
VS CodeでHTMLフォーマットを自動生成する便利なショートカットキー
Visual Studio Code(VS Code)は、開発者にとって非常に強力でカスタマイズ可能なコードエディタです。特にHTMLの編集においては、多くの便利な機能が搭載されています。その中でも、HTMLのフォーマットを自動的に作成するショートカットキーは、作業効率を大幅に向上させる素晴らしいツールです。
基本的なHTMLフォーマットの生成
VS Codeには、「Emmet」という強力なツールが組み込まれており、これを利用することでHTMLの基本的なフォーマットを瞬時に生成することができます。
基本HTMLテンプレートの生成:
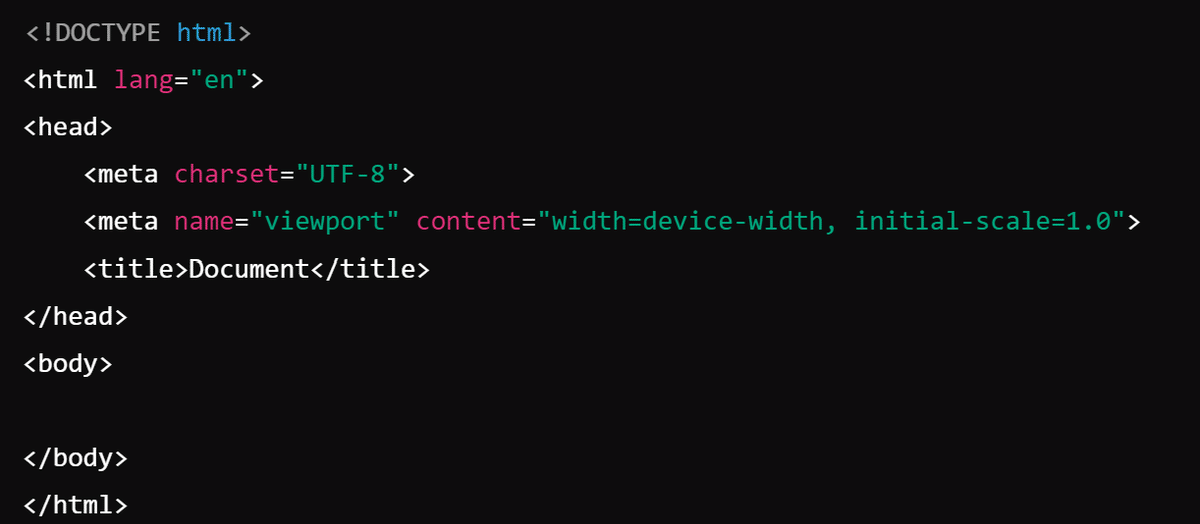
新しいHTMLファイルを作成し、次のショートカットを使用します。
ショートカット:! + Tabキー
これにより、以下のような基本的なHTMLテンプレートが自動的に生成されます。

Emmetの使用方法:
Emmetは単純なキーワード入力によって複雑なHTML構造を簡単に生成することができます。例えば、以下のような入力をしてみましょう。例:ul>li.item*5 これを入力して Tab キーを押すと、以下のようなHTMLコードが生成されます。

このようにして、短いスニペットを使って効率的にコードを書くことができます。
フォーマットの自動整形
VS Codeには、書いたコードを自動的に整形する機能も備わっています。これにより、コードの可読性が向上し、エラーの発見が容易になります。
コード整形のショートカット:
HTMLファイルでコードを自動整形するには、以下のショートカットを使用します。
Windows:Shift + Alt + F
Mac:Shift + Option + F
Linux:Ctrl + Shift + I
このショートカットを使うと、選択したコードまたは全体のコードが自動的にフォーマットされます。
設定のカスタマイズ:
フォーマットの動作は、VS Codeの設定からカスタマイズすることができます。settings.jsonファイルで以下のような設定を追加することで、HTMLのフォーマットルールを変更できます。

VS Codeには、HTMLのフォーマットを自動的に生成し、整形するための便利なショートカットキーが数多く存在します。! + Tabキーを使って基本的なHTMLテンプレートを瞬時に作成し、Shift + Alt + Fなどのショートカットを使用してコードを整形することで、開発作業を大幅に効率化できます。Emmetの利用も含めて、これらの機能を活用することで、より迅速で効率的なHTMLコーディングが可能になります。是非、これらのショートカットを日常の開発に取り入れてみてください。
この記事が気に入ったらサポートをしてみませんか?
