
Photo by
turbo1019
Webページ構築の基本:ボックス理論を理解しよう
こんにちは、皆さん!今日は、Webページ構築の基本中の基本、「ボックス理論」についてお話しします。Webデザインの世界では、全ての要素が「ボックス」として捉えられます。この概念を理解することが、効果的なデザインとレイアウトを作成する鍵です。
ボックス理論とは?
ボックス理論とは、HTML要素を「ボックス」として考えるアプローチです。各ボックスは、内容(コンテンツ)、パディング、ボーダー、マージンの四つの領域で構成されます。この理論を理解することで、要素同士の間隔や配置をコントロールしやすくなります。
ボックスの構成要素
コンテンツ: テキストや画像など、実際の内容が表示される部分。
パディング: コンテンツとボーダーの間の内側の余白。
ボーダー: ボックスの境界線。
マージン: ボックスの外側の余白。隣接する要素との間隔を調整します。
簡単なHTMLコードの例
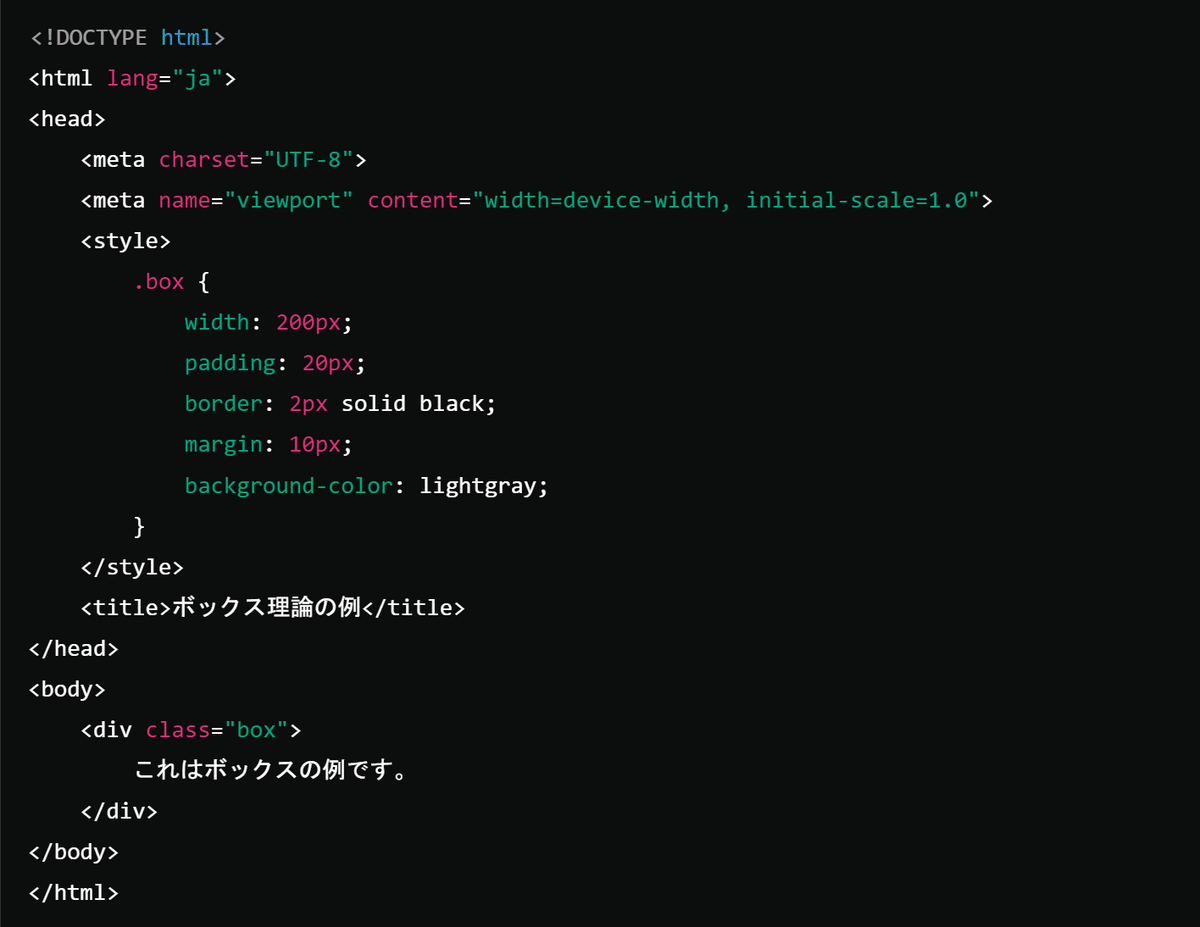
以下は、ボックス理論を使った簡単なHTMLとCSSのコード例です。

コードの説明
.box クラス: ボックスのスタイルを定義しています。
width: ボックスの幅を200ピクセルに設定。
padding: コンテンツの周囲に20ピクセルの内側の余白を設定。
border: 2ピクセルの黒いボーダーを設定。
margin: ボックスの外側に10ピクセルの余白を設定。
background-color: ボックスの背景色をライトグレーに設定。
この基本を押さえることで、Webページの構築がぐっと楽になります。ボックス理論を理解し、使いこなすことで、より美しいWebデザインが可能になりますよ!
この記事が気に入ったらサポートをしてみませんか?
