
スマホでStabule Diffusionのススメ
私はこれまでずーっとクラウド+スマホの環境で生成をしてきたのですが、スマホで生成できると通勤やちょっとした空き時間に生成を行えて楽しいです。ぜひ皆さんにもスマホ生成をしていただきたくて初めてnoteを書きました。
まず、すでにお持ちのローカル環境に出先のスマホからアクセスするための方法を紹介します。ローカル環境の方でも、スマホ生成が出来ますので試していただけたらと思います。
スマホからのアクセス方法
スマホで出先から自宅の生成マシンにアクセスするための経路(トンネル)の作成方法です。今回紹介するcloudflaredを使う方法はマンションなどで、固定のIPアドレスが取れない環境でも出先からアクセスができます。
cloudflaredのダウンロード
下記のGitHubからご自身の環境にあったものをダウンロードしてください。
windowsの64bit環境なら"cloudflared-windows-amd64.exe"がそれにあたります。
cloudflared-windows-amd64.exeをダウンロードしたら、そのファイルのショートカットを作成してください。
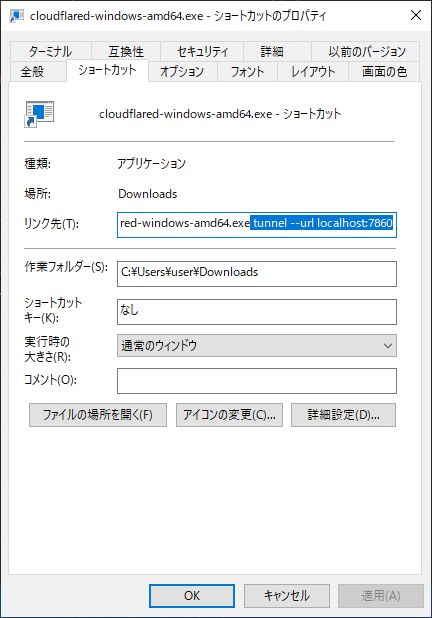
ショートカットを右クリックしてプロパティを選択。
そうすると下の画像のような画面になると思うので、リンク先というところの文字列の末尾に
" tunnel --url localhost:7860"を追加してください。追加が終わりましたら。OKボタンを押してプロパティを閉じてください。

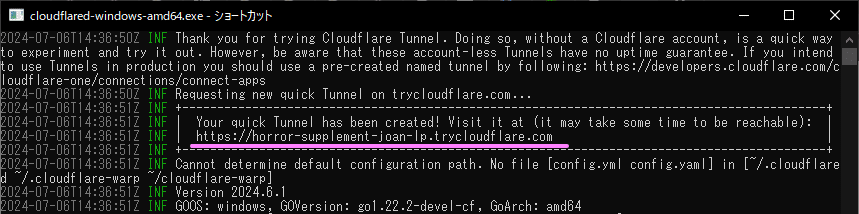
先ほどの編集が済んだショートカットを実行すると次の画像のような、ウィンドウが表示されます。すでにStabule diffusionのWebUIを起動していれば、下の図に示す四角に囲まれたピンクの下線部のURLにアクセスするとご自身の生成環境に接続できます。

以上で、ご自身のStabule diffusionの環境にスマホでアクセスすることができるようになります。
ただ、Stabule diffusionのWebUI(Automatic1111)はスマホ用に最適化されたものではないので、使用してみるとストレスに感じることがあると思います。
特にスライダーバーは画面をスクロールしようとして画面に触れると誤操作してしまう確率がかなり高いです。
そこで、タイトル画像のようにWebUIのスライダーを非表示にする方法と、スマホ生成を快適に行うための情報を紹介しています。

今回カスタムCSSというものを使ってWebUIの見た目を変更し、使い勝手を向上させます。
一つ目が先ほどお見せしたスライダーバーの非表示。見た目もスッキリしてUIの密度も上がるのでかなり使い勝手が良くなります。
二つ目は、CheckPointやLoraのカード表示の大きさ変更です。
こちらはデフォルトだと下のように大きく一列になってしまい、すごく一覧性が悪いですが、カスタムCSSを適用するとカード表示が小さくなり見やすくなります。

やり方は、拡張機能のsd-web-ui-quickcssを導入し、私が作ったカスタムcssを適用するだけです。
sd-web-ui-quickcssを導入したら次に、下記の私が作ったカスタムCSSをダウンロードして、インストールフォルダの下の以下の場所においてください。stable-diffusion-webui\extensions\sd-web-ui-quickcss\style_choices
Tabから「CSS App」を選択して、Stylesのドロップダウンから先ほど追加したsmapho_custom.cssを選択して、「Apply Style」ボタンを押してください。そのあとさらに下の方にあるオレンジ色の「Apply Change(Reload UI)」を押すと表示が変わります。
gradio-authによるアクセス制限
cloudflaredを使うと毎回ランダムなURLになるので、ほかのだれかにアクセスされるとかはないと思いますが、気になる方はWebUIでで簡易的な認証をつける機能があるので、その設定方法をご紹介します。
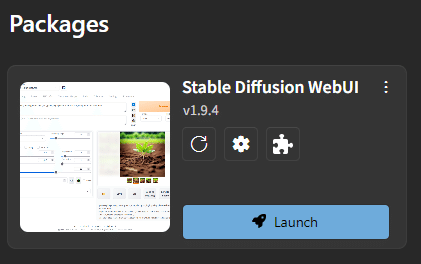
WebUIの起動時にコマンドラインのオプションで"--gradio-auth username:password"を追加することで、任意のユーザ名とパスワードを設定して起動することができます。StabilityMatrixを使用している場合は、PackegesのStabule diffusion WebUIの歯車ボタンを押してください。

開いたダイアログの一番下にあるExtra Launch Argumentsに--gradioauthのオプションを追加します。下の例ではユーザ名がkasumi、パスワードがhogehogeとして入力しています。

この設定を行ってからWebUIに接続すると、まず下の画面が出てきて、ここで先ほど設定したユーザ名とパスワードを入力すると、いつものWebUIの画面が開くようになります。
これで簡易的ですが、少しすこしセキュアになります。

その他 おすすめプラグイン
スマホで使っていくうえであると便利なプラグインをご紹介します。
Infinity Image Browser
スマホからアクセスしているとエクスプローラーを開いて画像フォルダを見るといったことができなくなるので画像ビューワーは入れておいた方がいいかと。
「image Browser」が有名ですが、今回紹介する「Infinity Image Brower」の方がスマホ環境ではおすすめです。
こちらは、一覧表示時にPC側で適切なサイズに縮小されたサムネイルが作られるので、ネットワークが貧弱な環境や通信容量が気になる状況でもサクサク一覧表示が閲覧できます。
ただ、デフォルトだとサムネイルの大きさが大きくスマホにはあっていないので、Global Settingから「Default Grid Cell Width」を128pxぐらいにするといいかと思います。
Civitai Helper
有名な拡張機能ですが、Civitai Helperもおすすめです、スマホからWebUIにはアクセスできますが、PCを操作してLoraをダウンロード、Stabule diffusionを再起動などはできないです。
Civitai HelperならWebUIから、直接ダウンロードできますし、Stabule diffusionの再起動も不要でLoraなどを認識してくれるので出先でスマホからでもLoraの追加などができます。
Confirmation Dialogue
こちらは、ページの移動時に確認が出てくれる拡張機能になります。
スマホで操作していると、誤ってページの更新や戻るをしてしまいプロンプトが消えてしまうことがあります。
この拡張機能を入れているとページの更新時に、ページを移動するかの確認が出るようになるので誤って更新などが起こってしまうリスクを減らせます。
ご利用は計画的に
以上で、スマホ生成でもストレスが少なく生成できる環境が構築できるかと思います。
ですが、この時期クーラーのかかっていない部屋で生成マシンのつけっぱなしは故障の原因になりかねないのでご利用は計画的に!
この記事が気に入ったらサポートをしてみませんか?
