
ScaleTypeでGUIを変形させないようにする 【RobloxStudio】
こんにちはけつべつです。
ロブロックススタジオでGUIを作る練習をしていましたが、はじめてすぐに問題がおこりました。

スタジオではGUIが真四角になるようにしたのに、ゲームを起動したり画面の大きさが変わったりすると形が変わってしまいます。
前まで「こういう仕様だから仕方ない」と思い込んで気にすることはありませんでした。
でも最近、ロブロックスで遊んでいるときれいな正方形のGUIがさまざまなゲームで使われていることに気づきました。
もしかして変形を直す方法があるのでは?と思い立ち調べたらありました…。
参考にしたページ:
解決方法

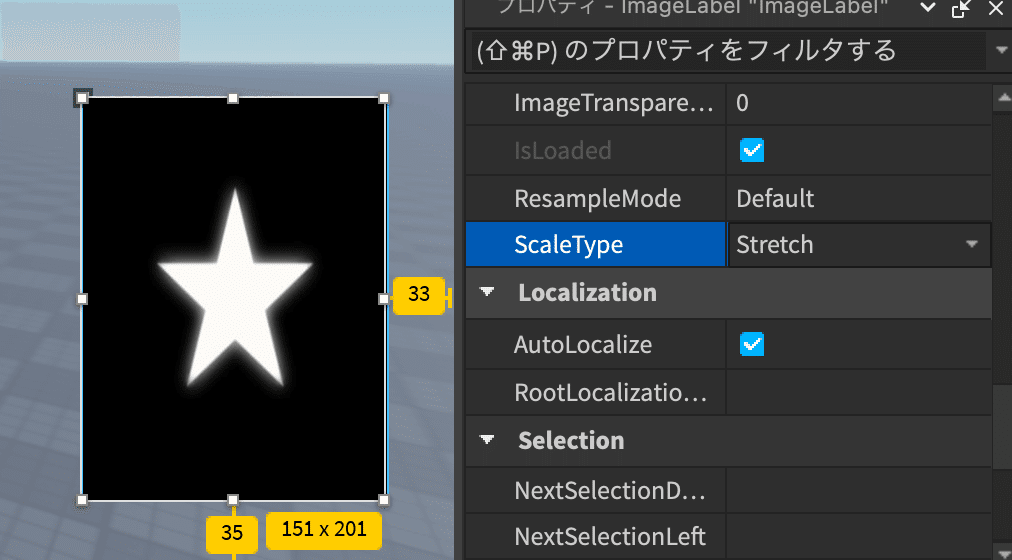
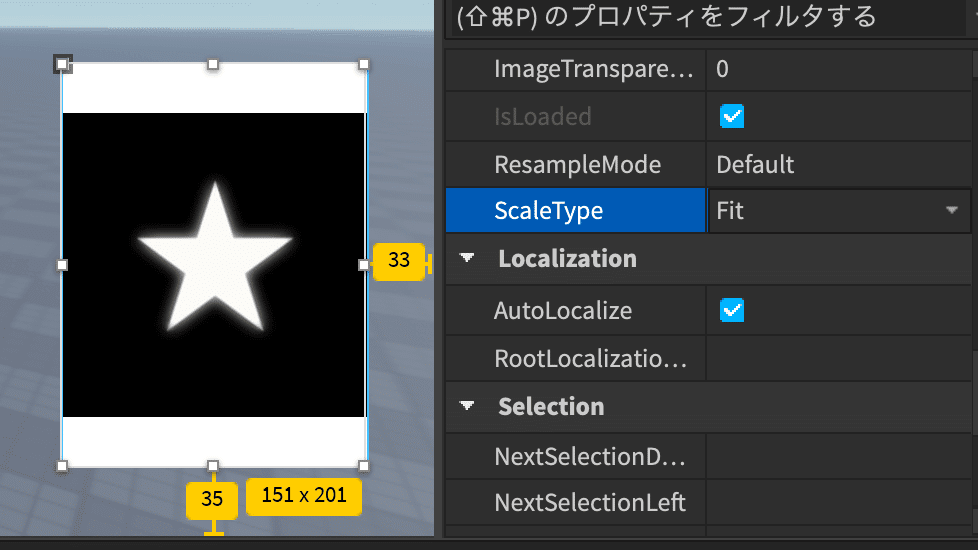
変形させたくないGUIのプロパティの中から「ScaleType」を探し、StretchからFitに変えます。
これで画像が引き伸ばされなくなります!
(ただしこれができるのはImageLabelとImageButtonです)

白い部分がなくなるようにGUIの大きさを変えれば完璧ですね。
これで解決しました!
他のタイプ
ScaleTypeには他のタイプもあります。

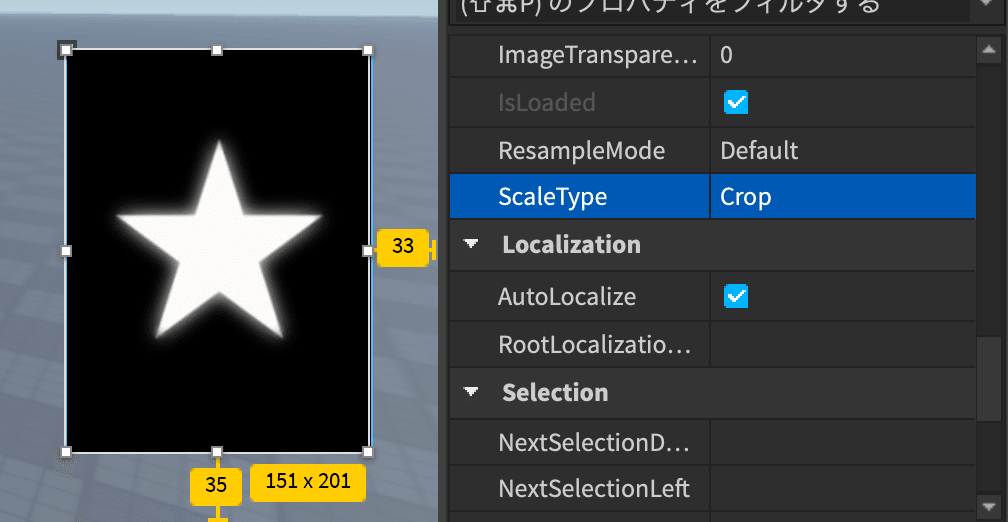
Cropは画像が引き伸ばされませんが、GUIの大きさによって画像の端がトリミングされるようです。

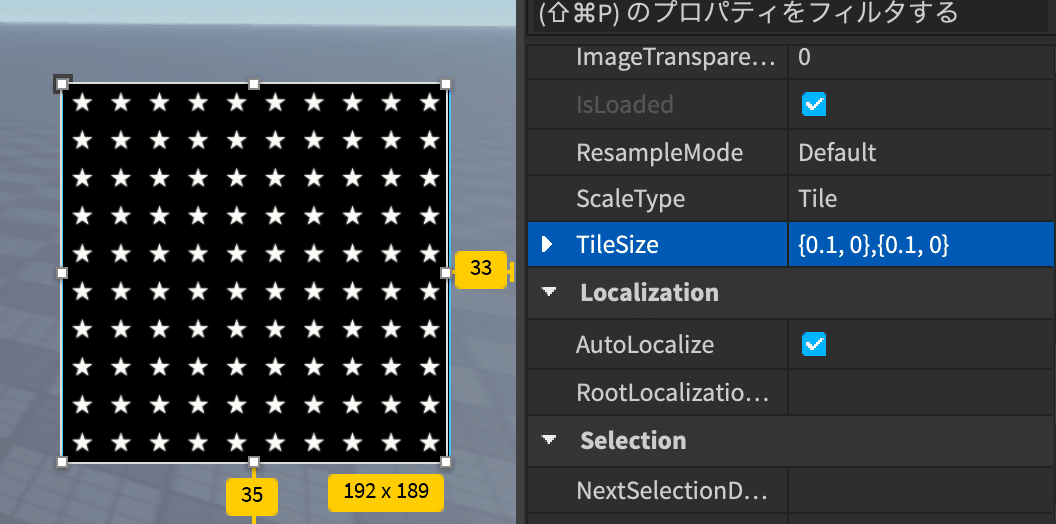
Tileは画像をタイル状に並べることができます。TileSizeの数字を小さくするとタイルが小さくなります。



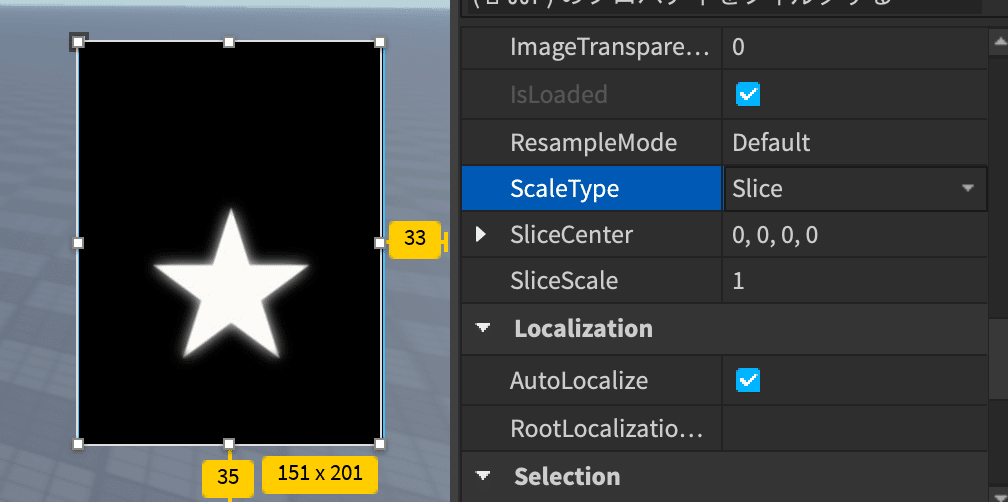
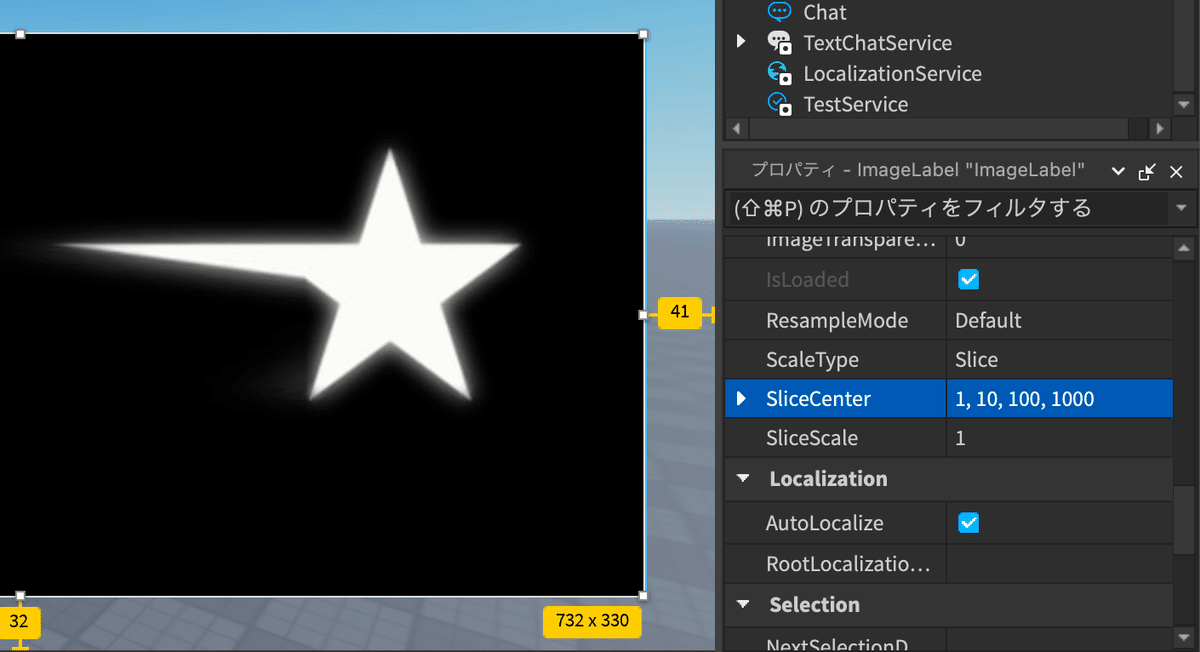
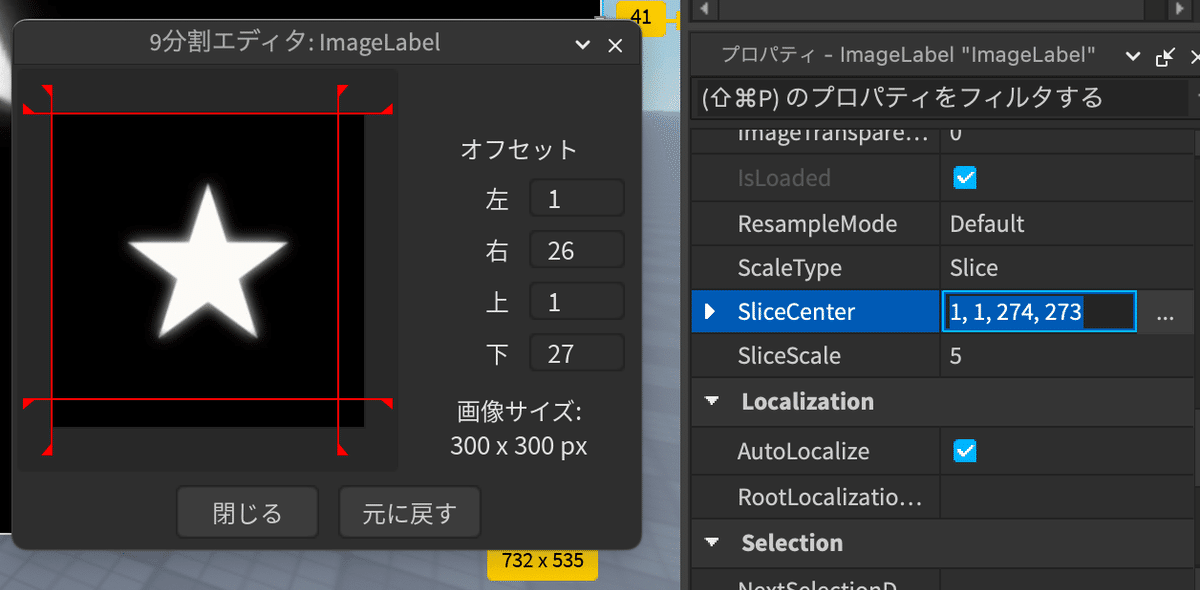
SliceはCropみたいな感じですが、「SliceCenter」と「SliceScale」の設定次第では複雑に変形ができるそうです!
このページに具体的な説明が書かれていました。
キャラクターのセリフを表示させるおしゃれなメッセージウィンドウを作る時に使うと便利そうです。
使い道に合わせてScaleTypeを使いこなせたらかっこいいですね!
〜おしまい〜
関係ない話
実はこのブログ、今月の17日で投稿を始めてから一年経つんです。
自分は忘れっぽいのでメモを残さないとだめなんです。だから備忘録としてこのブログを作りました。
そのおかげでゲーム制作がはかどってます(面白いかどうかは別として)
ビュー数は少ないです。でも誰かの役に立ててると感じて嬉しいし、最近もブログを書き続けたことで嬉しいことがおこりました。ニヤニヤ
なのでこれからも続けていきます。
いつもみてくれる方・そうでない方も、ここまで見てくれてありがとうございました!!!!
