
1日1WEBサイト デザイン分析 #14 "KYOTO GRAPHIE"
こんばんは。WEBデザイナー目指して勉強中のかいもちです。
今日は、昨日と真逆 (?) なテイストのイベントページを見ていこうと思います。
目的・ターゲット
目的
・イベント周知
・参加者募集(実際の来場者だけではなく、パトロンも)
ターゲット
・写真、アートに関心がある人々(老若男女問わず)
配色

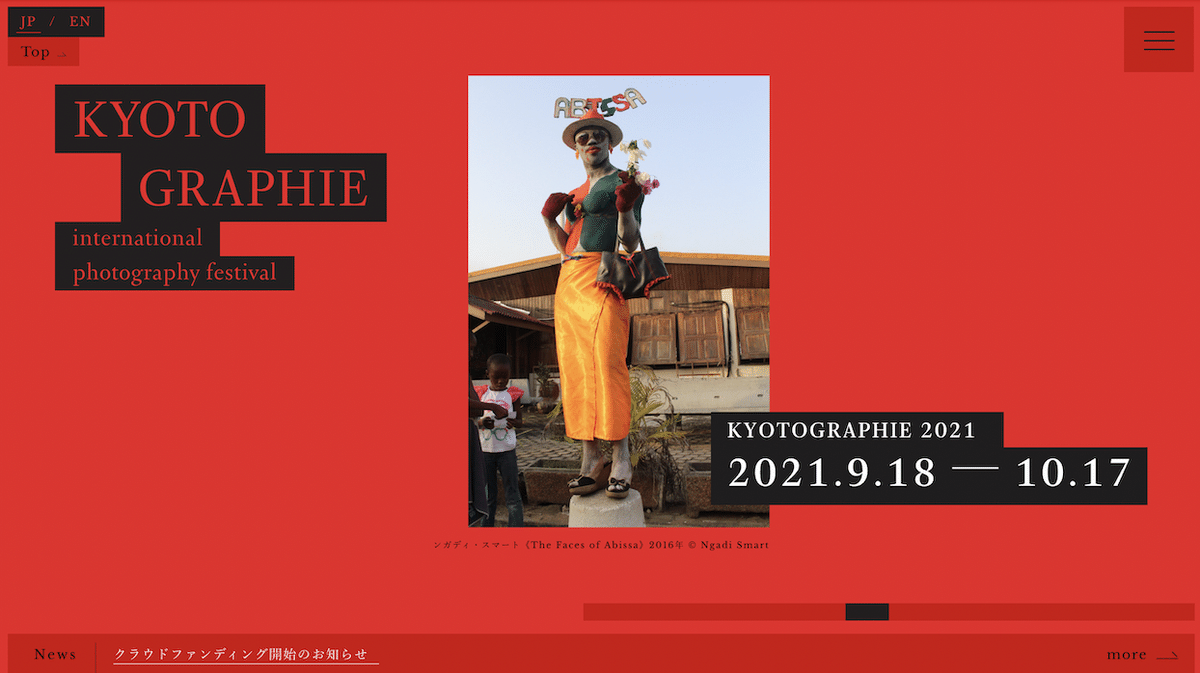
・思わずドキッとしてしまう、心拍数が上がるような配色。
血肉を思わせるような赤と黒、個人的には救急搬送トリアージの札を連想してしまい、ちょっとザワザワする。危機迫ってる感。
・エネルギッシュ、アーティスティック、非凡的。
フォント
・Libre Baskerville (英字)
→ グーグルフォント。明朝体っぽい。
・游明朝 (日本語)
→ カクカクとした感じが雰囲気によく合っている。ここで丸ゴシックとかじゃないよな確かに...。
ファーストビュー


・ページを開いた瞬間にドキドキする。なんとなく、この世のものじゃない感。落ち着いて文字が読めない。
・写真は14枚スライドショー。数秒待てば自動に、下のラインの黒い部分を現在地として右側をクリックすれば手動でも切り替わる。
・ハンバーガーメニューはクリックすると、舞台の幕が降りてくる感じでドロップダウンする。(上写真の2枚目)
コンテンツ



・メッセージ(というか、今年のテーマの解説)と、アーティスト紹介が主。
・アニメーションは最低限で、ホバーすると写真の透明度が変わるくらい。
・セクションを超えて全体的に統一感がある。白背景に赤いラインを入れているところ、 /moreの表現手法がオシャレ。
・赤い背景に黒い文字は言わずもがな読みにくい。むしろ、読んでもらいたいというより、伝えたい雰囲気を感じ取って欲しい、と言うことかも ?
感想
今日はこのページをやるぞ ! と決めてからここに至るまで、ずっと脈が早い気がする。正直、分析じゃなければ身体に悪そうですぐにでもページを閉じたい。
ただ、これだけ見るひとにインバクトを与えるページというのも稀だと思う。夢に出てきそう。あと、渋谷の井の頭線前の岡本太郎作品のような、怖いもの見たさ、エネルギッシュさがある・・・。
これはLPなのか ? という疑問もあります・・・。
この記事が気に入ったらサポートをしてみませんか?
