
【使わないともったいない】Notionの神ウィジェット機能
こんにちは!Notionを全力で広めている山田です。
今回はiPhoneのウィジェット機能を使って手軽にNotionにアクセスする方法をご紹介します。
みなさんはNotionをどのデバイスで使っていますか?
PC?スマホ?タブレット?

使い方は様々ですが、個人でNotionを利用されている方で全くスマホから触らないという方にはあまり会ったことがありません。
僕も基本はPC利用なんですが常にPCを開ける環境ではないですし、出先やちょっとした操作はやっぱりスマホからが多いです。
でもNotionってスマホからだとちょっと使いづらいですよね。画面が小さいのでページを探すのも大変だったりします。
そんな時に便利なのが今回紹介するウィジェット機能です!
ウィジェット機能を使えば、開きたいページをすぐに開けてページを探す時間とストレスを軽減できます。
設定もとっても簡単。
30秒ほどで1つのウィジェットを用意できますよ!

スマホからも快適に利用して、Notionをノンストレスで使い倒していきましょう!
▼ Notionの始め方や基礎から学びたい方はこちら!
1.iPhoneのウィジェット機能とは
まずはウィジェット機能について。
ウィジェットとはお気に入りのアプリの情報をホーム画面に表示できる機能のことで、必要な情報を一目で確認できたりサッと取得できるのでとっても便利なんです。
カレンダーやリマインダー、天気予報など様々なウィジェットを設定することができるので、ぜひ色々と試してみてください。

今回はNotionの利便性を劇的に高めるウィジェットの活用方法をサクッと紹介しますので、ぜひ最後までご覧ください。
🐣🐣🐣
2.Notionのウィジェットで実現できること
Notionってスマホからだとまだまだ使いづらい点がありますよね。画面が小さいのでページを探すのに時間がかかってしまうのも理由の1つです。
それを解決するのが今回ご紹介するウィジェット!
Notionのウィジェットではよく使うページをサッと表示できる機能が用意されていますので、ページを探す時間とストレスが劇的に軽減されますよ!
それでは早速ウィジェットで実現できること、その設定方法を紹介していきましょう。
Notionのウィジェットで実現できることは3つです。
1. お気に入りページの表示
2. 指定したページの表示
3. 最近使用したページの表示
この内、3の最近使用したページはウィジェットにしても効果が薄いなと感じているので説明は割愛します(表示形式はお気に入りと同じです)。
お気に入りと指定したページのウィジェットについて、それぞれ説明していきます!
🐣🐣🐣
2−1. お気に入りページの表示
まずはこちらの動画をご覧ください。

動画内でも説明していますが、簡単に流れだけ記載しておきます。
1️⃣ ホーム画面上でアイコン以外の場所を長押し
2️⃣ 右上に表示される+ボタンをタップ
3️⃣ Notionと検索してウィジェットを選択
動画内で表示しているものは3つまでお気に入りページを表示できるウィジェットですが、9個まで表示できるものもあります。
ただし表示サイズがかなり大きいので個人的にはオススメしません。
4個以上設定したい場合は、次に紹介する「指定したページを表示する方法」がオススメです。
なお、表示上限よりもお気に入りページの数が多い場合には、上から順番に表示される仕様となっています。
🐣🐣🐣
2−2. 指定したページをウィジェットで表示
まずはこちらの動画をご覧ください。

この方法では、ウィジェットをただ設定するだけでなくスマートスタックという機能も併用しています。
スタックとは、ウィジェットを重ね合わせて1つのグループにまとめることができる機能です。アイコンをグループ化するのと同じですね。
最大で10個までまとめることができます。
スタック機能はNotionに限ったものではないので、サイズが同じウィジェットであればどんなウィジェットでもひとまとめにすることができます。
ホーム画面をスッキリさせたい方にとってはめちゃめちゃ便利な機能!
さらにこのウィジェットではカバー画像も表示できるんです!
アイコンだけだと少し味気ない画面になりますが、カバー画像を設定しておくことで一気にオシャレに見せることができます。
パッと見でページ内容を分かりやすく表示できるのもありがたいですよね!
ホーム画面をスッキリおしゃれにまとめたい方には、こちらの方法がおすすめです!
🐣🐣🐣
3.他のウィジェットと組み合わせた活用方法
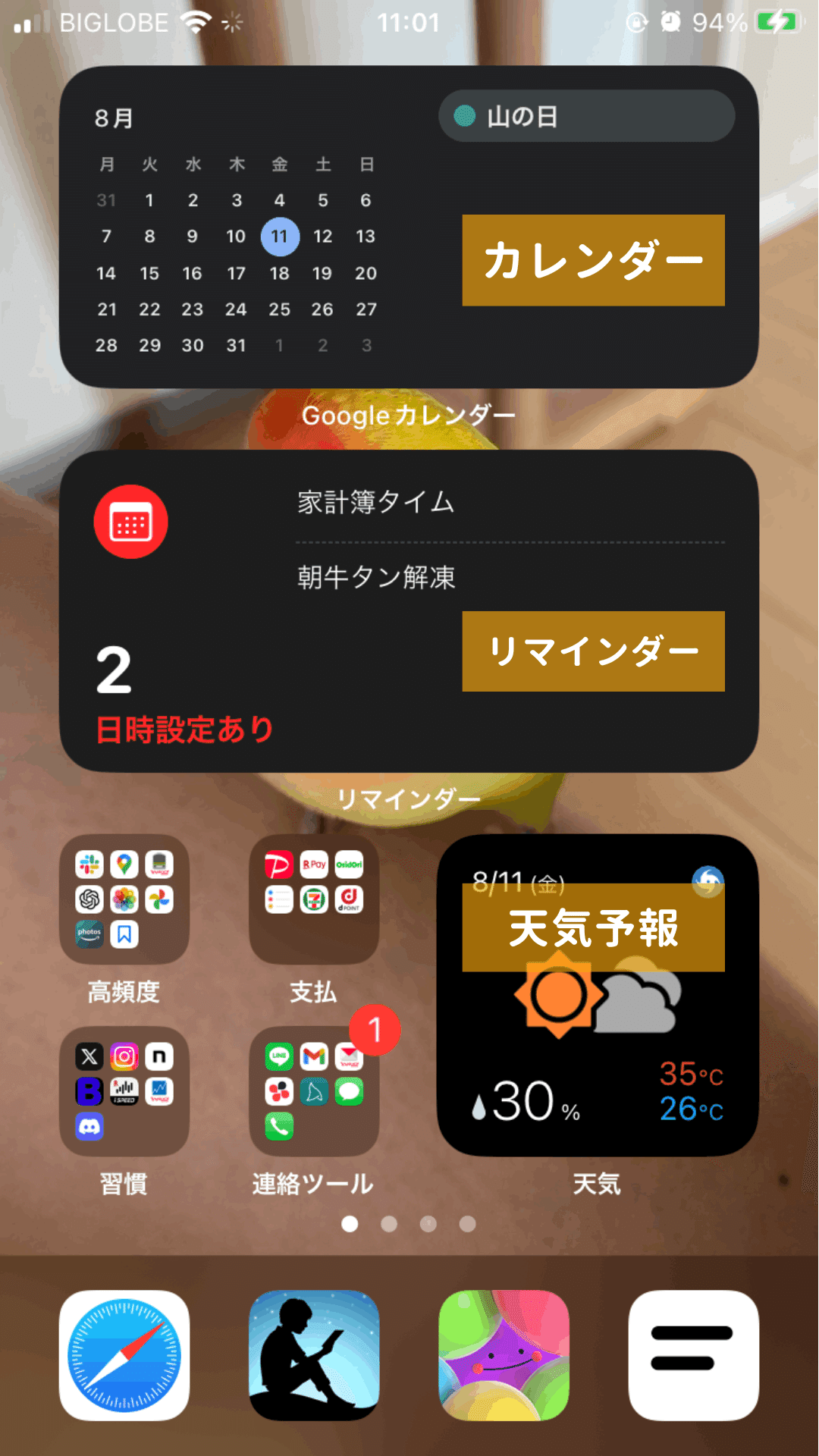
さいごに山田の使い方紹介です。
僕はリマインダーとNotionのお気に入りウィジェットをスタックしたものを愛用しています。

理由は大きく2つです。
1️⃣ スマホからよく使うページが3つしかない
2️⃣ リマインダーと組み合わせることでメモ管理は完璧になる
1点目は個々に異なる点だと思いますので2点目を深掘りして説明しますね。
現在のNotionウィジェットでは、ホーム画面上にページ内の情報を表示することはできません。
でも本当にちょっとしたことって必要なタイミングで視界に入ってくれないと中々思い出せないですよね。
なので、その役目はiPhone純正のリマインダーに任せています。
リマインダーのウィジェットは、Notionのお気に入りウィジェットと同じサイズで5つまで表示してくれます。
とにかくスマホを開けばパッと目に入ってくれるのが最高なんですよね。
仕事帰りのちょっとした買い物とか、ほんとにちょっとしたことだけど忘れちゃいけない作業などのメモに重宝してます。
これはNotionではできないのでいさぎよく他のツールを使っています。
僕はNotionを全力で広めている人間なんですが、なんでもかんでもNotionである必要はないとも思っているので、やっぱり使い分けが大事ですね。
ぜひ参考にしてみてください!
🐣🐣🐣
さいごに
最後までご覧いただきありがとうございます!
役に立ったという方は「❤️(ハートマーク)」を押してしていただけると次の記事の励みになります!
この記事をきっかけに「スマホからNotionを触る機会が増えた!ページを探すストレスがなくなった!」という方が1人でも増えると嬉しいです。
今後もNotionテンプレートの配布や有益情報の紹介を毎週更新していきますので、気に入ったらぜひフォローしてお待ちください!
Twitterでも毎日Notion活用術を発信しておりますので、こちらもフォローしていただけると非常に嬉しいです!ご質問やカスタマイズの相談などもTwitterでお気軽にご連絡ください。
NotionのWiki機能って使ってますか?
— 管理の山田|Notionで人生の豊かさアップ (@kanri_no_yamada) July 16, 2023
僕はこんな感じでページ一覧を用意してます。
やり方は簡単で、カテゴリをつけてボードビューにするだけ。
自分のNotionの全体像がぱっと見で分かるのでめちゃオススメです!
「どんなページ作ってますか?」と聞かれたらドヤ顔でこれを見せてあげましょう👍 pic.twitter.com/qVA3Vo1B8h
いいなと思ったら応援しよう!

