InDesignでフレームに合わせて画像の大きさを調整しよう!
どうも、『人文×社会』の中の人です。
今回は、InDesignで画像の大きさを調整する際に、どのような操作をしているのかをご紹介していきたいと思います。
これはWordの操作とはかなり違うので、InDesignを使い始めたときにとまどうポイントのひとつだと思います。
InDesign上で画像を貼り付けよう
InDesignでは、Wordファイルなどの文書ファイルのほか、画像ファイルも読み込むことができます。
例えば、以下のようなサンプル文があるところに、画像ファイルを読み込んでみます。


画像ファイルを読む込むには、「ファイル」→「配置」で画像ファイルを指定すればOKです。

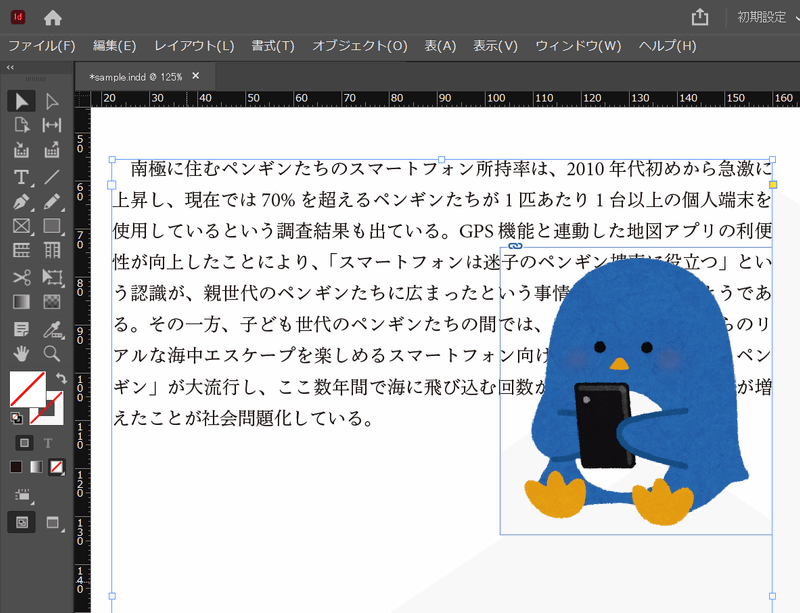
すると、こんな感じで画像ファイルが読み込めます。

画像の大きさを調整するには
InDesignにおける画像の大きさ調整は、Wordの場合とはかなりやり方が違っています。
その理由は、InDesign上で配置された画像が、以下のような構造になっていることにあります。

画像本体の上からフレームで囲った部分だけ表示されているみたいな感じです。
このように、フレームと画像本体が分かれていることによって、画像の一部分だけを切り抜いて表示するような高度な処理をすることができます。(例えば、星型に画像を切り抜くとかできます。でも、星形のペンギンはかわいくないです)
ですが、その反面、単純に画像をポンと置きたいという場合、Wordほど手軽に操作できないというデメリットもあります。
こうした理由から、画像の大きさを変更する際には、フレームの大きさと画像本体の大きさの二つを考えなければいけません。
画像の一部分を切り抜くような処理をしない場合には、これら二つの大きさは合わせておけばよいです。
フレームの大きさに合わせて調整
えーっ、でもフレームの大きさと画像本体の大きさを手作業でちまちま調整するのは大変じゃない!?、という気がします。
しかし、心配ご無用です。InDesignには、フレームの大きさに合わせて、画像本体の大きさを自動で調整してくれる機能があります。
まず、画像を適当な位置に配置します。

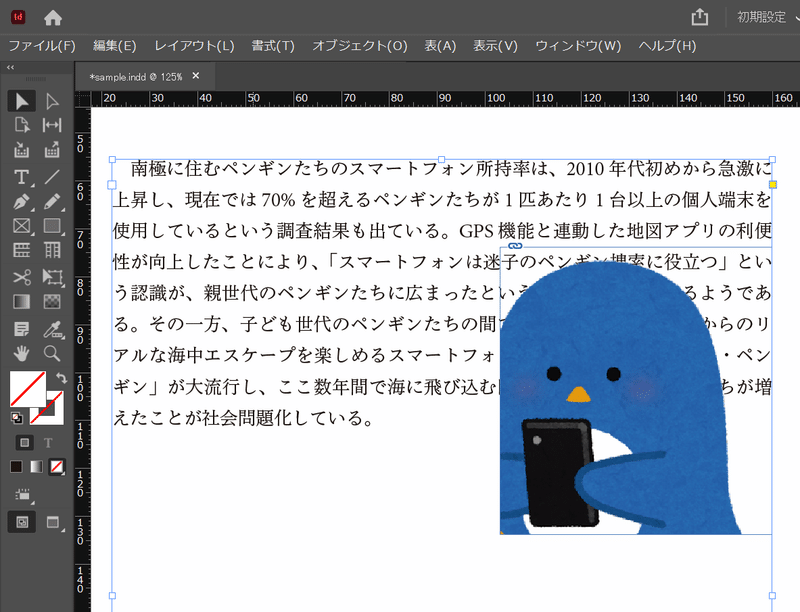
そして、フレームをギュィーンと縮めます。

そのうえで、「プロパティ」パネル上にある「フレームサイズ調整」(下図)で、左から3番目にある「内容をフレームに合わせる」を選択します。

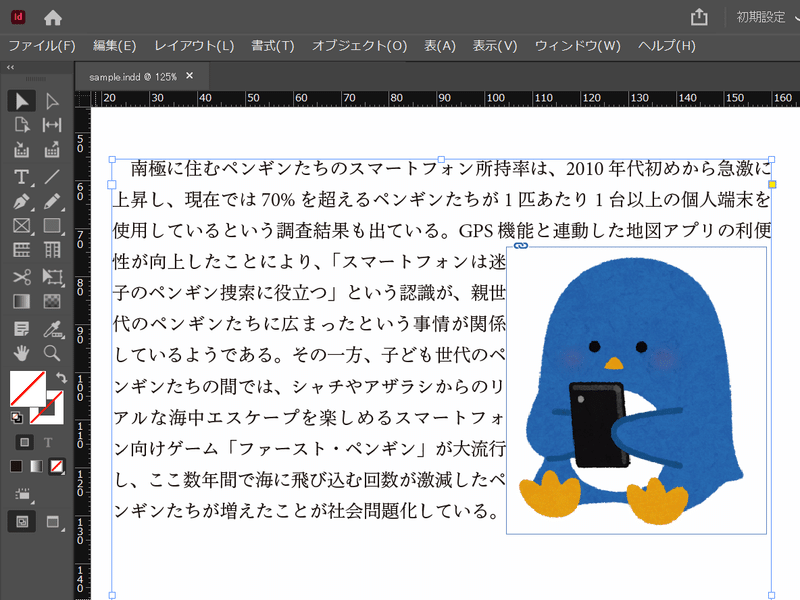
すると、こんな感じに、縮めたフレームに合わせて画像本体も縮小されます。

そのうえで、テキストの回り込みを設定すれば、OKです。(テキストの回り込みについては、いずれ別の記事でもご紹介しようと思います)

最後に、ちょっと本文との間の空きが気になったので、フレームの大きさや幅を微修正してみました。

これで完成です!
ちなみに、これとは逆に、画像本体の大きさに合わせて、フレームの大きさを自動で調整してくれる機能もあります。
先ほどの「フレームサイズ調整」の左から4番目にあった「フレームを内容に合わせる」をクリックすればOKです。
ただ、組版においては、フレームでかっちりレイアウトを組み立てていき、後からフレームの大きさをガラッと変えることはしません。なので、こちらはあまり使わないような気がします。
結び
以上、InDesign上での画像の大きさ調整のやり方についてご紹介してきました。組版作業ではこんなふうに画像を扱っているんだなーということを知ってもらえれば、原稿を入稿する際にも役立つかもしれません。
※ 今回の記事では、フリー素材配布サイト「いらすとや」のキュートなイラストを使わせていただきました!
この記事が気に入ったらサポートをしてみませんか?
