
[display:flex;]と[align-items]の関係
ウェブ構築時に疑問に思った[display:flex;]と[align-item]との関係について、簡単にまとめておく。
やりたいこと
子要素を上下左右中央へ揃えたい。
疑問点
<ul>
<li><a>テキスト</a></li>
<li><a>テキスト</a></li>
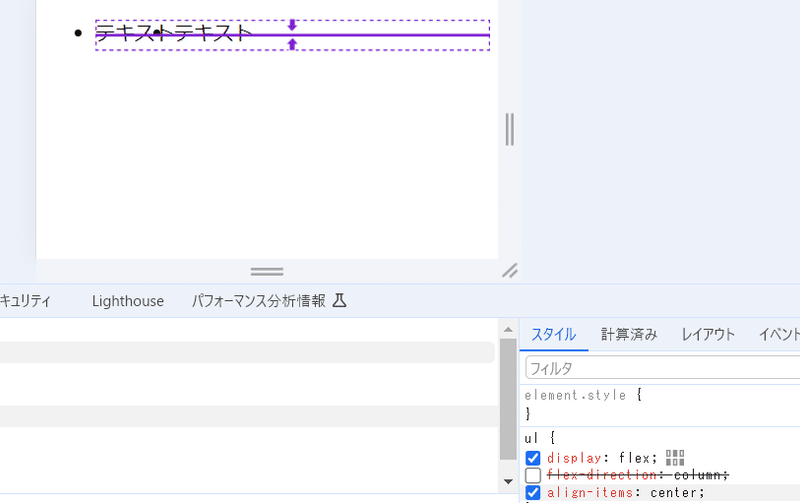
<ul>に対して
.ul {
display: flex;
align-items: center;
}
とすると

align-items:center;は横軸の水平方向に対して、センターへ合わせてくれる。が、左右も中央に揃える場合は
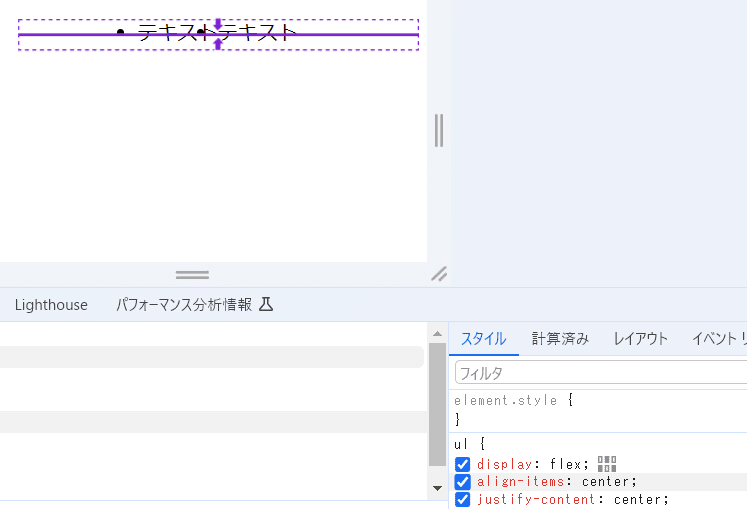
ul {
display: flex;
align-items: center;
justify-content: center;
}とjustify-content: center;を入れてあげなければならない。

しかし、
<ul>
<li><a>テキスト</a></li>
<li><a>テキスト</a></li>
<ulに対して、
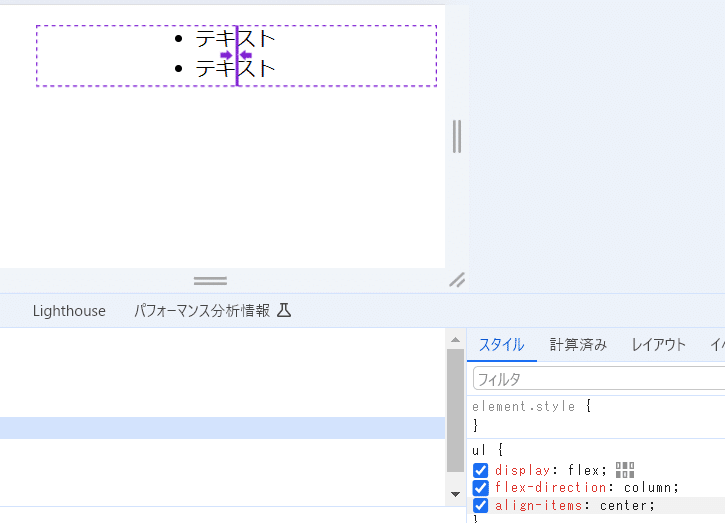
.ul {
display: flex;
align-items: center;
flex-direction: column;
}
とすると

align-items:center;は縦軸の垂直方向に対して、センターへ合わせてくれる。
結果、上下左右中央に合わせてくれる。
なぜ???
解説
※まず初めにalign-items: center;は、Flexコンテナの主軸に対して子要素(この場合liタグのテキスト達)を中央に配置するプロパティということを頭に入れておく。= 主軸が横なら横、縦なら縦に対して対応するよ。
Flexコンテナの主軸はデフォルトで水平方向(左から右)になっている
=主軸は横→方向
.ul { display: flex; align-items: center; } (主軸は横)
↓
flex-direction: column;を使用するとその主軸が垂直方向(上から下)へ変わる
=主軸は縦↓方向
.ul { display: flex; align-items: center; flex-direction: column; } (主軸は縦)
↓
結果、主軸の方向が縦↓に変わったことにより、align-items: center;が縦方向の主軸に対して子要素の中心を軸に揃えてくれるようになり
display: flex;
align-items: center;
flex-direction: column;
}と記述すると勝手に上下左右中央に寄せてくれる状態ができあがった。
この記事が気に入ったらサポートをしてみませんか?
