
1日1WEBサイト デザイン分析 #18 "エントリーポケット by マイナビバイト"
こんばんは。WEBデザイナー目指して勉強中のかいもちです。
今日は、コンテンツの組み方が利用者目線で素敵だなー ! と思ったサイトを見ていこうと思います😻
目的・ターゲット
目的
・販促、営業(システム)
ターゲット
・採用に関して悩みを抱えている、企業の担当者。大企業から個人経営者まで、幅広い層を想定。
配色

・全体的には、比較的やわらかめで、明るい印象。
・左端オレンジは、エントリーポケットのテーマカラー。セクションタイトルからボタン、背景に至るまで、さまざまなところで使われている。
・中央グリーンと右端ブルーはアクセントカラー。なお、この水色はマイナビのテーマカラーでもある。
・白と、やわらかめの黒(こげ茶 ? )は文字色に使用。
フォント
・Noto Sans JP (なんと全部 ! )
→ 安定のNoto Sans JP !
この長ーいLPが、一つのフォントから構成されていることに驚き。
きちんと感と、親しみやすさの両立では右に出るものはいない...?
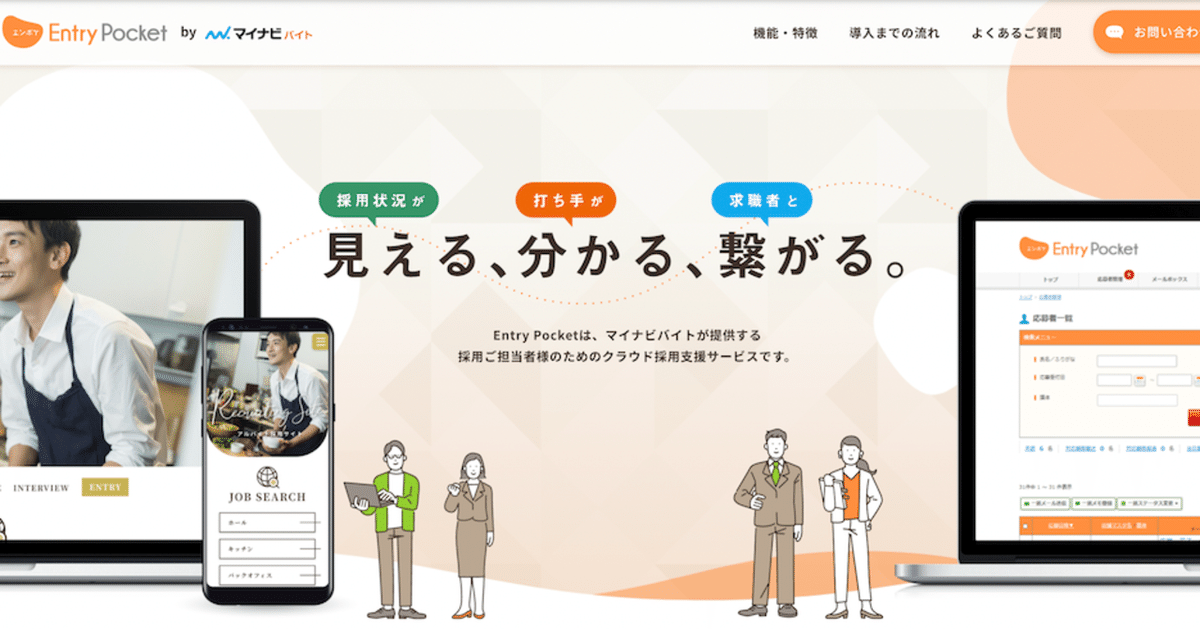
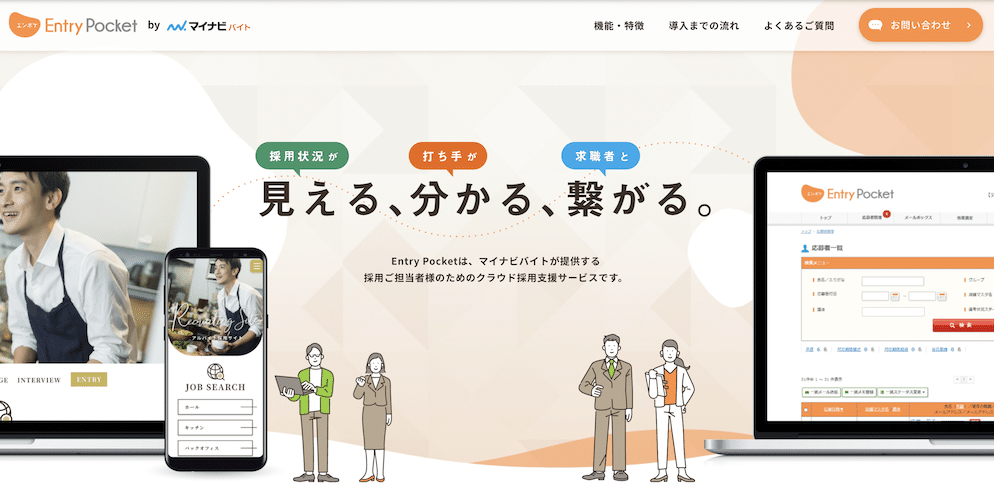
ファーストビュー

・左右イメージが見切れていて、横長でゆったりとした印象。
・「エントリーポケット」とはなんなのか、どこのサービスなのか、何に長けているのかと言うことが、この少ない字数でバッチリ表現されている。
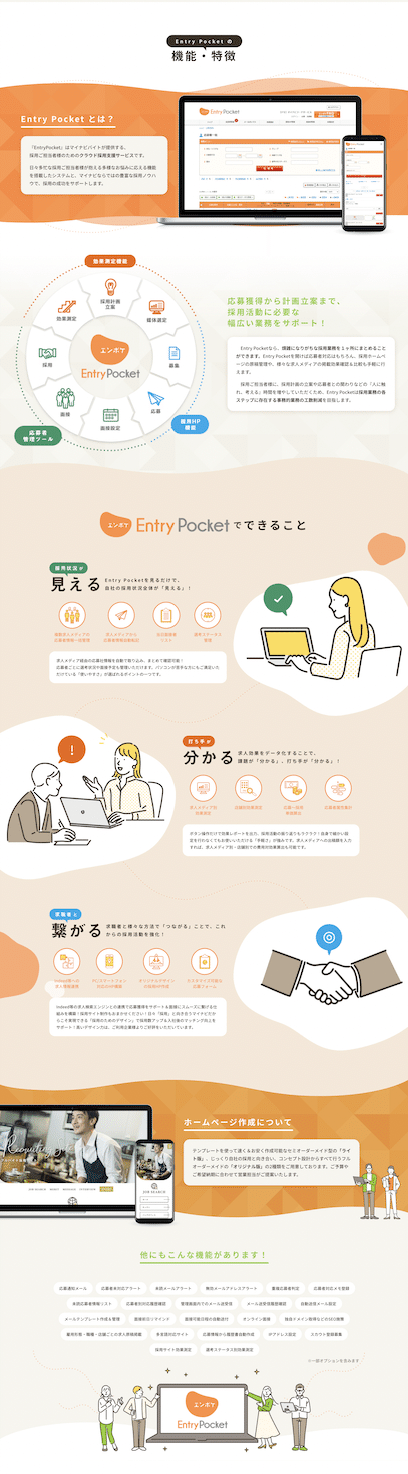
コンテンツ

・まずはトップビュー下。
「こんな悩みはありませんか ? 」と、具体的な事例をあげる→ 「エントリーポケットでこう解決できます ! 」という流れ。超つかまれる。笑

・上記に続き...
それぞれ、具体的にはどんなことができるのか、どんな手法なのか、細かく書いてあるが、図やイラストでうまくまとまっているので読み手に負担感が少ない。

・上記詳細に続き。
具体的なことがわかれば、あとは気になるのは「自分たちに導入できるのか」というところですよねーと言わんばかりの構成。好き。🤣
・QAは、アコーディオン型(QをクリックするとAが出てくるやつ)が多いけど、最初から全部表示されていると全部読むなぁと思った。

・そして、終結。
ここに至るまで、ほぼページ遷移なし。
感想
・とにかくわかりやすくて、利用者目線のページだと思った。コンテンツの運び方、図解、イラスト、視線誘導に至るまで、かなり考えて作られたページだと感じた。
・フッターの部分でも書いたが、ほぼページ遷移がない。
この1ページでエントリーポケットのほぼ全てが網羅されている。となると、必然的に文字数が多くなりそうなところを、徹底的な精査と効果的な図解でうまくかわしている...と思った。すごい。
ページ遷移させないメリットはなんなんだろう ? と思ったけど、
自分だったら...
やたらいろんなページに連れていかれるサイトは途中で見るのやめるな、と思った。
= 離脱率を下げるため ? 🤔💭
この記事が気に入ったらサポートをしてみませんか?
