
CSS3の新しい機能を知る
マガジンの分類 WEB開発で楽しむ未来のデザイン
はじめに CSS3は、Webデザインの世界で革命をもたらしたスタイルシート言語の最新バージョンです。CSS3には、多くの新しい機能が追加され、より豊かで魅力的なWebページを作成できるようになりました。ここでは、CSS3の主要な新機能について、わかりやすく説明します。
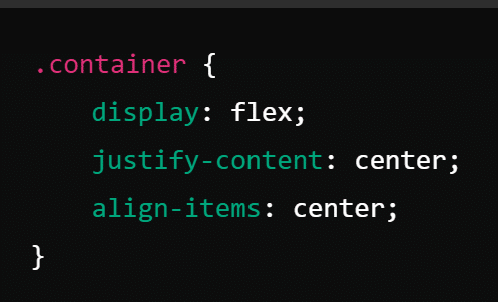
1. フレックスボックス(Flexbox) フレックスボックスは、レイアウトを簡単に管理できるレイアウトモデルです。要素を縦横に並べることができ、スペースの配分や整列が簡単になります。
メリット: レスポンシブデザインが容易になり、複雑なレイアウトもシンプルなコードで実現可能。
使用例:

2. グリッドレイアウト(Grid Layout) グリッドレイアウトは、フレックスボックス以上に強力なレイアウトシステムで、2次元のレイアウトを簡単に作成できます。
メリット: 複雑なレイアウトを簡潔に表現できる。
使用例:

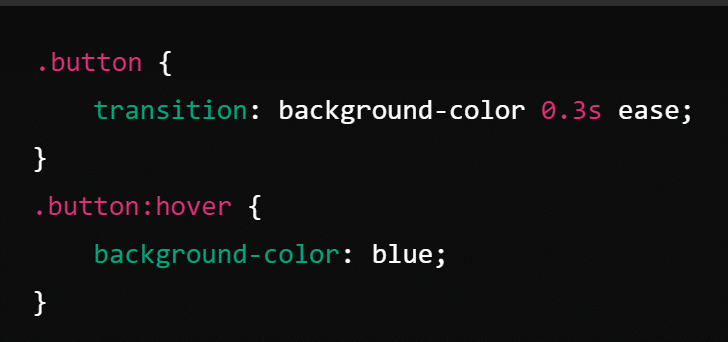
3. トランジション(Transitions) トランジションは、要素の状態変化にアニメーションを追加するための機能です。ユーザーインターフェースの滑らかさを向上させます。
メリット: ユーザーエクスペリエンスを向上させる。
使用例:

4. アニメーション(Animations) CSS3アニメーションを使用すると、キー フレームを定義して複雑なアニメーション効果を作成できます。
メリット: JavaScriptを使用せずにリッチなアニメーションを実装可能。
使用例:

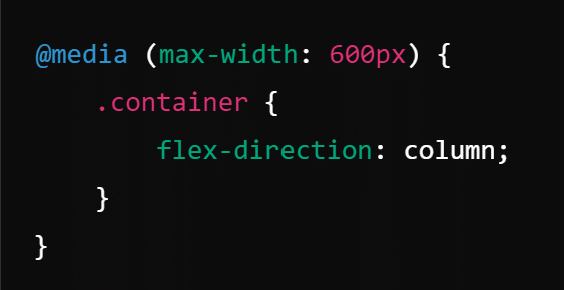
5. メディアクエリ(Media Queries) メディアクエリを使用すると、デバイスの特性に応じてスタイルを変更できます。レスポンシブデザインの基盤となる機能です。
メリット: モバイルファーストのデザインが容易に。
使用例:

6. カスタムプロパティ(変数) CSS変数(カスタムプロパティ)は、再利用可能な値を定義するための機能です。テーマの一貫性を保ちながら、簡単にスタイルを変更できます。
メリット: メンテナンスが容易になり、コードの再利用性が向上。
使用例:

CSS3の新しい機能は、Webデザインをより簡単かつ効果的にするための強力なツールです。フレックスボックスやグリッドレイアウト、トランジション、アニメーション、メディアクエリ、カスタムプロパティなどを活用して、魅力的でレスポンシブなWebページを作成しましょう。新しいCSS3の機能を試して、あなたのWebデザインスキルを向上させてください。
この記事が気に入ったらサポートをしてみませんか?
