
フリーランスエンジニアになるまでの物語part2
こんにちは!
フリーランスエンジニアになるまでnoteを書き続ける"かずま"です!【本日の学習時間5h】
↓はやく本題に入りたい人は目次の下から読んで下さい↓
今日は、昨日言っていたProgateの有料版を購入しました。早速始めてみたんですが、思ってるよりも、と言いますか、めちゃくちゃ分かりやすいというのが第1印象でした。
プログラミング初心者の人でも0から全て分かるように書いてくれていて、何と言ってもゲームをこなしていく感じで楽しいです!(まだ始めて1日目なんですけどね(笑))
まあ、反復して学習する事で潜在的に理解する事が大切だと思いますので、「分かりやすい!簡単!」と思って調子に乗らず、一歩一歩頑張っていこうと思います。
ちなみにnoteを書くのは2回目!!学んだ事をアウトプットできる場として考えると一石二鳥のような気がするのでおススメ!(笑)
と、雑談はこの辺にしといて、本題に入っていきます。
フリーランスエンジニアへの幕開け

遂に今日始めました~!!
フリーランスエンジニアの学習は今日この日から始まります。僕は絶対に継続させるので、part1000あたりを乞うご期待!!(笑)
Progateを登録する時に、一個気付いた事があるんですけど、これ言って良いのか分からないんですが、参考になればと思って言っちゃいます。
WebからProgateを登録するのと、AppStoreでProgateを登録するのって値段が100円変わります。Webの方が100円安かったです。けど僕は使いようの無い5000円がAppStoreに残っていたので、100円多く支払ってProgateを登録しました。
よく考えてみると、出会い系サイトもWebから購入する場合とAppStoreから購入する場合で値段が1000円近く違っていたので、裏にビジネスが働いているんだろうなぁと思ってます。
ちなみに僕のAppStoreに5000円程入っていた理由は、出会い系を始める為に5000円分のiTunesカードを購入した後に、
Webサイトから登録した方が1000円安いという事を知り、せっかく購入したiTunesカードを使わず、Webサイトでお金を払って登録した為です。(笑)
理系は主体的に動かない限り出会いが無い。。。
文系の友達に「お前悲しいやつやなあ」とまで言われ、さすがに悲しくなって悔しくなってしまったんで、始めました。
けど、出会い系でも主体的に動かないとなかなか難しいもんでした。(笑)
ごめんなさい、話が逸れてますね。💦
とまあ、こんな感じで細々とフリーランスエンジニアになるまでの僕の道がスタートしました!!
Progateで学ぶ理由とは?

その理由はシンプルにリーズナブルで評判が良かったからです。
youtubeでフリーランスエンジニアになった人を見てみても、「Progateの学習コンテンツは充実している」であったり、実際に「Progateから始めてエンジニア職に就けた」という人がいてました。
それだったら僕も無難にProgateで基盤を作って、その上に知識を被せていくような感じで学習しようと考えました。
学習するのにもってこいの教材!
今日学んだ事

本当に画像通りです。(笑)
HTML&CSS初級編を終わらせ、HTML&CSS中級編44%くらいです。まずやって見て圧倒的に思った事は、スマホで学習するよりもパソコンで学習する方が勉強になったという事です。
スマホだと、問題を解答する時に選択肢が用意されており、その選択肢から答えを選べば良いだけなので、比較的容易です。
それ対して、パソコンでは選択肢は用意されておらず、自分の手を使ってキーボードを叩いてコードを書く感じなので、パソコンの方がより実践的です。
ただやはりパソコンの場合でも、一個一個問題が与えられている分、その問題を解けばオッケー的なノリになってしまうと、
僕の最終目的のフリーランスエンジニアから少し離れてしまうのかなぁと思ったりもします。
なぜなら、一個一個に問題が与えられるという事は、それをただ解けば良いみたいな発想になってしまって、
与えられた問題を解く為のコードを書く事で、実行結果にどういう影響を及ぼすのか?
という点を軽視しがちになってしまっている自分がいたからです。
Progateは分かりやすくて、学びやすい分、甘えてしまって、「与えられた問題を解いてれば良いやあ」みたいなマインドになってしまって、
エンジニアとして就職するのであれば、上から下ろされてきたタスクを処理していく感じだと思うので、このように目の前にある問題を解いているだけで問題は無いと思います。(間違っていたらすみません。💦)
けど、フリーランスエンジニアとして働くとなると、目の前の問題を解くだけではなく、お客さんが求めている成果物がどういう物であるかを理解して、汲み取って、
お客さんがより満足した物を得られるように新しい解決策を提案したりしなければ、1回目の依頼はあったとしても2回目以降はお客さんと信頼を構築できておらず、依頼は来ないのではないのかなぁと
そうなると、本当にフリーランスエンジニアとして食べていけるのかなって思ったりしています。
なので、与えられた問題だけを解くのではなく、自分の今書いたコードがどういう挙動をしているのかプログラマーとして大切な要素は何かというのもしっかり確認するべきだと思ったので、
明日からは書いたコードがどういう挙動をしているのかを確認しながら、問題を解いて行こうと思っています…
「ガチやで俺」みたいな感じで書いてますが、前半に余分な内容を入れ過ぎたので、ばんかいする為にも僕の本気度を書いてみました。(笑)
理解に悩んだところ

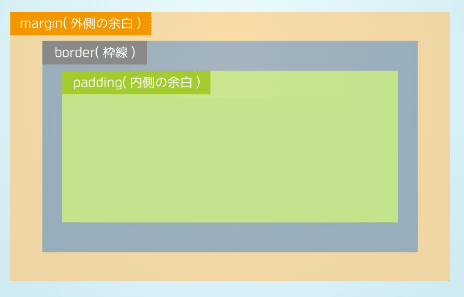
paddingとmarginの違いが実行結果では見えづらかったので、ちょっと悩みました。
けど、Progateが分かりやすいおかげで、イメージは掴めました。これからも何となく出てきそうなので、しっかり自分の中に落とし込んでおこうと思います。
まとめ
といことで、今回はここで以上。
まだ学習し始めたばかりで、先は長そうですが、絶え間なくどんどん進めていきたいと思っています!
1ヶ月後くらいには、どこかのインターンに行って、実践を積ませて貰えればなぁ。
まぁ、僕の唯一の強みである必達のマインドは持ち続けるので、地道にコツコツと最後まで走り抜けます!!
ちなみにnoteを書く事も慣れてないもんで、読み返したり編集とかを入れると書くのに2時間近くかかってしまっているので、これも徐々に早くしていければ良いなと思っています!(笑)
それではまた!
ここまで読んで頂いてありがとうございました!
