
Atomic Design勉強会
今日はアトミックデザインというデザイナーと製作者(プログラマー)の距離を近づける様なデザイン手法について勉強会をしていきたいと思います。
コミュニケーションなるデザイン
デザイナーとエンジニアの製作思考の違いを考える
1. Atomic Designとは何か?
アトミックデザインはモジュラーデザインの考え方を元にブラッド・フロストさんという人が考えた、デザインに対して再利用性と分割、分類の重要性に強く比重を乗せた考え方
そもそもモジュラーデザインとは?
新しいものを作るたびにその商品のための部品を作るのではなく、既存の部品を作っておきそれに合わせて、様々な新商品を作る。そのために部品の規格化・標準化を目指していく考え方
モジュラーデザインは産業用に発展されたものでありその考え方をwebなどのデジタルデザインにも対応できる様に許容範囲を広げたものだと思われる
対応関係を考えると
オブジェクト指向・・・プログラマー
モジュラーデザイン・・・エンジニア(工業製品)
アトミックデザイン・・・Webデザインともう少し一般的な要素
<余談>建築分野にもそう言った考え方はないのか?
1. アトミックデザインは、最小のパーツ=Atomの組み合わせで各機能、ひいてはプロダクトをデザインする手法である。
2. アトミックデザインでは、各コンポーネントとプロダクト全体が連動しており、ひとつの要素に対する変更が即座に全体に反映されて、プロダクトの一貫性が保たれる。
3. 特に複数のデザイナーが絡むプロジェクトにおいて、共通の素材を用いてデザインするアトミックデザインは意思疎通の齟齬をなくし、仕事を能率化する。
デザインの構成要素をコンポーネント単位で区切り、分類を意識しながら組み立てていくデザイン手法です。具体的にはデザインを5段階で分割して考えます。
1.1 原子
最も小さい粒度であり、それ以上分解できない要素です。「原子」はデザインシステムの一番基本的なデザインパーツになります。例えば、アイコン、テキストなどの要素は原子に分類されます。
機能性の最小単位と言われるもの、機能上これ以上分割できないもののことを言う

1.2 分子
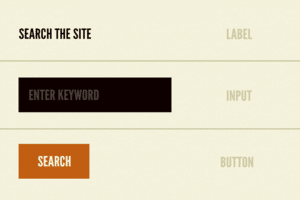
2つ以上の複数の原子を組み合わせることによって、初めて独自の機能をもつ分子になります。分子は原子のグループであり、様々な画面で基本的なデザインパーツとして使われています。例えば、タイトルとリード文、ボタン、ラベルなどがあります。それらの単体では意味を持ちませんが、複数の原子を組み合わせて、初めて機能が生まれます。
分子と原子は区別がつけづらく曖昧
例)検索部分

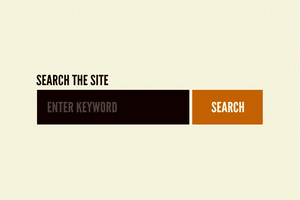
1.3 有機体
原子・分子の組み合わせで構成され、単体でも機能するデザインパーツです。例えば、Webサイト上のヘッダー、サイドウィジェットや、よく見かける「サムネイル画像+タイトル+リンクボタン」がその典型的な例です。

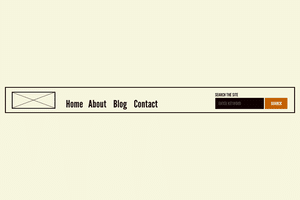
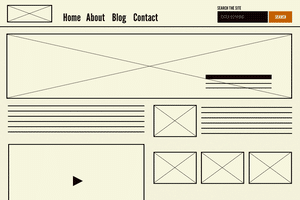
1.4 テンプレート
テンプレートは、原子・分子・有機体を組み合わせて、ワイヤーフレームを作っていく段階のものです。この段階ではまだページのコンテンツ内容は流し込まれておらず、仮となっています。また、複数の機能をもつため、レイアウトまでをコントロールすることが可能です。
情報を入れれば完成の状態

1.5 ページ
テンプレートに実際のコンテンツ内容を反映して、ユーザーが目にする最終的なものです。ページはコンテンツ内容によって動的にデザインパーツを変える必要があります。分かりやすい例で言えば、トップページと下層ページのレイアウトが異なる場合などに変更が必要です。
テンプレートに情報を入力したもの

メリット
・再利用性の高いデザインを作ることができる
・デザインにおいて分割、分類を意識して製作者に喜ばれるデザインを作ることができる
・デザインの急な変更にも強い
デメリット
・デザインの再利用性を意識しすぎると同じ様なデザイン(均一化)がたくさんできてしまい、面白みを失う。
2. Atomic Designの共有に便利なソフト
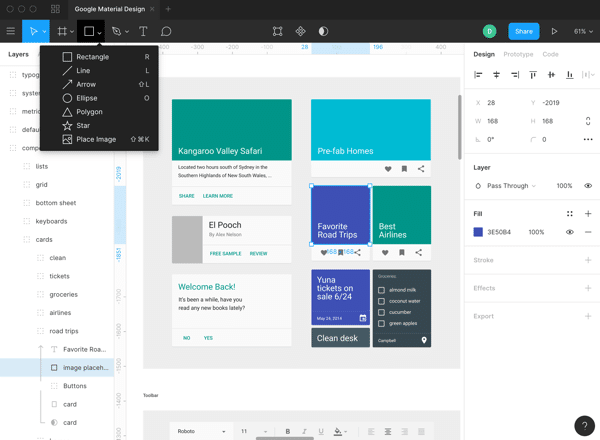
2.1 Figma
ブラウザ上でデザインを構成することができるのが最大の強み、webなので他の人への共有も簡単にできるし便利
個人的にはレイヤーにおいても要素を羅列できるので、ページがどの様に組み上がっているかが視覚的に理解しやすい。また他人との共有に関しても、webデザインの情報を丸々投げることができるので便利。あとはプラグインも豊富にあるので、様々な活用ができる。

2.2 sketch
mac専用ではあるが、アトミックデザインのためのシンボル化が備わっている数少ないソフトの一つ。各コンポーネント・全体のシステムを相互化することができるソフトにおいて、分子ないの特定の原子を固定して要素を量産できるoverlap(オーバーラップ)機能が便利
sketchはMac専用であるのが、他の人と共同でデザインを作っていくのに特に強いソフトで共同ライブラリを持てるので、他の人がシンボル化したデザインデータをすぐに反映させて使うことができリアルタイムにデザインを作り上げることができる。
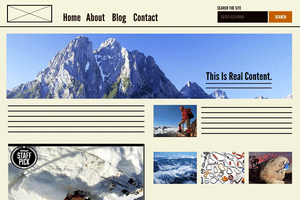
3. デザインの観点からサイトを分解してみる
準備中(ごめんなさい)
この記事が気に入ったらサポートをしてみませんか?
