
note記事に貼った際に見切れないOGP画像サイズを調べてみた※追記あり
OGP画像とはnoteの記事にURLを貼った際に表示される画像のことです。

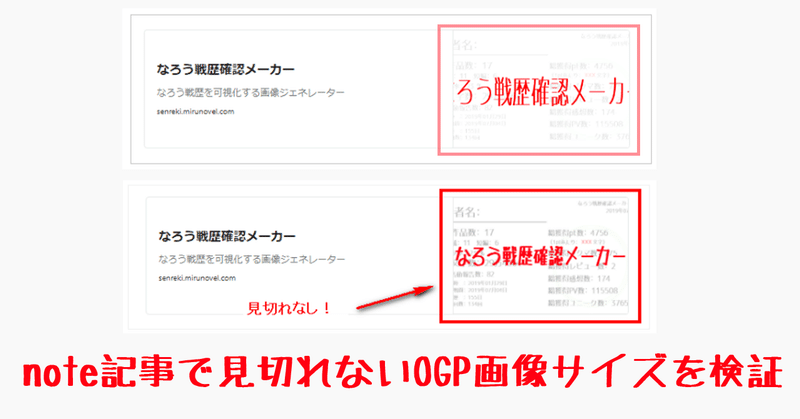
OGP画像はサイト側のメタダグ内で設定されていますが、この画像のサイズのサイズが上手く合っていないと見切れが生じてしまいます。
この様に……

そこで今回、OGP画像の適切なサイズについて調べてみました。
Twitter ・Facebookに最適とされるサイズは「1200 x 360」以上
Twitter と Facebook の両方に対応させるには 600 x 315 以上(横が 600 )。 高解像度端末に対応させたい場合は倍の 1200 x 630 以上。
Twitter ・ Facebookに最適とされる画像サイズは「1200 x 630 」以上であるとのこと。
また大事なのは縦横の比率であり、「縦:横の比率が1:1.91」であればTwitter ・Facebookで見切れは発生しない。
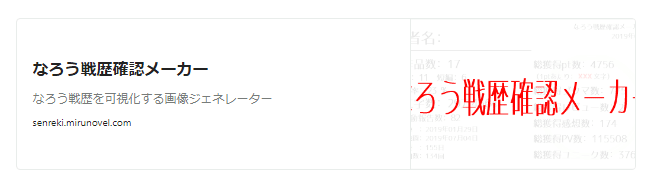
しかしそのサイズの画像をnote記事に貼ると見切れる
そこで、1200 x 630 のサイズで作成したのが最初に貼った見切れてしまっている画像です。
つまりTwitter ・ Facebook用のサイズで作成するとnoteでは見切れてしまうということらしいです。
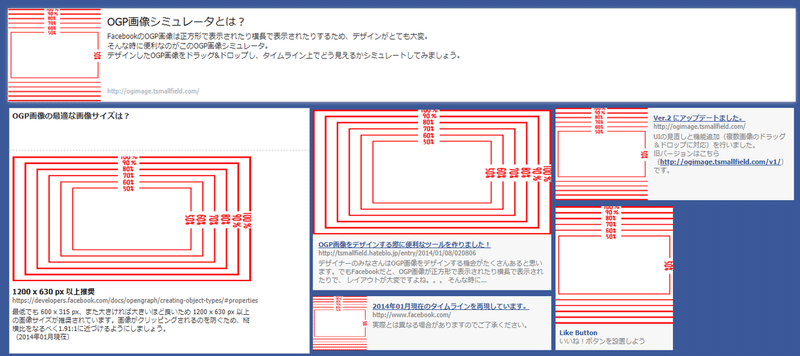
『OGP画像シミュレータ』で検証してみる
そこでまず『OGP画像シミュレータ』というサイトを使って最適な画像サイズを検証してみました。
検証用に用意した画像は以下の横1200px 横630 pxの画像です。

検証結果


「縦:横の比率が1:1.91」の表示では見切れは発生しておらず大丈夫みたいです、しかし正方形に表示される時には左右が見切れてしまう様です。
ただし、note記事で表示される場合のOGP画像は正方形でもない若干変わった画像サイズ比率みたいなのでこのシミュレーターでは検証ができませんでした。
そこで次は実際に検証用画像をOGP画像を設定して貼ってみました。
実際に貼って検証してみた

やはりTwitter ・ Facebook用のサイズで作成した画像では左右が見切れてしまう様です。
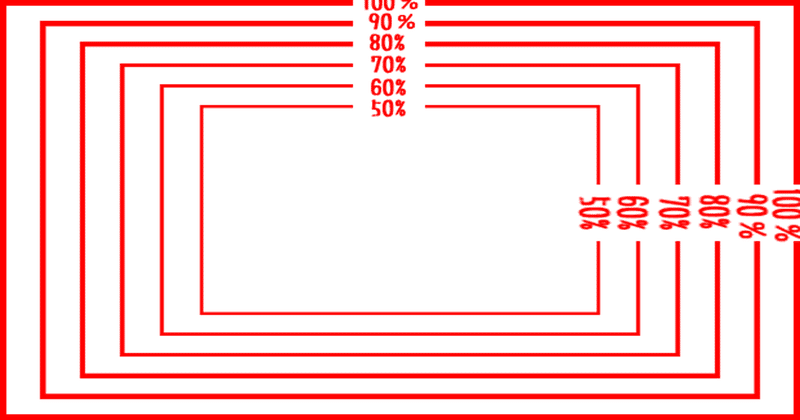
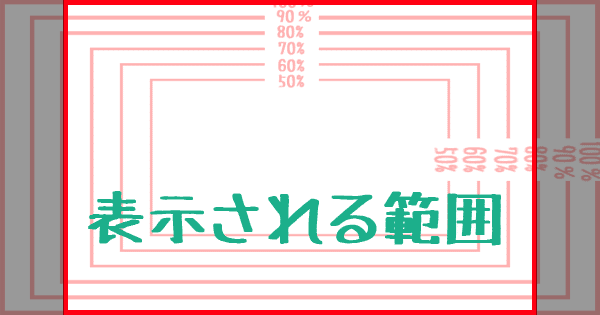
表示される範囲としては横1200縦630pxのうち、横80%縦100%ぐらいな様です。

つまりnote記事に貼った際にも見切れが発生しないようにするためには、重要なテキストをこの範囲に収めればよいということです。
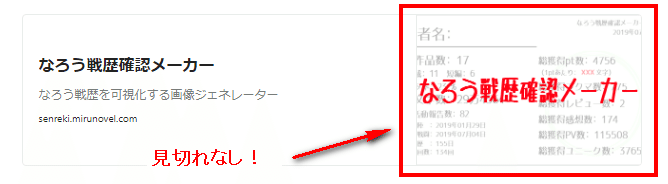
横80%以内に寄せた結果

重要な部分を横80%以内に収めることで見切れを防ぐことができました。
結論
サイト側で設定するOGP画像はnote記事に貼られる場合を想定すると、横1200縦630pxで画像を作成した上で横80%以内に重要な部分を収めるとよいだろうということが分かりました。
※追記(2020/02/27)
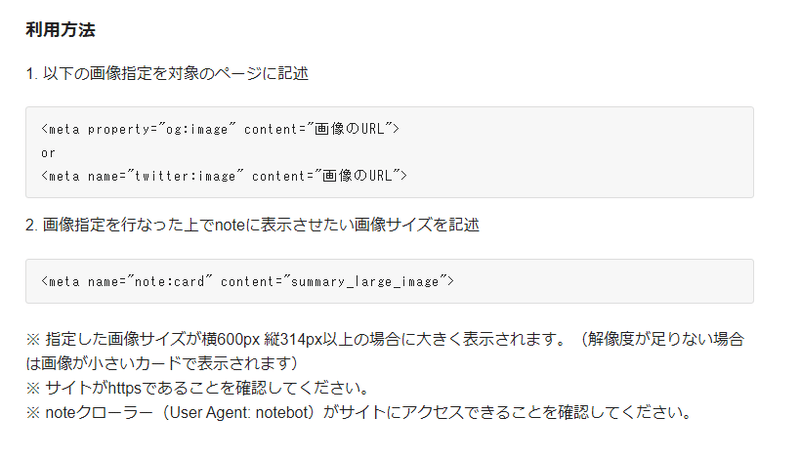
ヘルプページにnote用のOGP画像指定に関する記載を発見

<meta name="note:card" content="summary_large_image">メタタグに上記の記載を行うことで大画像表示が出来るようです。
よろしければサポートお願いします。サポート? サポート……、サポート!よろしくおねがいします!?
