
1日1WEBサイト デザイン分析 #27 "川の駅はちけんや"
こんにちは。Webデザイナー目指して勉強中のかいもちです。🐣
今日は... どれにしよっかな〜と Web Design Clip を徘徊していたら、個人的にちょいと思い入れのある場所のページを見つけたので、こちらを見ていこうと思います🌱
"川の駅はちけんや"
目的・ターゲット
目的
・集客
ターゲット
・この地域で働く人、住んでる人など、天満橋にゆかりのある人
メインターゲットは働く世代、かな ?
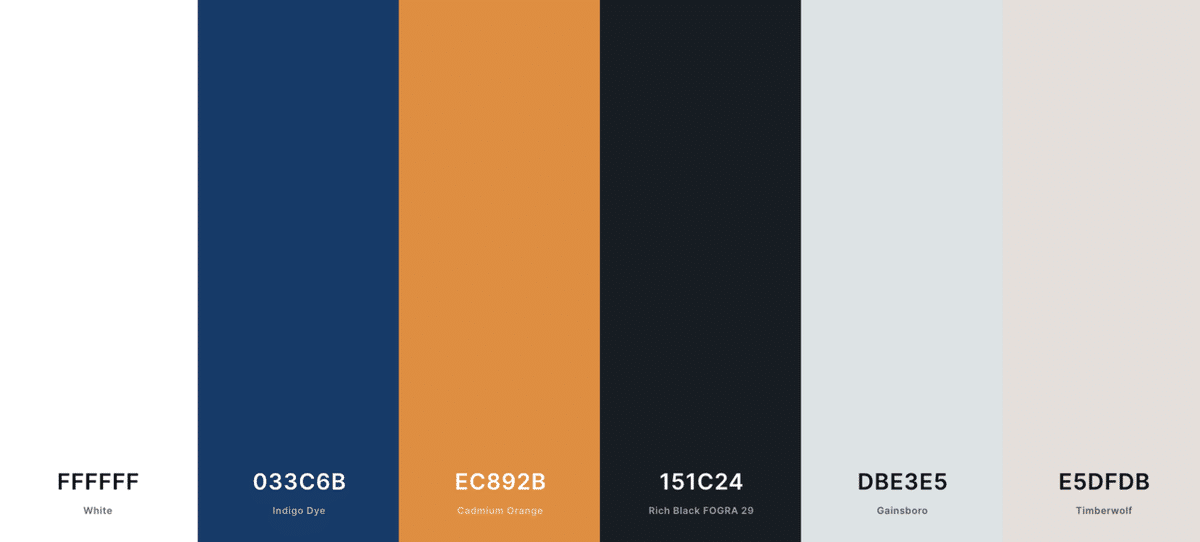
配色

・左から、ベース、メイン、アクセントカラー。
・水辺を思わせる深い青に、反対色( ? )のオレンジ。文字は黒。
・右2つは背景の装飾に使われているカラー。トーンが揃っている。
フォント
・URW DIN (ヘッダーナビ、セクションタイトル等の欧文)
独自有料フォント。URW社のDIN、で合ってる ? ? 笑
気持ち縦長、游ゴシックと相性が良い。
・游ゴシック (あとはほぼコレ)
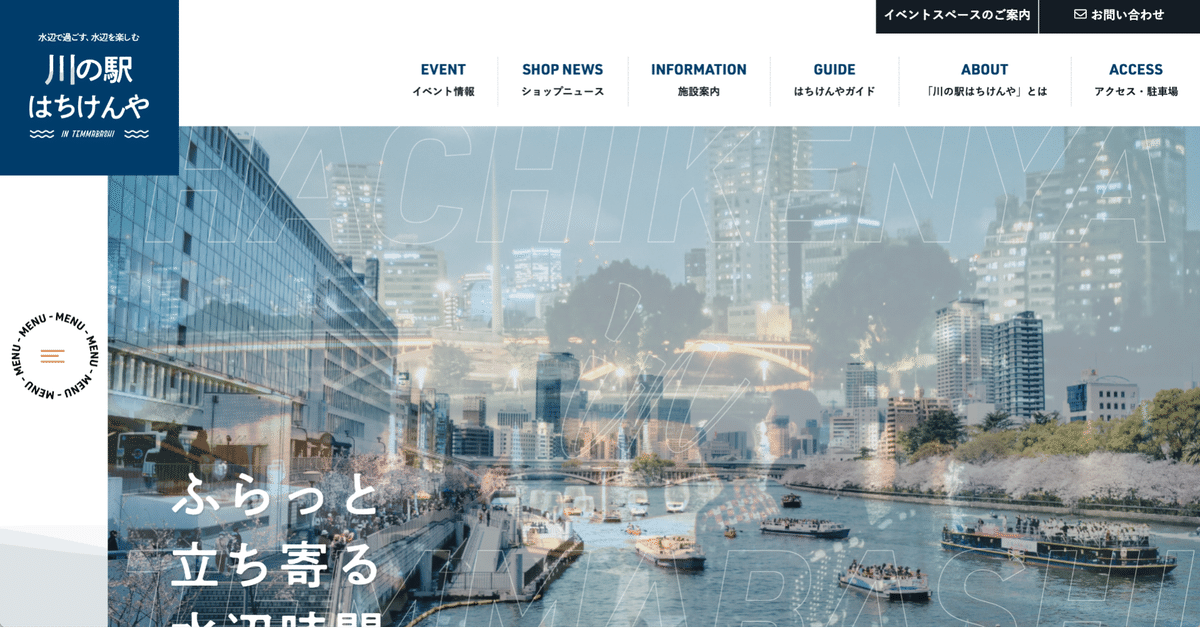
ファーストビュー

・ええっと... スクショが上手く撮れずですが、第一印象は「さわやか ! 」
・背景はスライドショーで、はちけんや周辺の風景が切り替わる。ふらっと立ち寄る〜と、 HACHIKENYA IN TEMMANASHI という抜き文字は固定表示。
・100vh指定ではないのか、画面におさまりきってはいない。
・右上ロゴは、50vhあたりまでスクロールすると若干縮小。そのまま固定表示になり、ずっとついてくる。
・左端中央ハンバーガーアイコンも固定表示。開くと↓こんな感じ。
< 余白等 >
ヘッダーナビ上 : 73px
ヘッダーナビの各コンテンツのパディング : 左右約30px
写真左 : 130px(9%)
ロゴ縮小率 : 215 * 215 → 141 * 141 = 約65%

コンテンツ

キャッチ
・流れるような、涼しさを感じる。(背景写真上文字が効いてる ! )
・背景下の波は、数枚のカラーが重なっていて、それぞれがゆらゆらと動く。ワンカラーのパターンより本物の波っぽい。
・川の駅はちけんやとは、の→をホバーすると、ハンバーガーアイコンとお揃いの "VIEW NORE" というイメージが出てきてくるくる回る。

EVENT
・ちょいと不思議な感じ。左に寄ってる。
・右のサークルはくるくる回る。

INFOMATION
・水中と川辺を思わせる配色。アクセントカラーのオレンジがとても効いている。
・こちらもwidthは100vwではないのか、施設案内のナビが左右見切れているのがちょっと残念。ちなみにホバーで写真拡大。
・セクションタイトルはそれぞれ、いろんなスタイルがついているのが珍しい(統一されていない)

GUIDE
・ドロップダウン式で写真もあり、見やすく、わかりやすい。
・下部、出店スペースのご案内、は、ここまでスクロールするとポッと浮き上がってくる仕組み。後ろ背景は波のように流れるスライドショー。
ページ全体の雰囲気と合っていて素敵。

Footer
・フッターは長め。写真がメインな感じ。
感想
・おしゃれさと操作性の両方を兼ね備えた、素敵なページだと思った。
ただ、かなり重く、ローディングも長い。離脱率は高そう。
・細かいアニメーションやタイポにこだわりを感じた。
・背景としてのタイポの使い方、がとても印象的。全体の印象をグッと洗練されたものにしていると思った。
・一方で、余白の取り方や配置、セクションのwidthなどに、色々と疑問が残った。スマホ版はスマホ版でしっかり構成されていたので、PCの微妙な環境の違いで綺麗に見せるのは難しいのかな、と思った。
ちなみにここ、はちけんやは、大阪時代アルバイトしていたビルの真向かいにありまして、よく水辺でぼけーっと休憩していた場所であります。☕️
当時よく行ったオープンテラスのカフェがリニューアル ? 無くなっている ? ようで、ちょっと残念...。
この記事が気に入ったらサポートをしてみませんか?
