
【pg何はじNo.1】Scratch編〜これからプログラミングを学び始める、超初心者や小学生でもできる〜
内容一覧
・はじめに
・準備物
・どんなふうに使うか
・実行してみる
・まとめ
・最後に
はじめに
今回は、超初心者(大人)がプログラミングを学ぶ場合や、小学生のお子さんや生徒にプログラミングを教えるのに最適だと私が思う、Scratchをご紹介いたします。
なお、ここではできるだけ簡単に紹介することを目的としているため、スプライトについての話や、プログラムのチュートリアル的なことは割愛しています。
チュートリアルに関しては今後の記事で書くかもしれません。ご希望がありましたらコメント等ください。
他の選択肢って何が有るの?という方は下のnoteも御覧ください。
それではご紹介します!
準備物
・パソコンもしくはタブレット
・インターネット環境
これだけです!
ちなみに、オフラインエディターをインストールしてしまえば、
それ以降はオフライン(インターネットなし)でプログラミングをすることができます!
(パソコンのみ)
下のWebページでプログラミングできます。
どんなふうに使うか
普通のパソコンであればマウスで、タッチができるパソコンやタブレットであれば指先・タッチペンで、命令ブロックをくっつけていくだけでできます。
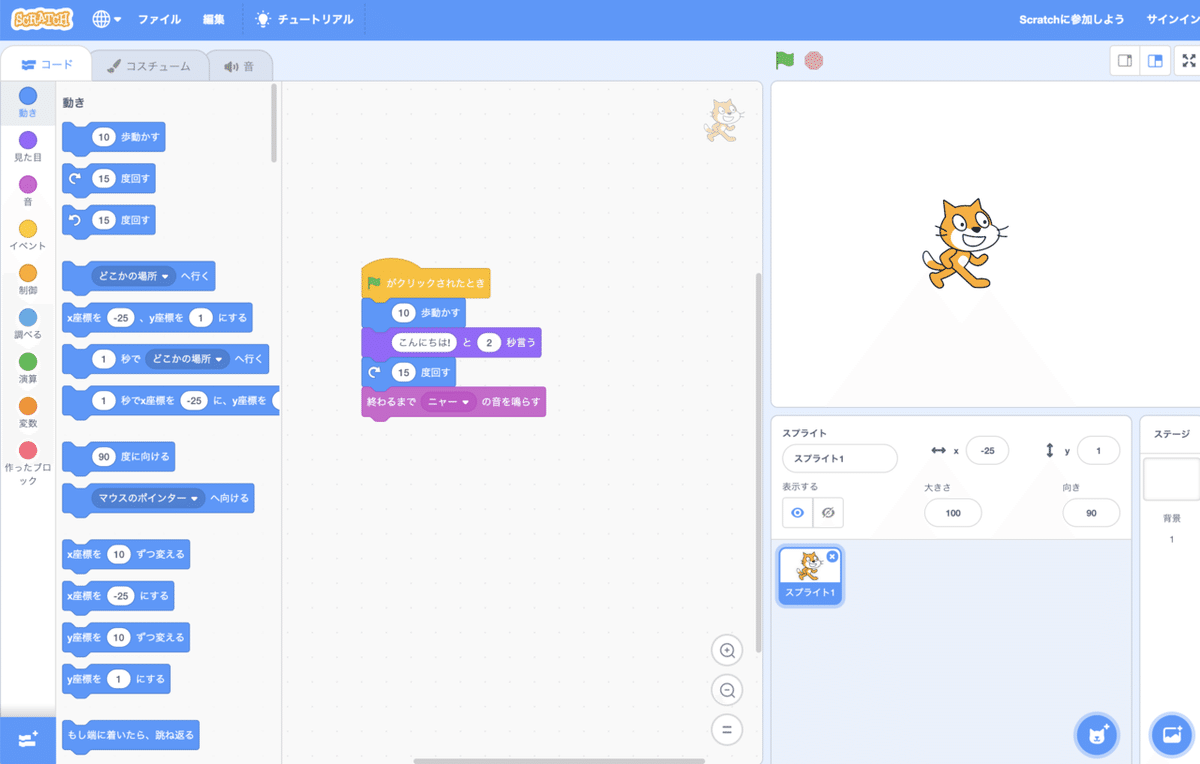
では画面を見てみましょう。

画面左側に「10歩動かす」、「15度回す」や「どこかの場所▼へ行く」というブロックがありますが、これが命令ブロックです。
この命令ブロックを画面の中央のスペースに並べていきます。

今回はこんなふうに並べてみました。並べてみたスクリプトをちょっとよく見てみましょう

くっついている命令ブロック(スクリプト)は上から順番に実行されます。
このスクリプトであれば、旗がクリックされたときに、10歩動かし、続いて「こんにちは!」と2秒言い、(時計回りに)15度回し、終わるまでニャーの音を鳴らします。
実行してみる
画面の右側上部を御覧ください。可愛らしい猫がいるのが見れると思います。
ここが、スクリプトが実行されるエリアです。

エリアの左上に緑色の旗マークと、その隣に赤い八角形があるのがわかりますか。
緑色の旗が実行ボタン、赤い八角形が停止ボタンの役割をしています。
それでは、緑色の旗を押して、先程作ったスクリプトを実行してみましょう!

右に少し動いて、「こんにちは!」と言ってくれました!
そして...

言い終わったあとに、時計回りに15度回転してくれました!
画像ではわかりませんが、ニャーの音も鳴らせています!
今回はこんなところで...
まとめ
どうですか?簡単ですよね!
簡単すぎるという人もいるかもしれませんが、勉強していけばScratchを使って人工知能まで作れちゃうんです!
興味を持たれたら、ぜひ始めましょう!
最後に
ご質問・ご意見などあればコメント等くださればと思います😁
また、スキ(下の♡マーク)を押して頂けると励みになります😊
この記事が気に入ったらサポートをしてみませんか?
