
1日1WEBサイト デザイン分析 #25 "TULLY'S COFFEE タリーズコーヒー"
こんにちは。WEBデザイナー目指して勉強中のかいもちです。
今日は、暑い日はついつい入って涼みたくなっちゃう、タリーズさんのページを見ていこうと思います。チョコリスタ飲みたいっ💕
目的・ターゲット
目的
・販促、事業拡大
(商品訴求(新商品)、求人、フランチャイズ募集などなど)
ターゲット
・タリーズの商品、会社に興味のある人
・老若男女問わず、幅広く
配色

・実はめちゃくちゃシンプルな配色。
白 or 薄ベージュ (ベビーパウダー色らしい ! 確かに ! )の背景に、やわらかめの黒文字、ボタンなどアクセントには、コーヒーを思わせる焦茶色。
フォント
・Hiragino Kaku Gothic Pro (本文ほぼこれ)
→ メジャーなフォントだけど、意外とWebでは見ない、ヒラギノ角ゴシック。すっきりと読みやすいゴシック体。
・Raleway (セクションタイトル / アクセント 英語)
→ よく見るオシャンなやつ ! ! 笑
Googleフォントで使用可。
タイトルに使うととても印象的。太めより細めの方が、このフォントの持つ特徴がはっきり出る気がする。Wの重ね具合が好き...笑
ファーストビュー

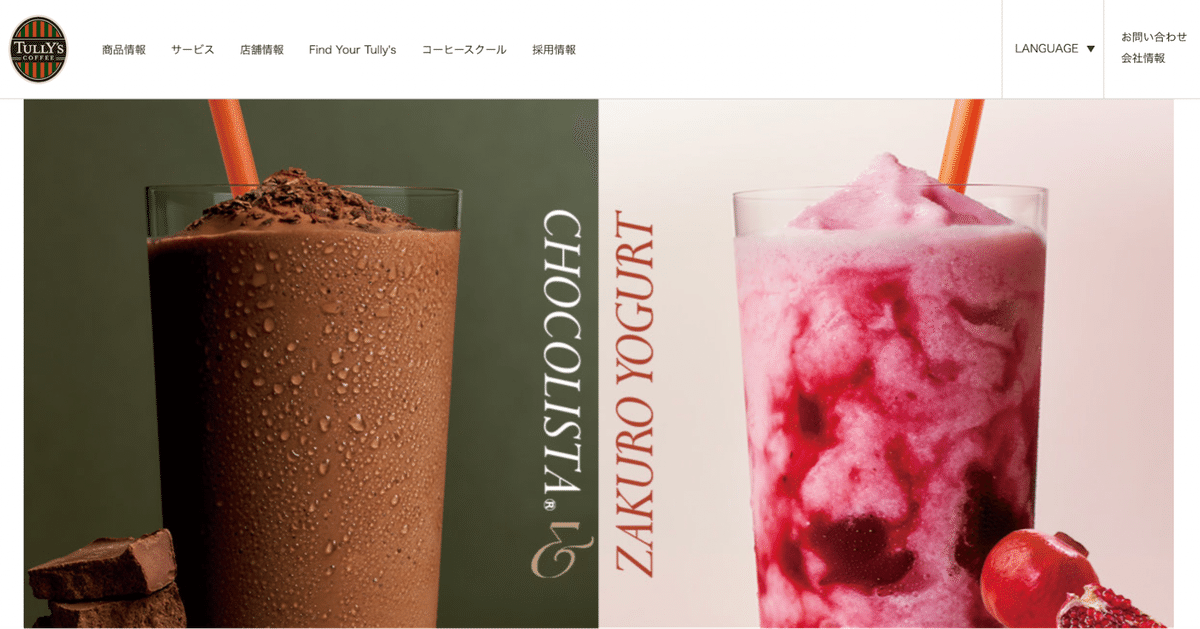
・あー ! 飲みたーい ! 😩🤍 ... と、心掴まれるファーストビュー。
・上部ヘッダー + 写真というシンプルな作り。写真はスライドショーで数枚切り替わる。切り替わり時に縮小アニメーションがかかる。
・色味の異なる2枚の写真を組み合わせることで、シンプルな構成でも寂しくならない。左右に余白があり、文字が中央にあることで、目線が自然と中心に集まる。
・ヘッダーはホバーで詳細が表示される。背景がベタ塗りじゃなくて写真なのがオシャレ。しかも各メニューで全部違う写真というこだわりよう...!

コンテンツ

New Topics / Service
・New Topics は > か下の ○ をクリックすると右にずれる仕組み。中央に来たコンテンツが拡大されるので見やすい。
< 余白 >
・セクションタイトルとボーダー、ボーダーと文章の間 : 約35px
・セクションとセクションの間 : 約150px

楽しみ方 / News
・全幅表示のバナーが目を引く。が、ここがメインコンテンツなのかはよくわからないので意図的かどうかは謎...
・アニメーションはマウスホバーのみ。
< 余白 >
・バナーと写真の間 : 80px
・Newsの左右余白 : それぞれ11%くらい

その他 / フッター
・このフッターはかなり目を引く。写真を背景にするという小技...!
しかし項目が多すぎ + 背景が写真なので、見づらいといえば見づらい。
スマホ版はアコーディオン表示になっているので、PC版もそれでいいのでは...? という気がする。
< 余白 >
・フッター全体のパディング上右下左 : 60px 120px 30px 120px くらい
感想
・写真の使い方がとても上手だなーと思った。とにかく「美味しそう」に見えるし、「行ってみたい」と思う。
・近代的なところと、古風なところと、ページの作り方が混在している気がした。長いことリニューアルを重ねているページなのかなと思う。
・所々、文字数の多さが気になった。とはいえ、写真が効果的に使われているので、全部読まずともクリックしちゃえーみたいな操作性はある気がする。負担感はそんなにない。
しばらく見ないうちにめっちゃメニュー増えててびっくり !
近々行きたいです😻
この記事が気に入ったらサポートをしてみませんか?
