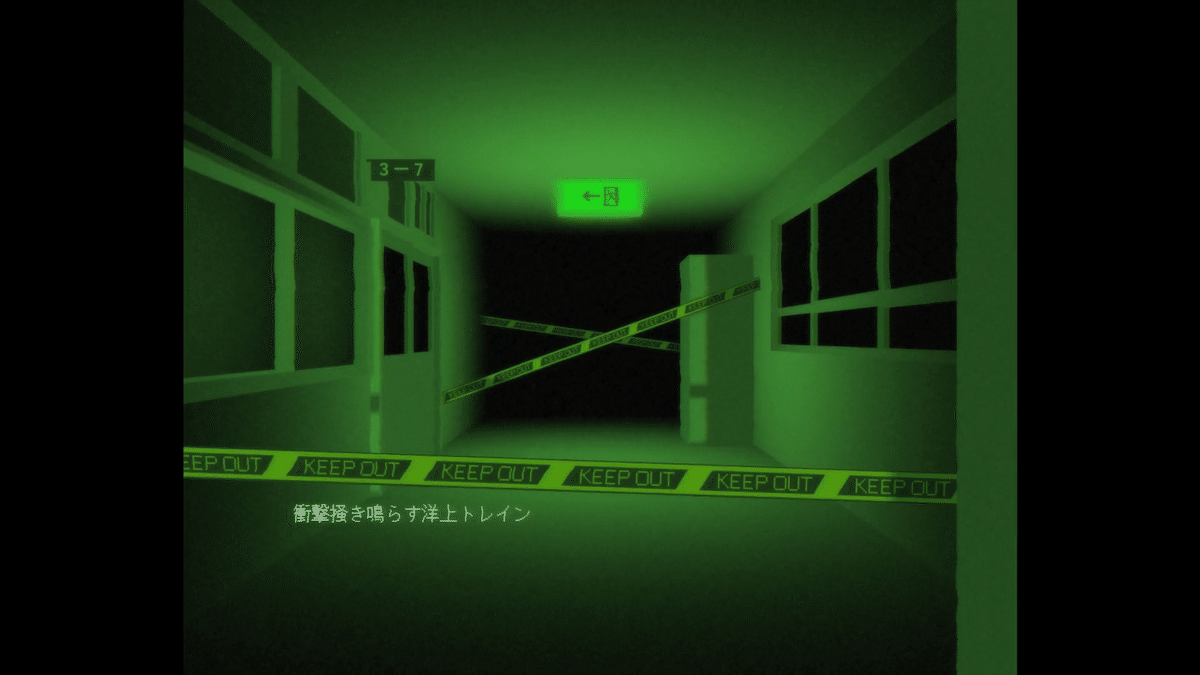
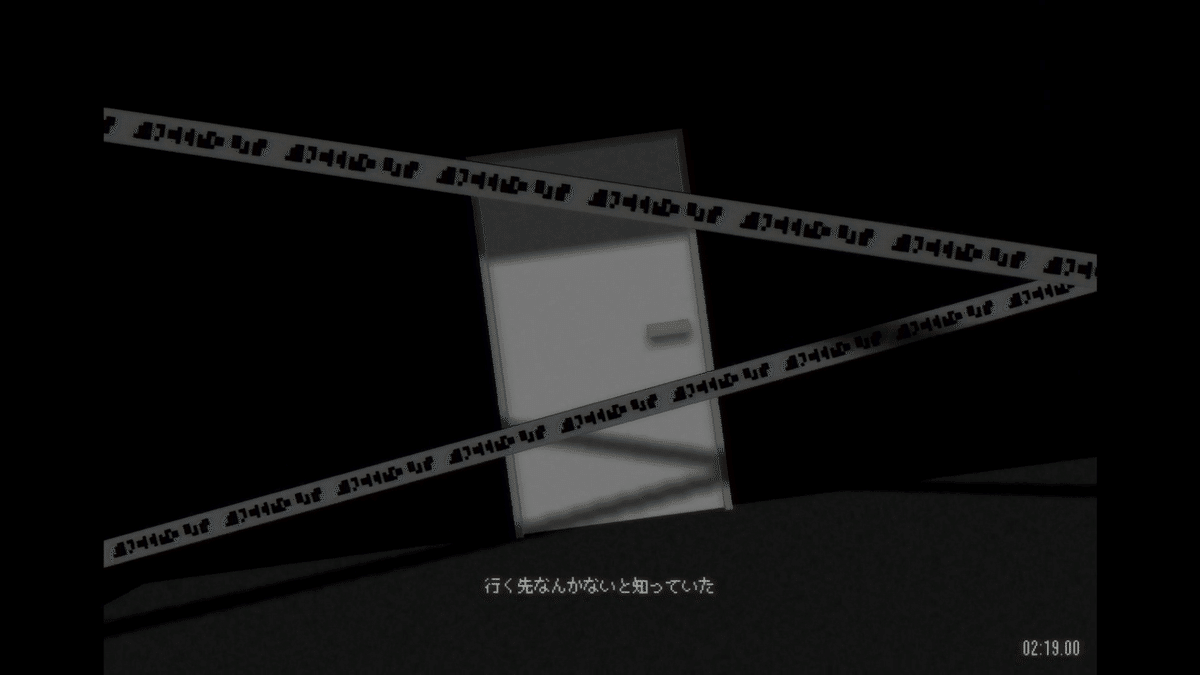
ちょくちょく出てくるドアと KEEP OUT です。

最初はもっと画面明るかった& KEEP OUT に色がついていたのですが、なんか違うな~となり結果的にはこんな風に。
ドアノブの3Dモデルがいつもより凝っています。
開くモーションを付けなくてよかったからですね。

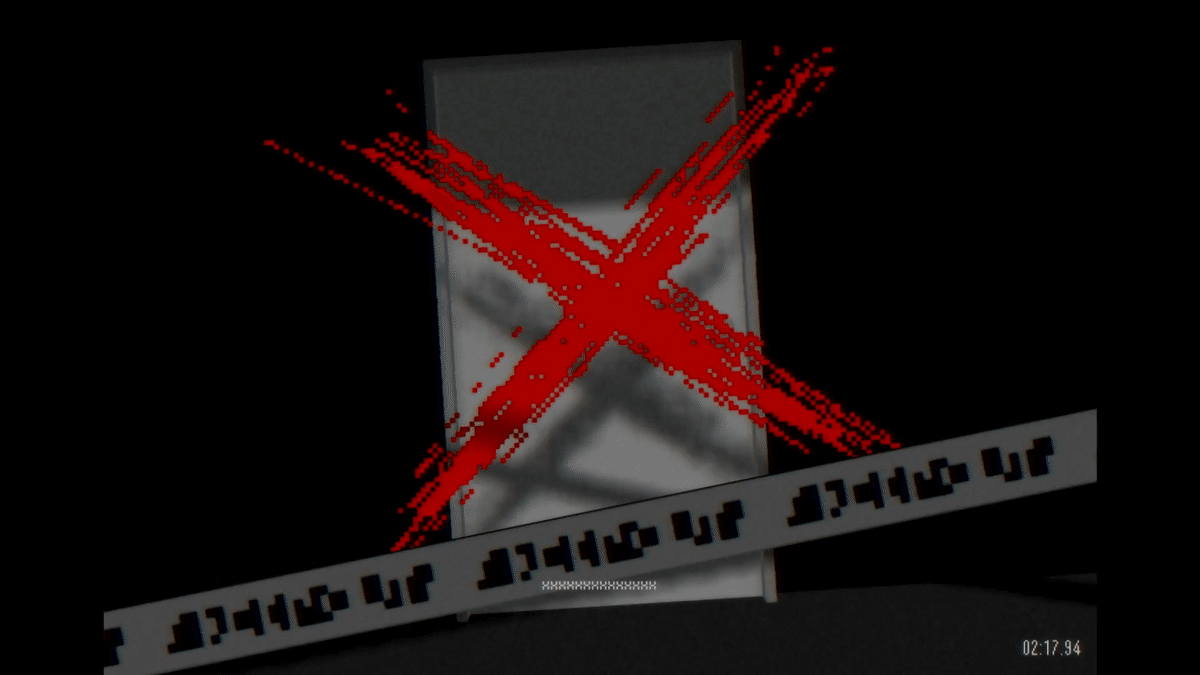
ドアに×が付きます。
いつもの如くモザイク+二値化+クロマキーです。

実はこの×の素材、2年前に作ったとある映像で使ったものをそのまま転用しています。
どの映像か…………分かるかな!?!?!?!?
このシーンの出力にかかった時間:7分程度
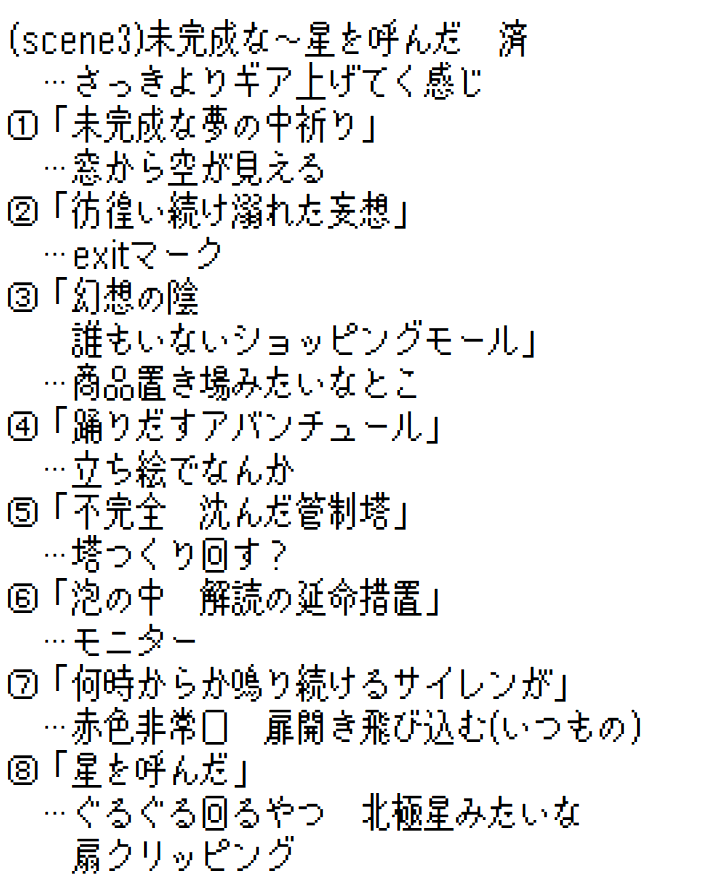
scene03 (00:56.10~01:17.26)

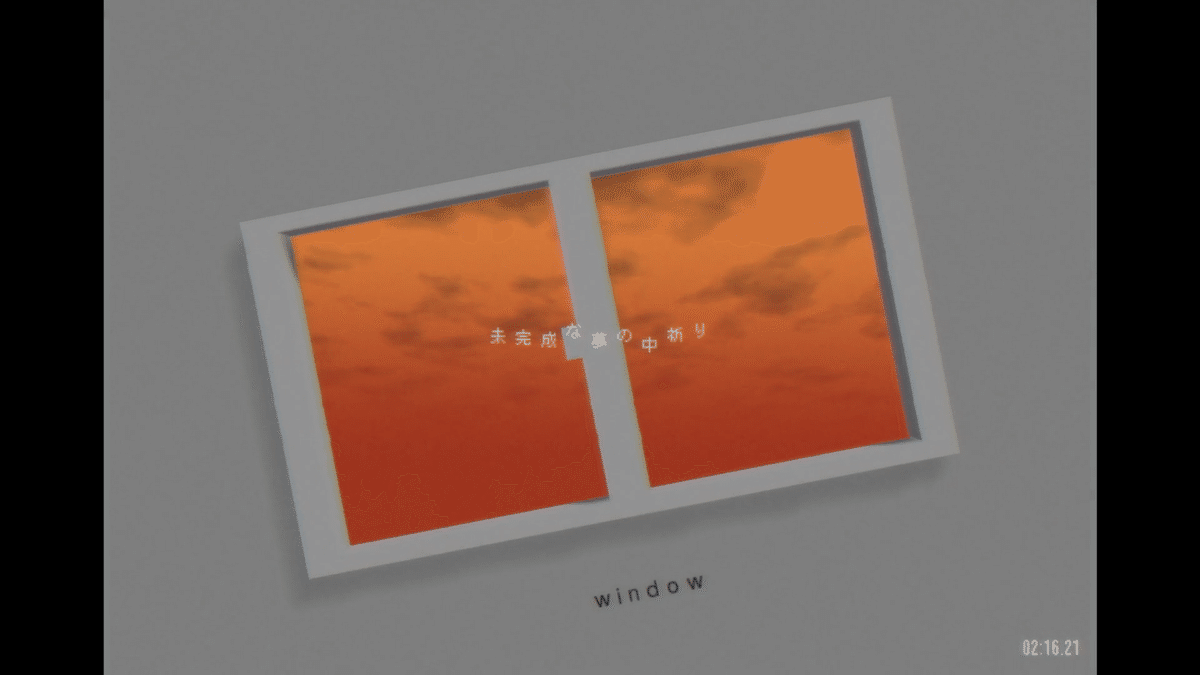
窓です。
外に見える空はノイズとグラデーションを駆使して作っています。
窓の外の景色をバグらせることで未完成感を演出。
空と窓の傾きを同期させないことで微妙な違和感を出す、という地味な工夫もなされている。

かなり同作曲者の『AND RED END』から影響を受けているシーンです。
前回の映像の↓このシーン↓みたいなのを作ろうとしました。

こういう「モニターに何かが映る」シーンが、好きなんですよね。

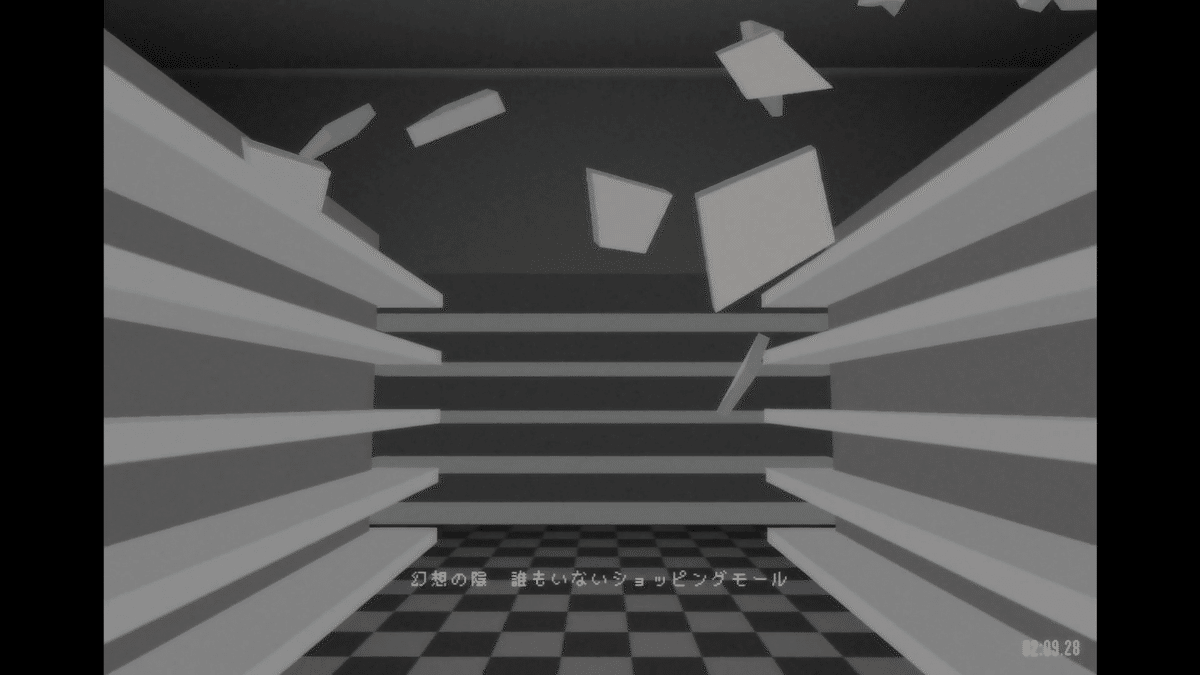
「ショッピングモールといえば、こういう棚だよネ~」ということで作ったシーンです。(どちらかといえばスーパーマーケットな気がするが、、、 )
ショッピングモールの内装を再現しようかとか、シャッター街みたいなのを作ってみようかとかいろいろ考えましたが、どれも時間かかりそうだったのであえなく没になりました。残念…

後ろの方で羽が舞っています。
元よりラスサビで散らす予定だったので、その予行練習としてここでも散らしてみることにしました。
羽の素材に曲面変形をかけて実装しています。曲面変形が有能すぎる。

中央にあるのはラスサビで使った立ち絵です。
このシーンにこれを配置したのには実はちゃんと意味があったりするのですが、ここでは言いません。
他にも文字を散らしたり、モザイクマスクかけた背景を配置したり、手書き文字を配置したり、月っぽいのと円形配置した+を配置していたりします。
こっちは配置した意味とかあんまりありません。画面が寂しかったので……

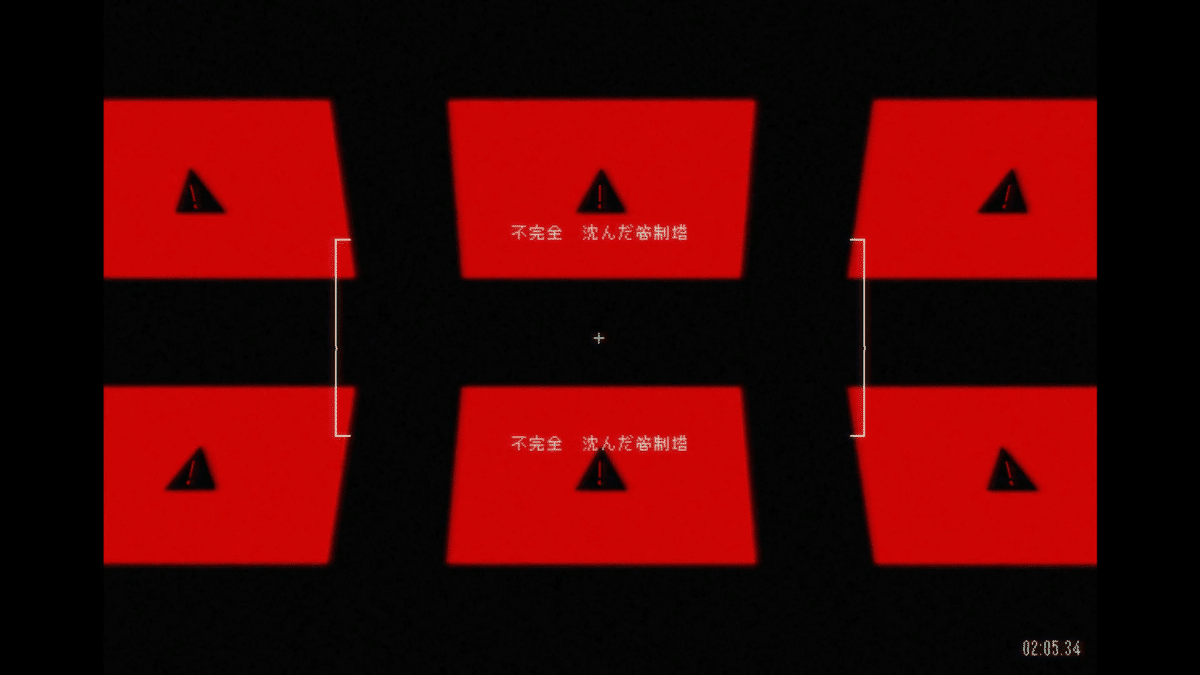
実は一番困ったシーンです。
色んなアイデアが出たには出たのですが、どれも時間がかかりそう or 実際にやってみたらダサくなったという有様で、最終的にはこんな感じのめっちゃシンプルなシーンになりました。
赤色四角形と警告マークをたくさん置いてるだけ。超省エネですね。

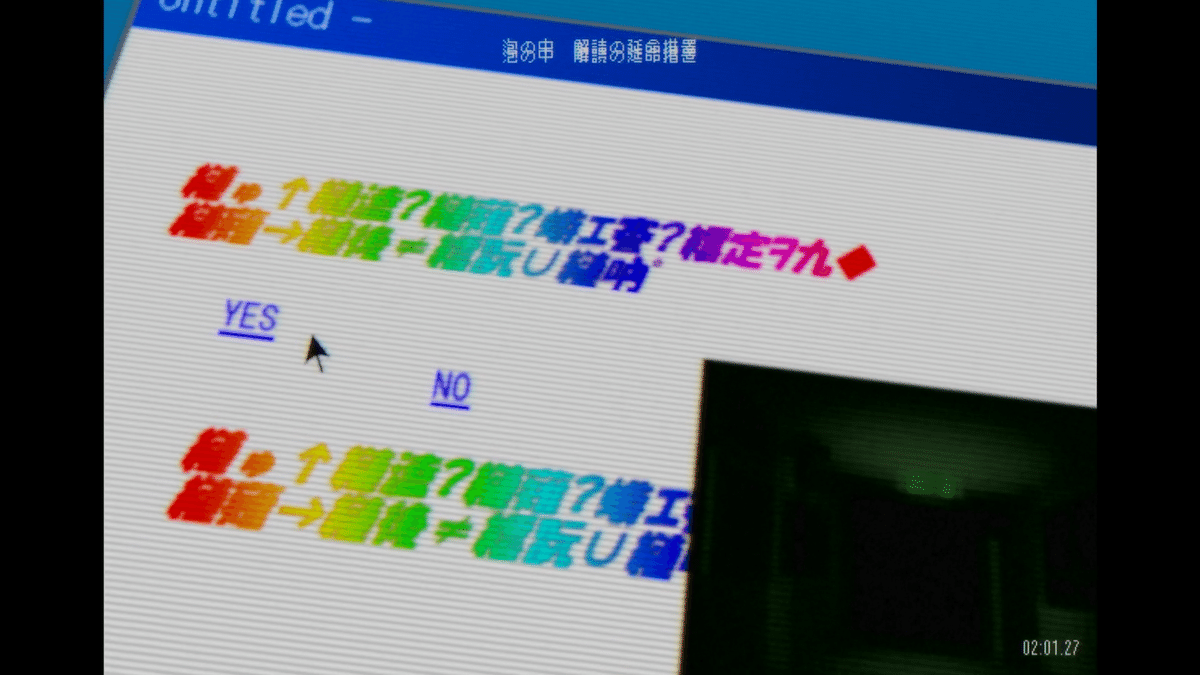
パソコンの画面直撮りしてるみたいなのを作ろうとしたところです。
結構うまくやれてる方……だと思う。
文字化けは復元しようとすると「あなた�?こ�?場�?を見たことがありますか」てな感じになります。
たぶん「あなたはこの場所を見たことがありますか」って書いてあるんだと思います。多分。
ウィンドウの右下にある画像は前回の映像のものです。

このシーンは最近よく聴いてる『あたしじゃない』の影響をかなり強く受けています。というか「DO YOU HAVE SEEN THIS?」のとこのほぼまんまパクリ

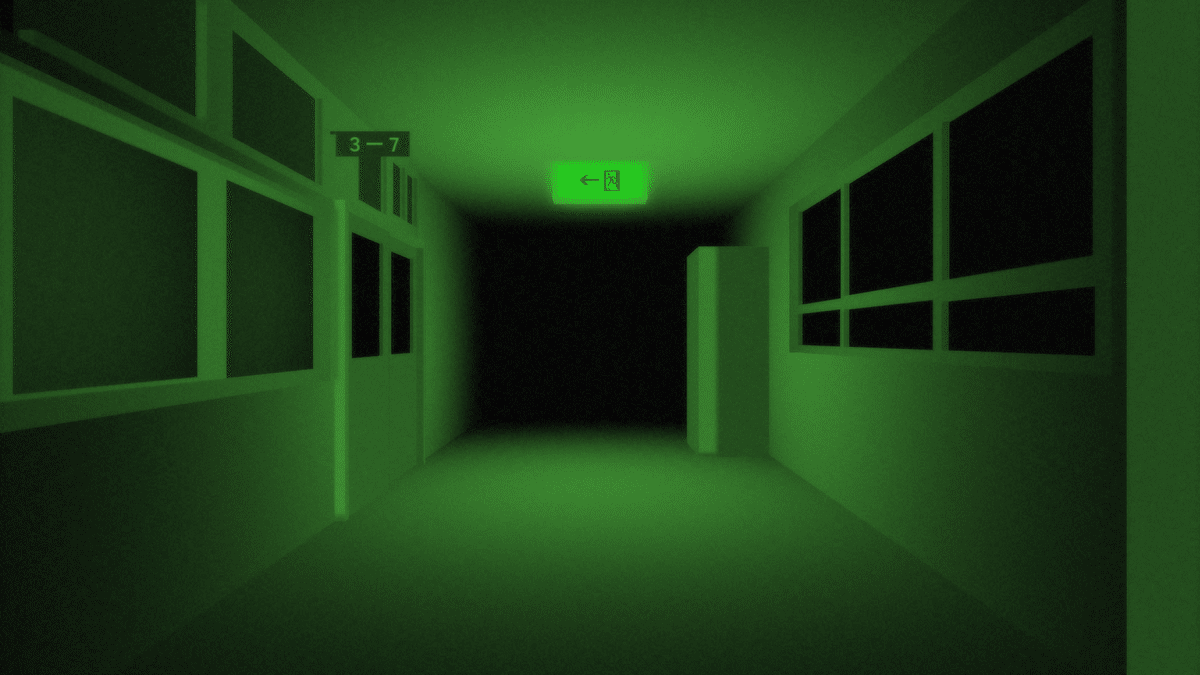
扉が開きます。毎度おなじみみたいなシーン。
画面が全体的に赤いですが、先述の「EXIT→」のシーンと違い、ここは別に『AND RED END』からの影響を受けているわけではありません。
歌詞の「サイレン」からの連想で赤に決定したというだけ。

北極星の周りに星がブワーって弧を描くやつあるじゃないですか
それです
このシーンの出力にかかった時間:10分程度
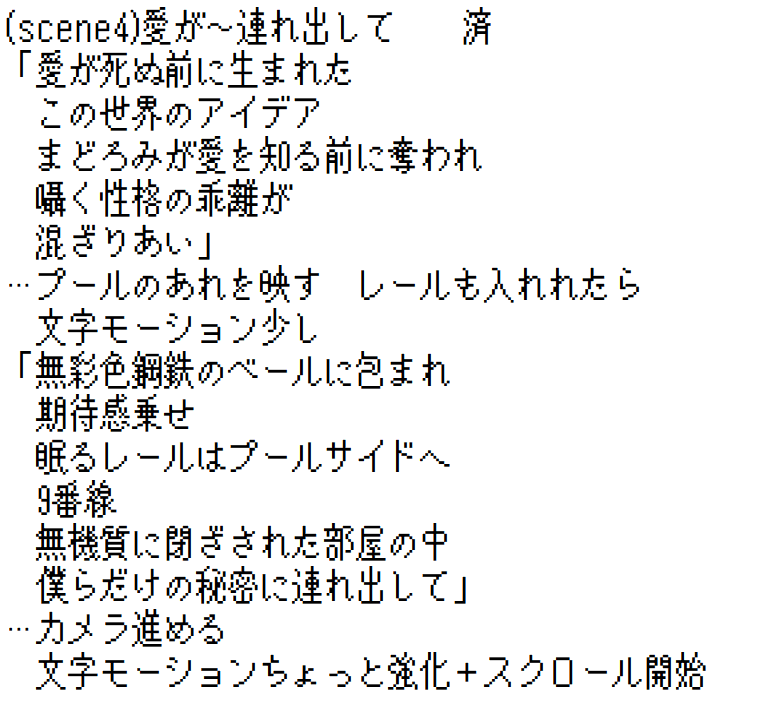
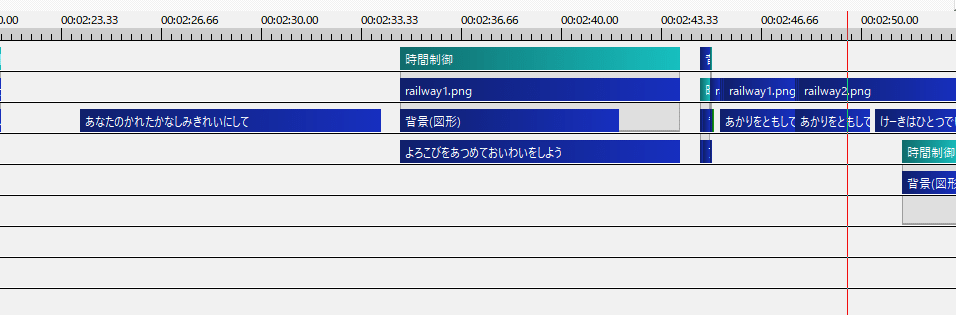
scene04-01 (01:17.30~01:38.60)

scene01 の CG に線路が付け加えられている感じです。
3DCG や文字モーションの詳しい説明は次の scene04-02 の解説をご覧ください。
このシーンの背景の CG ですが、そのまま出力するとバカ時間かかるな~と思ったので、一旦静止画として書き出してそれを置くということを行っています。

この工夫のおかげで出力にかかる時間をかなり減らすことができました。
まあ結局次のシーンで動かすんですけど…
このシーンの出力にかかった時間:2分57秒
scene04-02 (01:38.63~01:59.96)

カメラが動きます!!!!例によってバカ重たいです
線路のモデルはこれ以上重くしないためにいろいろ工夫をしながら作っていて……たとえば枕木部分なんかは、斜めブラインドを横向きにかけた四角形1つで作っています。
これのおかげで出力がずいぶん短縮されたような気がします(それでも長いですが)。
実は最初は線路を天井に置くつもりでした。というのも、水中に沈めるとなぜか描写バグが起きてしまってたんですね。

なのですが、なんとなく Layer 15 の四角形(水面部分)の位置を変えたら直ってしまいました。なんで??????

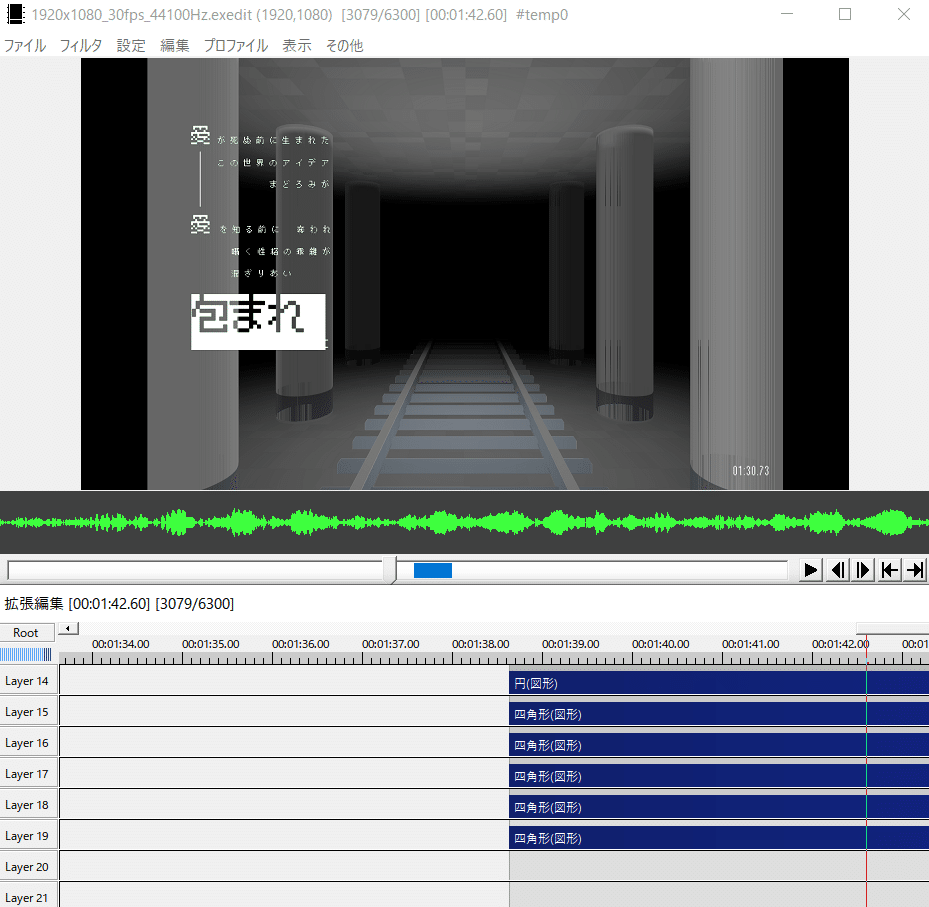
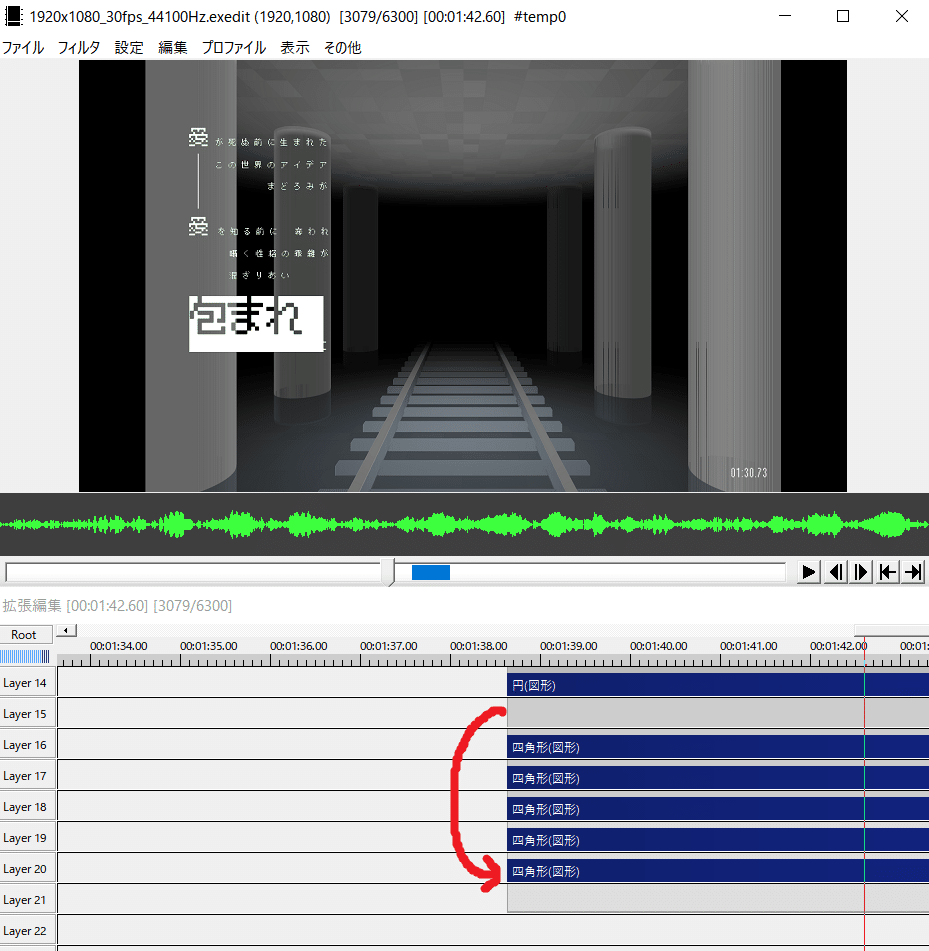
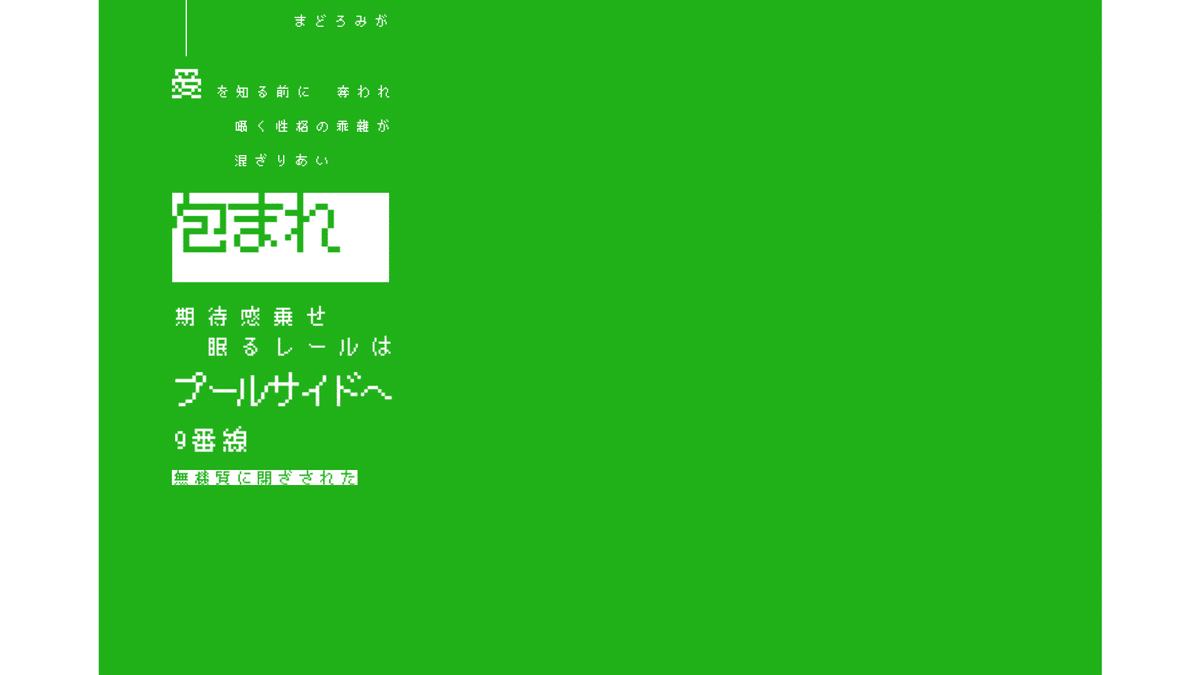
文字モーションなのですが、シーン機能でこんなの↓を作ってからクロマキー合成をしています。

図形を文字で切り抜くやつがやりたかったのと、あと単純に Root で済ませると重たくなりそう&レイヤー数を圧迫しそうだったのでこうなりました。
前回の映像でも同じようなことをしています。
このシーンの出力にかかった時間:1時間28分04秒
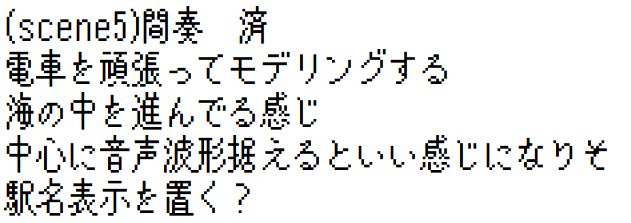
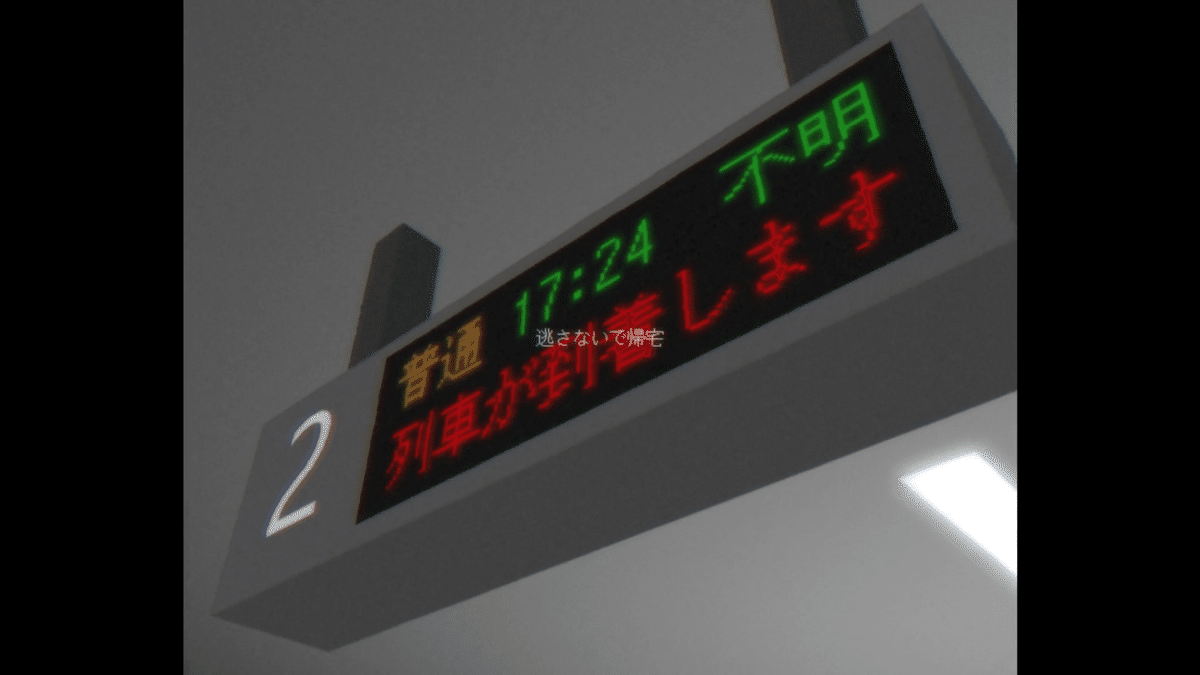
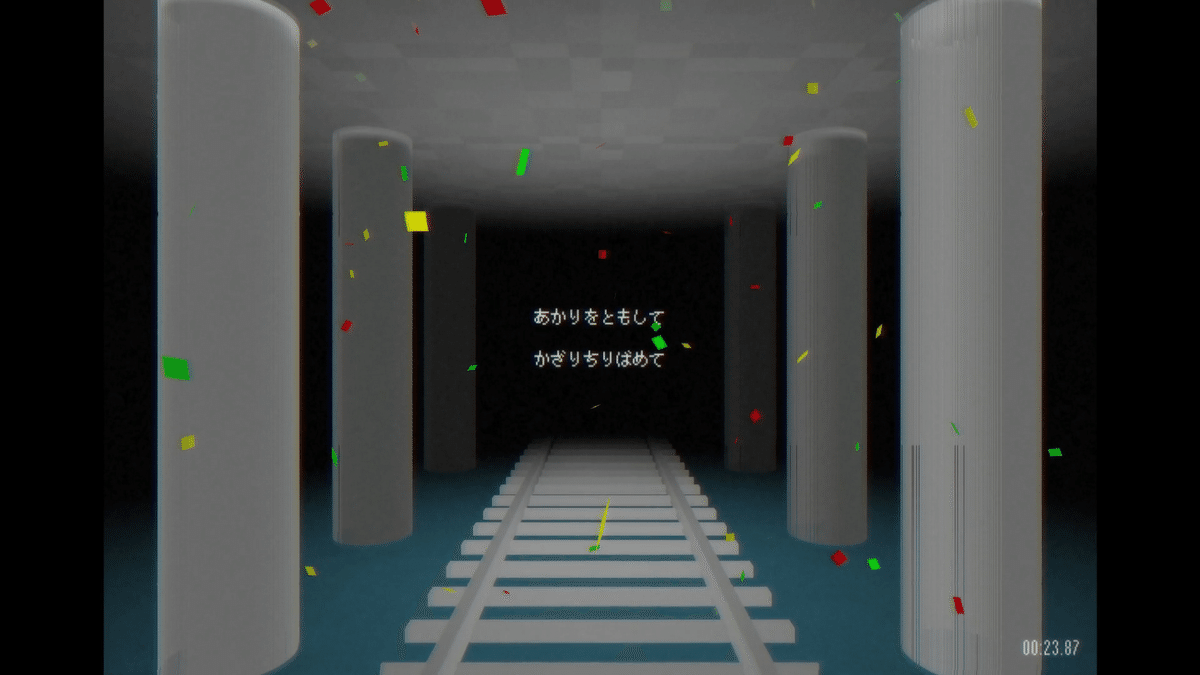
scene05 (02:00.00~02:21.30)

先ほど線路を出したので、今度は電車内からの視点で。
3DCGは電車内部の写真を参考にしながら作っていきました。
ここでもグラデーションを駆使してライティングをそれっぽくしています。
窓の外は、ディザリンググラデーションと横に移動する黒色の四角形で構成されています。
四角形を動かすだけで雑に「列車が走ってる!」感が出せるので、良い。
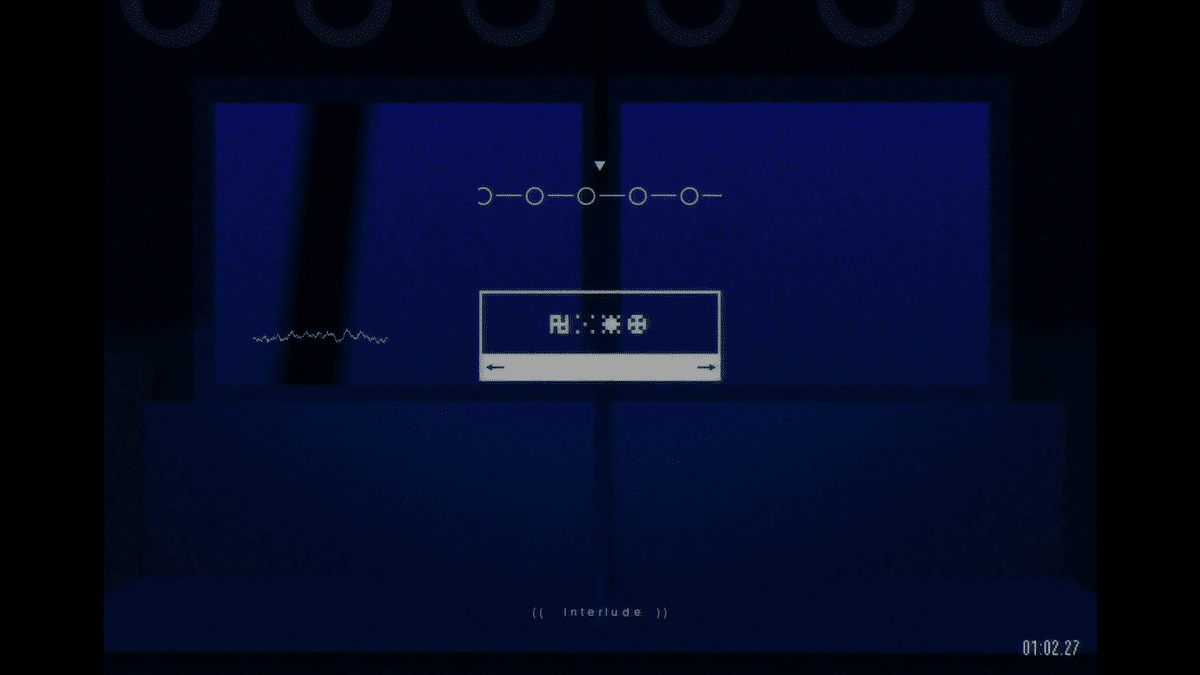
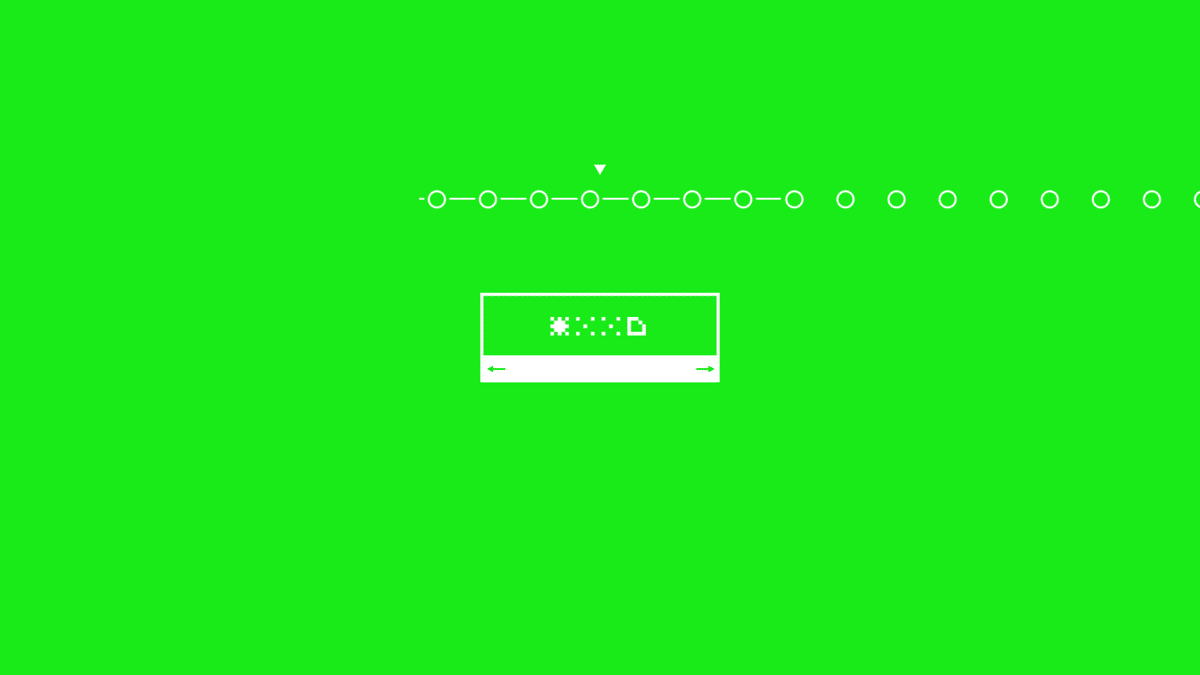
路線図や駅名標のモチーフを画面に取り入れています。
これも先ほどの文字モーションと同様、シーン機能を使って一回別のシーンで作ってから呼び出しています。

下部の「 (( Interlude )) 」は、なんか画面が寂しいなと思ったので後から追加されました。

最後の方のノイズについては、本家MVよろしく Modulator を使っています。
このシーンの出力にかかった時間:15分44秒
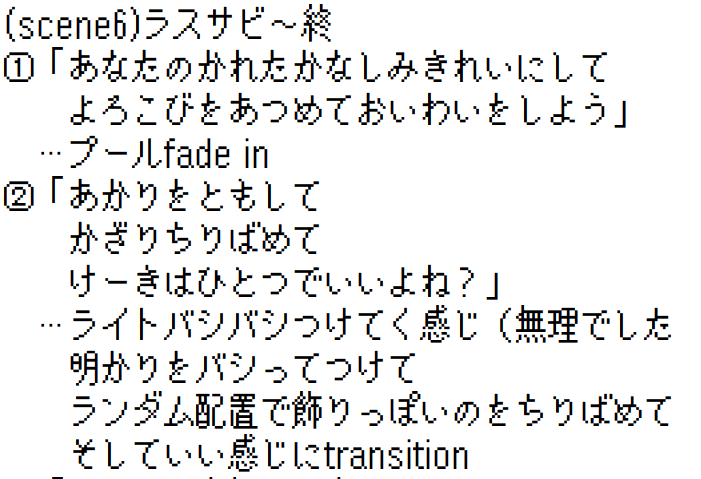
scene06-01 (02:21.33~02:54.60)



ここらへん特に話すことないすね
やってる事といえば静止画置いて色調補正とかしてるだけですし

最後らへんの話だけしとくか

Loading… のアレです。最初にあったやつの使い回し。

今までのシーンを適当に拾ってノイズ+二値化をかけたもの。

映像を巻き戻してる感じのとこです。
そのまま映像に逆再生をかけて実装しようとしましたがなんか上手くいかなかったので、1フレームずつ手動で映像の開始位置を設定して逆再生してるっぽく見せかけています。
画像をよく見ると分かると思いますが、実はこのシーン↓がオーバーレイ合成されています。

気付いた人は、いるのでしょうか……
このシーンの出力にかかった時間:3分ぐらい
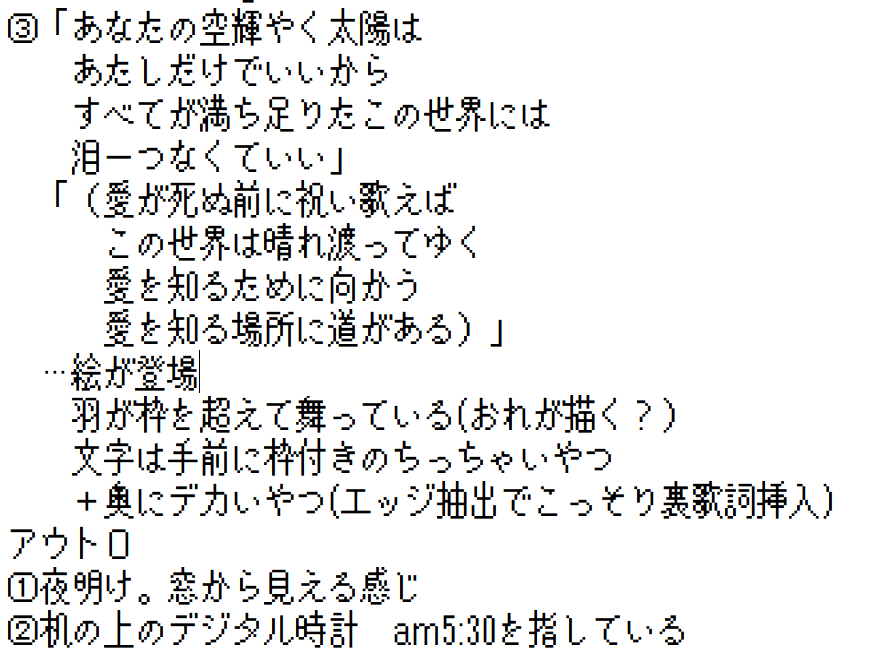
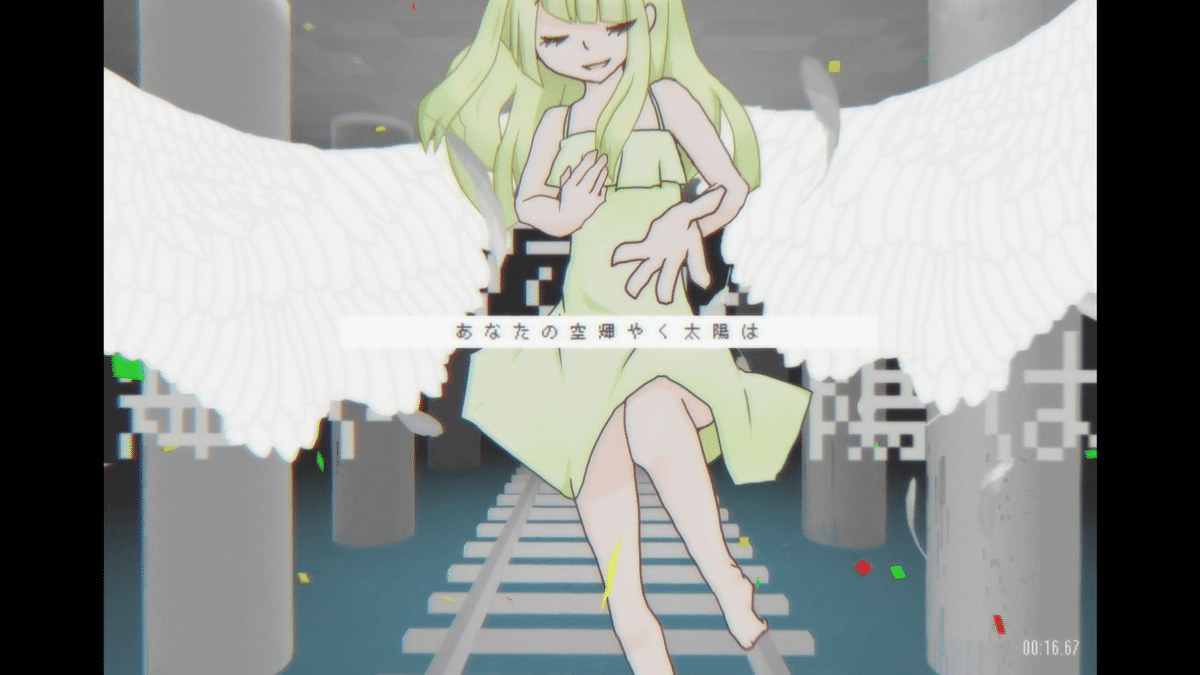
scene06-02 (02:54.63~03:14.66)

このシーンについては、語るべきことが山ほどあります。
そう、山ほど。
まずイラストについて。
メインになる人物イラストは、前回の映像に引き続き、イベント等で関わりのあった竜頭キリカ氏にお願いしました。
いつもkawaiiイラストをありがとうございます。

(半分は竜頭キリカ氏のラフを基におれが描いています。どれか分かるかな!?!?)
サムネの差分( 目が開いてるver. )は本編中に使われていませんが、これは当該差分が届いたのがかなりギリギリの時期だったからです。
後述の理由で再出力をするわけにもいかなかったので、サムネとして使わせていただきました。余裕があれば本編でも使いたかったんですけどね……
依頼したのがかなり遅めの時期( 4月21日でした。アホ? )だったのもあり流石に翼まで描いてもらうのは申し訳なかったので、翼は自分で描いています。

生まれてこの方「翼」というものを一度たりとも描いたことがなく描き方が1mmも分からなかったのですが、ネット上に転がっている情報をいろいろ参考にしながらなんとかそれらしいものを描くことができました。描いてる最中ずっとキレてたような気がします

羽は前にも書いた通り自分で描いたものを曲面変形で散らしています。
当初は黒枠の外にも羽を散らす予定でしたが、実装の仕方が分からなかったのと単純に見栄えが悪くなるため無しになりました。
次は 3DCG のことについてです。
モデル自体は scene04 のものを使い回してるだけ(水面は描写バグの影響で変更が加わっています)なので特に言うことはないのですが……
・scene04 のモデルだけの時点でまず動作が重くなる
・加えて割と解像度の高い立ち絵を配置している
・そしてサイズのデカい文字を配置している
・各種フィルタもかかっている
……という三拍子が揃った結果、マジで信じられないほど動作が重くなりました。

この状態では出力時間も長くなるのは必然。
そしてヤバいことに、映像のほうが完成した時点で、使える時間はもう6時間ほどしか残っていませんでした。
正直この時ほど自分の計画性のなさを呪ったことはありません。
ということで、普通に出力をしていては間に合わない可能性が高いと判断。
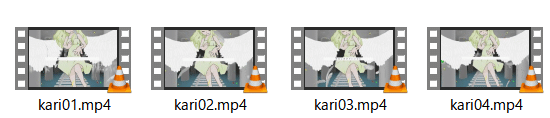
一旦各種フィルタを外して四分割で出力し、後でフィルタをかける、という手法をとりました。

四分割したのはもし完成映像に何か重大なミスがあったときに出来るだけ傷が浅くなるようにするため。
1/4の段階で気付くのと1/1の段階で気付くのとでは、途方もない差がありますからネ……
あ、あと
最初の方に出した構想ノートに、裏歌詞云々の話がありましたね

これ、なんか忘れてました
しかも思い出したのは全部出力し終わった後でした
これはもうどうしようもない
このシーンの出力にかかった時間:7分ほど(+約2時間)
scene06-03 (03:14.70~03:29.96)

窓です。
外に見える空はノイズとグラデーションを駆使して作っています。……あれ? 全く同じ説明をどこかでしたような……
そしてこの窓、よく見るとめちゃくちゃ構造に欠陥があります

隙間がありまくりです。
もし雨が降ったら、雨粒が半端じゃない量入ってきてしまうでしょう

スマホのアラームが鳴ってますよ~的なシーン。
楽曲内で鳴っているアラーム音からの連想です。
スマホの見た目はおれが持っているものをモチーフにしました。
それにしても、4時半とは早起きですネ

ここのノイズも Modulator を用いて作っています。





これで終わりです
いや~~、疲れましたね
このシーンの出力にかかった時間:7分ほど
全部の出力にかかった時間:約5時間40分
後書き
制作期間は 42 日間(制作開始 3/24 ~ 完成 5/5)でした。
ただ、実質的な稼働時間はおそらく 7 日間程度です(3/24~27、4/3、5/4~5/5)。
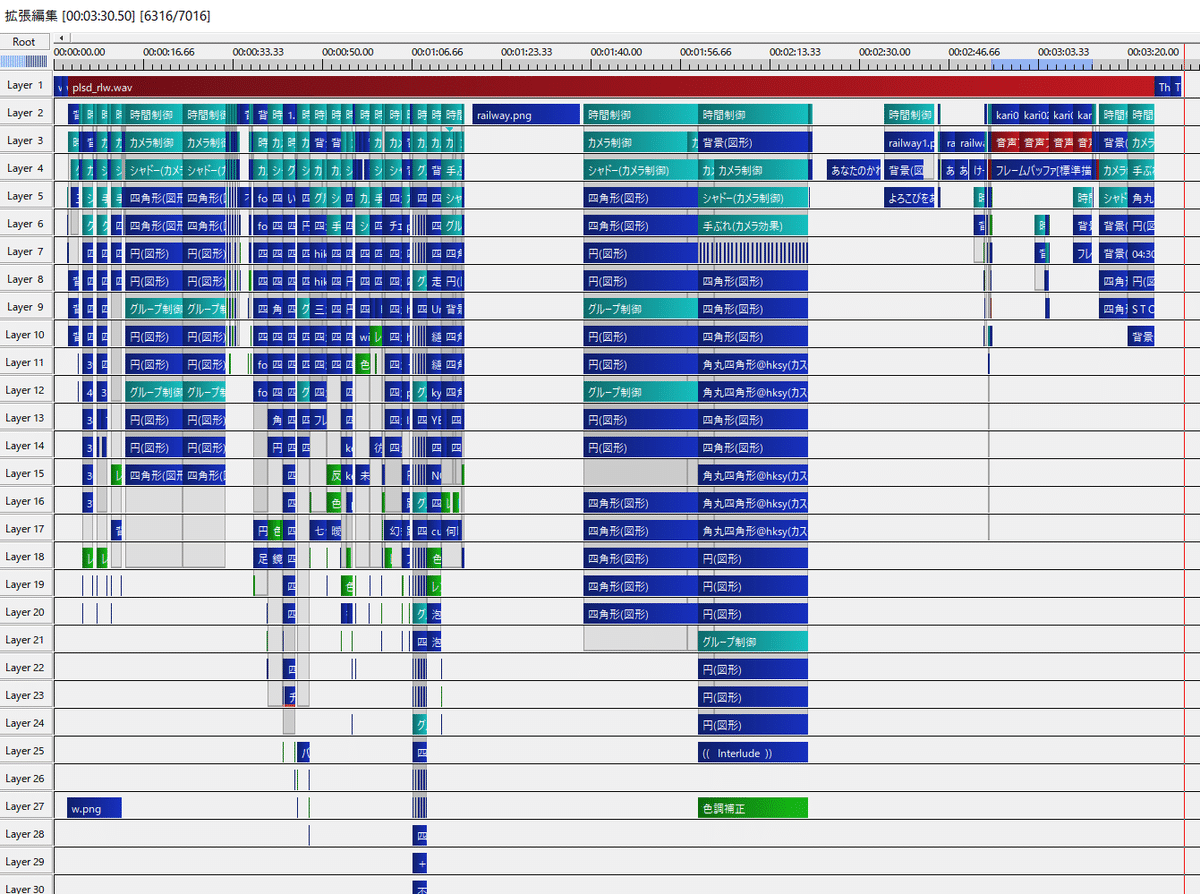
プロジェクトファイルのサイズは 378 KB になりました。
歴代 5 位です。
おれが今までに作った映像のPFサイズランキング
TOP5
第1位 polyhedron echo chamber 466KB
第2位 lpalpa 432KB
第3位 命ばっかり(full) 418KB
第4位 ハローマリーナ(full) 396KB
第5位 poolside railway 378KB


こうして見ると、polyhedron略の密度が凄いですね。
これも思い入れのある作品なので、機会があればまたnoteで解説を書いてみたいところです。
どうでもいいお知らせ
受験もありかなり忙しくなるので、ここからしばらく自主制作映像は出ません(依頼・合作の映像は出ます)。
また余裕ができたら出すと思います。余裕ができたらね……
更新頻度が低くなってしまって、ごめんよ~~~~~~~~~~~~~~~~~~~~~~~~~~

今までも十分更新頻度低かっただろとか宣う奴は、破壊します
この記事が気に入ったらサポートをしてみませんか?
