【AppSheet】アクションで何ができるの?
Appsheetにはアクションという機能があり、アクションを設定しておきそれを呼び出すことで簡単にデータの更新や他の画面への遷移、オートメーション機能の呼び出しを行うことができます。例えばチームでのタスク管理で担当者を決める必要がある場合を想定すると通常、担当者という項目に毎回自分の名前を入力または選択する必要がありますが、”私が担当する”というアクションにて担当者項目に自分の名前をセットすると定義しておけばボタンひとつで担当者に自分の名前を入れることができます。
AppSheetに用意されているアクション
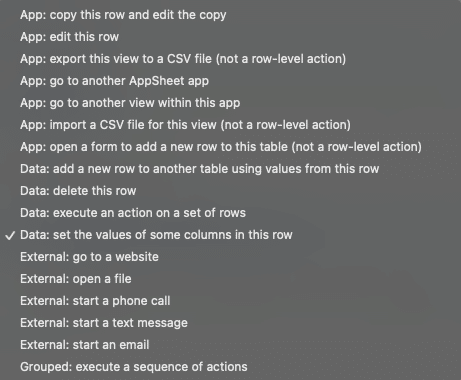
AppSheetでアクションを作る際はあらかじめ用意されているものから選ぶことになります。

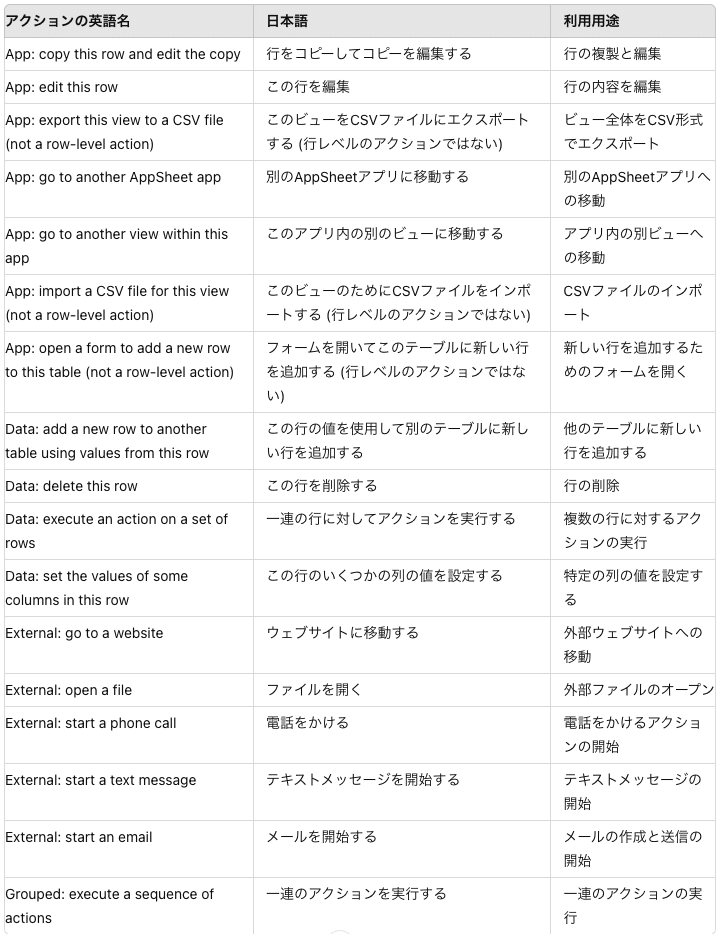
とりあえず全てのアクションと日本語での直訳です

実際によく使うアクション
私はおかげさまで企業様からAppSheetでのシステム構築・伴走支援のお仕事の経験もありますが実際のところ上の表の全てのアクションを利用しているかというと全然そんなことはありません。その中でも圧倒的に一番多く使っているのは以下の3つのアクションです。
Data: set the values of some columns in this row:この行のいくつかの列の値を設定する
Data: execute an action on a set of rows:一連の行に対してアクションを実行する
Grouped: execute a sequence of actions:一連のアクションを実行する
set the values of some columns in this rowの利用例
私が最も多く使っているアクションです。
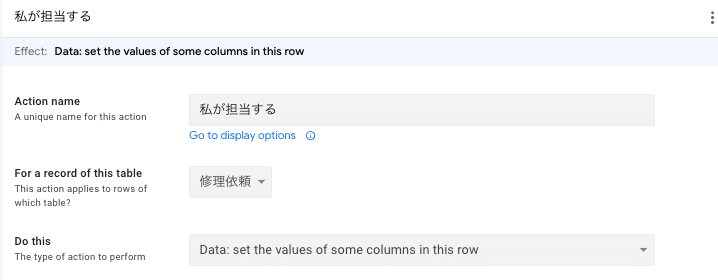
実際の設定を見ながらアクションを理解する
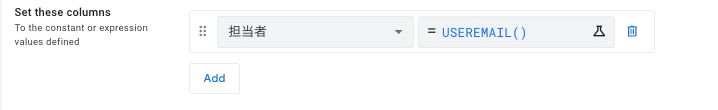
1、アクション名(なんでも良いがわかりやすい名前が良い)とどのテーブルを対象にするか?、何をするか(今回はset the value〜)を決めます。

2、次にここがメインになりますが、1で指定したテーブルのどの項目にどんな値を設定するのか?を決めます。この例では担当者という項目にログインユーザーのメール(すなわち自分)を設定しています。何かタスクがあってそれを自分で担当しますよ!という想定です。

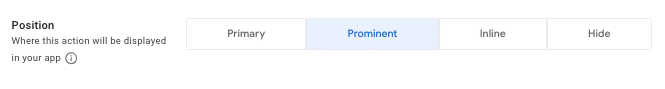
3、ボタンの位置を決める。アクションは基本的に画面に置いたボタンを押すことで実行されます。開発者はアクションを作ってボタンをどこに配置するのか?を指定する必要があります。

選択肢にはPrimaryとProminentとInlineとHideがあります。これはもう画像で見てもらった方がわかりやすいので画像で説明します。
Inline:一覧表画面にボタンが表示されます


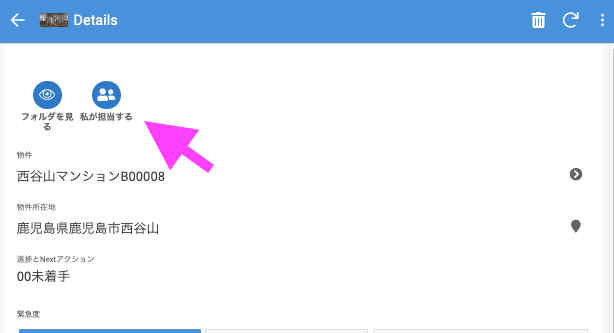
Prominent:一覧画面で選択した後の詳細画面の上部に表示されます

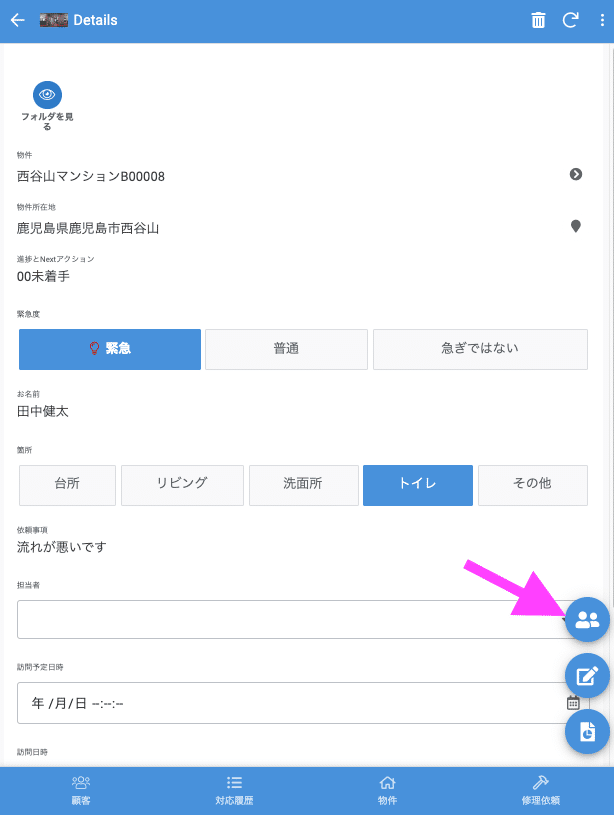
Primary:一覧画面で選択した後の詳細画面の右下に表示されます

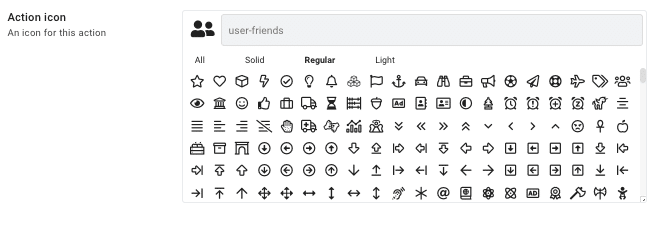
4、次にボタンのアイコンを決めます。たくさんあるので迷い過ぎないようにご注意を!

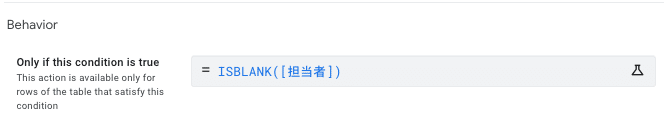
5、次が結構利用するかつ重要なのですが、Behaviorというところです。これはアクションのボタンを毎回出すのではなく特定条件の時だけ出す場合に使います。今回の例でいくとまだ担当者が決まっていない場合にのみ”私が担当する”ボタンを出すようにしています。

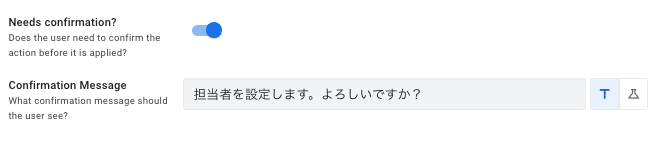
6、最後にボタンを押した後に”実行しますか?”の確認メッセージを出すか出さないかを決めます。何も設定しなければ最初は確認メッセージは出ない設定になっています。必要に応じで設定してください。

超ざざっとよく使うアクションの基本的な設定方法を書きましたのでぜひ皆さんも試してみてください。また今回紹介したset the values of some columns in this rowアクションはオートメーション機能を呼び出す際にも利用しますので今後その記事もUPしようと思っています。
最後にもしこの記事が少しでも役に立ったと感じていただければスキボタンを押していただけると嬉しいです。
他の記事
いいなと思ったら応援しよう!