
Photo by
shigekumasaku
HTML5とCSS3でYouTube動画をホームページに表示する方法
マガジンの分類 WEB開発で楽しむ未来のデザイン
WebページにYouTube動画を埋め込むことで、訪問者にリッチなコンテンツを提供できます。HTML5とCSS3を使って、簡単に動画を表示する方法を解説します。以下の手順に従ってください。
ステップ1:YouTube動画の取得
まず、埋め込みたいYouTube動画のURLを取得します。YouTubeの動画ページに移動し、「共有」ボタンをクリックし、「埋め込む」を選択して表示されるコードの中から動画のURLをコピーします。
ステップ2:HTMLに動画を埋め込む
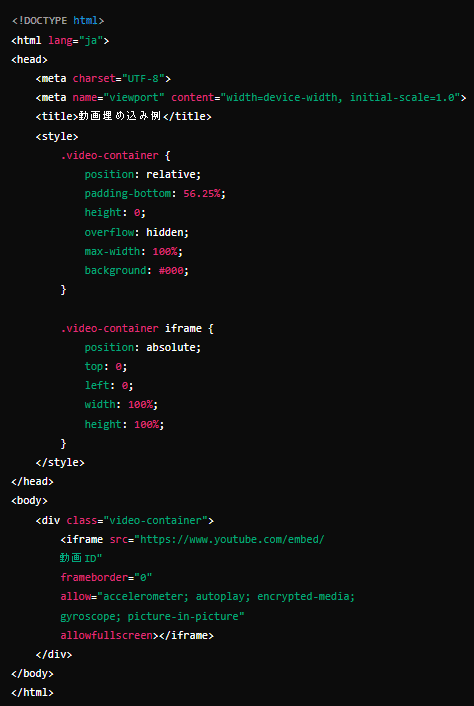
次に、HTMLファイルに以下のコードを追加します。このコードは、YouTube動画を埋め込むための基本的なものです。

ステップ3:動画IDを挿入
上記のコードの「https://www.youtube.com/embed/動画ID」の部分に、先ほど取得したYouTube動画のURLから動画IDを挿入します。動画IDはYouTube URLの「https://www.youtube.com/watch?v=動画ID」にあります。例えば、URLが「https://www.youtube.com/watch?v=dQw4w9WgXcQ」であれば、動画IDは「dQw4w9WgXcQ」です。
例
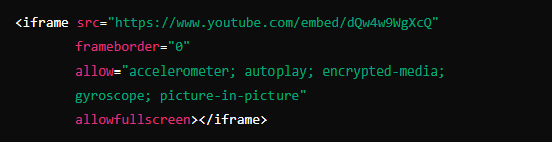
実際の例として、以下のように記述します:

まとめ
以上で、HTML5とCSS3を使用してYouTube動画をホームページに埋め込む方法の解説は終了です。この手順に従うことで、簡単に動画を表示することができ、ウェブサイトの魅力を高めることができます。ぜひ試してみてください!
この記事が気に入ったらサポートをしてみませんか?
