
HTML5で簡単にカレンダーから日付を入力する方法
マガジンの分類 WEB開発で楽しむ未来のデザイン
HTML5は、ウェブ開発をより簡単に、そしてより便利にするための新しい機能をたくさん提供しています。その中でも特に便利なのが、カレンダーから日付を選択できる機能です。今回は、初心者向けにこの機能を使って日付入力フィールドを作成する方法を簡単に説明します。
HTML5の日付入力フィールドとは?
HTML5では、<input>タグに新しいタイプの属性が追加されました。その中の一つがtype="date"です。この属性を使うと、ユーザーがカレンダーから日付を選択できるようになります。これにより、ユーザーが日付を手動で入力する手間が省け、入力ミスも防ぐことができます。
実際にコードを書いてみよう
基本的な日付入力フィールド
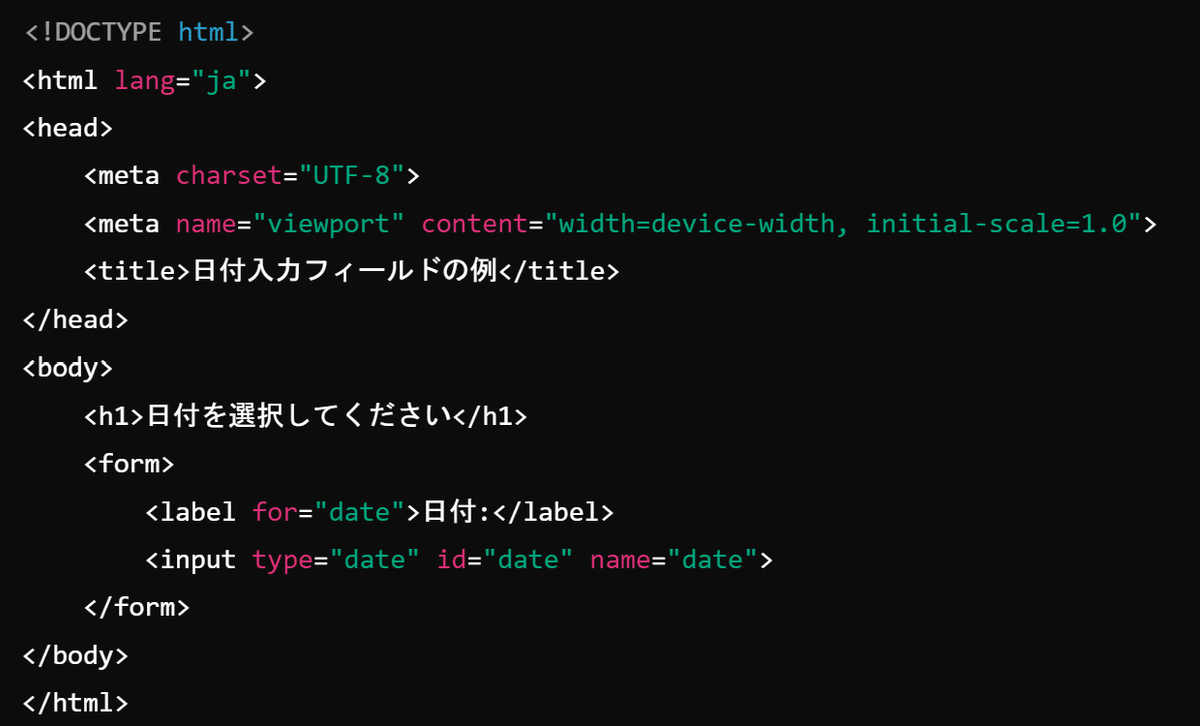
まずは、基本的な日付入力フィールドを作成してみましょう。以下のコードをHTMLファイルに貼り付けてください。

上記のコードを実行すると、ブラウザ上に日付入力フィールドが表示されます。このフィールドをクリックすると、カレンダーが表示され、日付を選択することができます。
最小値と最大値を設定する
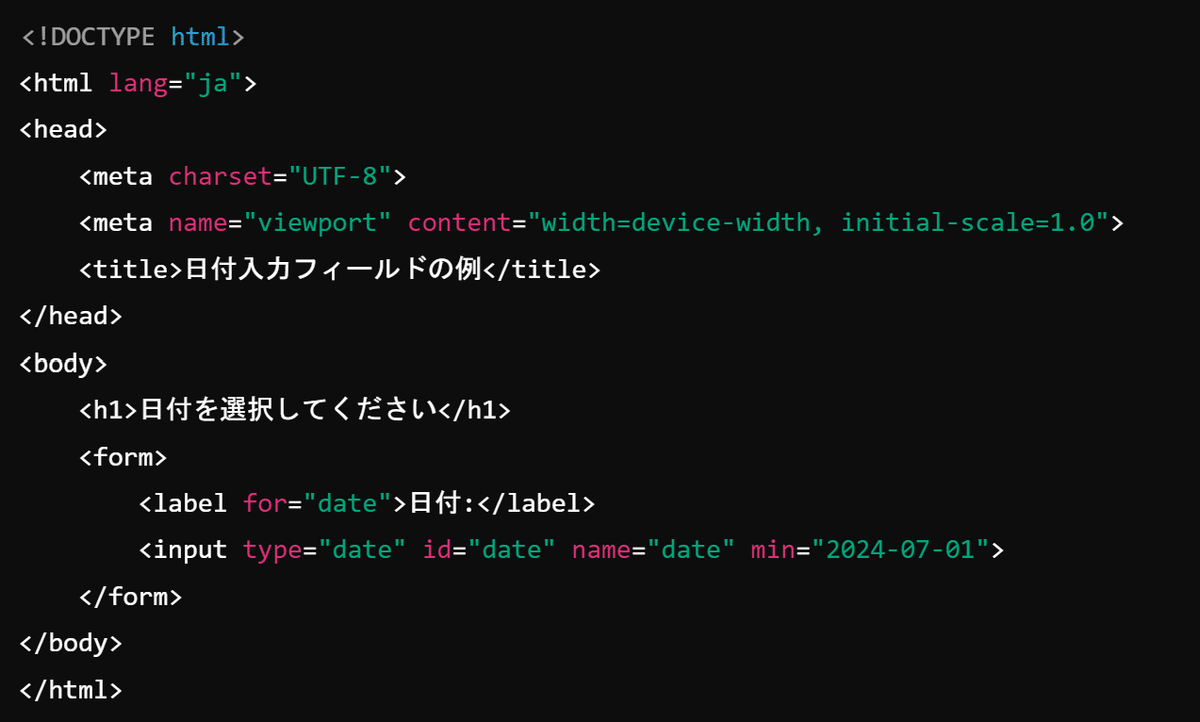
日付入力フィールドには、選択可能な日付の範囲を制限することもできます。例えば、今日の日付以降しか選択できないようにするには、以下のようにします。

この例では、min属性を使って選択可能な最小の日付を設定しています。これにより、2024年7月1日以降の日付しか選択できなくなります。同様に、max属性を使って選択可能な最大の日付を設定することもできます。
カスタマイズとスタイリング
HTML5のデフォルトのカレンダーはシンプルですが、CSSを使ってスタイルを変更することもできます。ただし、カレンダーのデザインはブラウザによって異なるため、スタイリングの範囲は限られます。
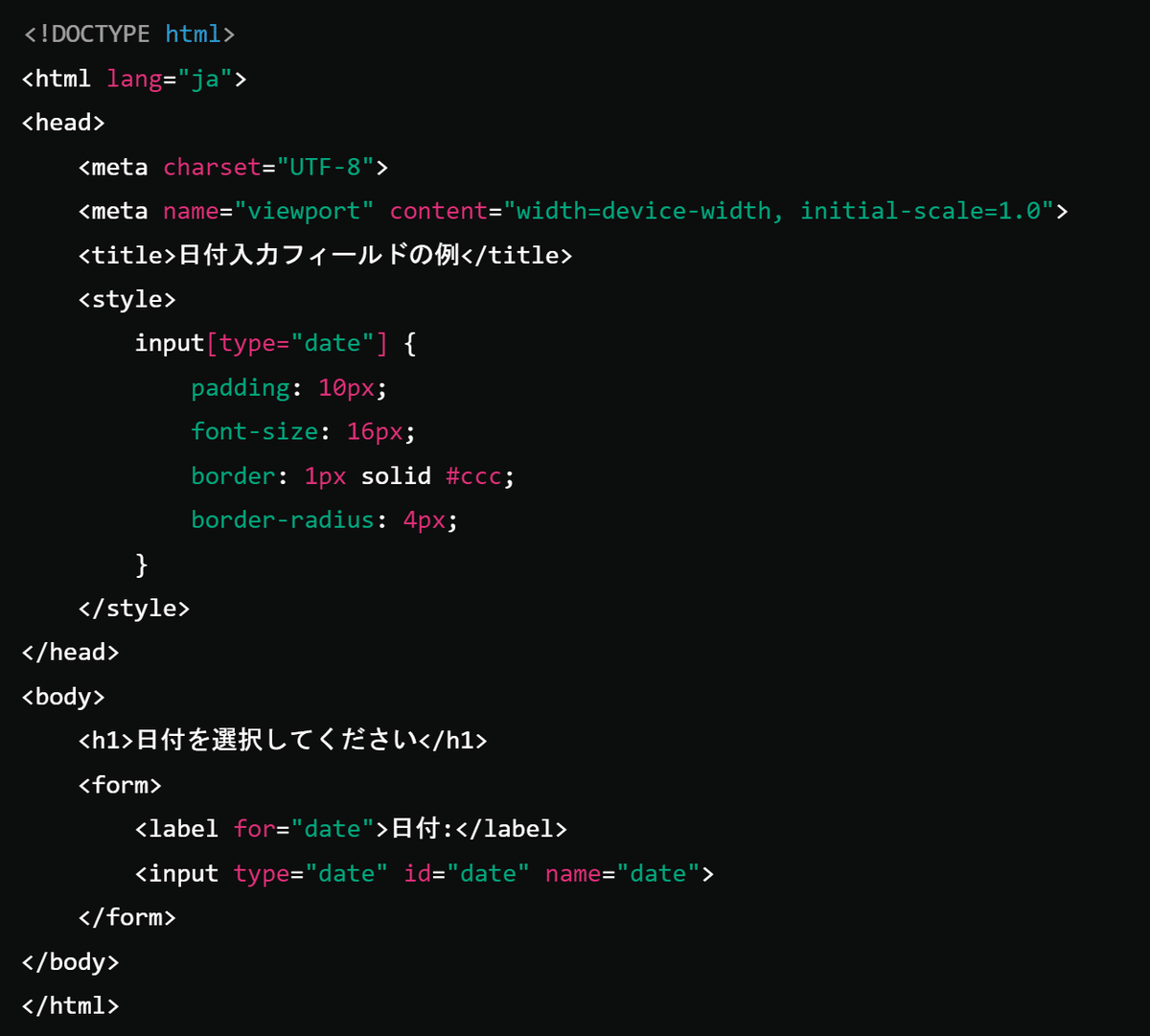
例えば、日付入力フィールドの基本的なスタイルを変更するには、以下のようにCSSを追加します。

サポートブラウザ
HTML5のtype="date"は、ほとんどのモダンブラウザでサポートされています。ただし、一部の古いブラウザや特定のブラウザではサポートされていない場合があります。そのため、すべてのユーザーに対応する必要がある場合は、JavaScriptのライブラリを使用することも検討してください。
HTML5のtype="date"属性を使うことで、簡単にカレンダーから日付を入力できるフィールドを作成することができます。これにより、ユーザーの入力ミスを減らし、使い勝手の良いフォームを提供することができます。ぜひ、あなたのウェブサイトにも取り入れてみてください。
これで、HTML5を使った日付入力フィールドの作成方法の説明は終わりです。初心者の方でも簡単に実装できるので、ぜひ試してみてください。Happy Coding!
この記事が気に入ったらサポートをしてみませんか?
