
モバイルアプリ開発におけるマテリアルデザイン
一言にモバイルアプリと言っても、直感的なインターフェースを持つ洗練されたデザインのものから、雑然としたデザインのものまで、様々なモバイルアプリが存在します。これには、開発に用いられるデザイン言語が影響しており、特にモバイルアプリ開発の分野で話題になっているのが、マテリアルデザインです。
スマートフォンが日常生活の一部となった現代社会において、ユーザー体験が最重要視されています。Googleによって導入されたマテリアルデザインでは、魅力的なビジュアルかつ一貫性があり、操作性の高いモバイルアプリを開発するための包括的なデザイン原則とガイドラインが提供され、開発者の指針となっています。
本ブログでは、モバイルアプリ開発におけるマテリアルデザインの重要性について、マテリアルデザインの誕生から、幅広いプラットフォームでの採用にいたるまで詳しく解説していきます。マテリアルデザインが、開発者のインターフェースデザインへのアプローチ方法にどのような革命をもたらし、ユーザーエンゲージメントの強化や、モバイルアプリ全体のユーザー体験を向上させたかを探っていきます。
マテリアル デザインの影響を明らかにする

2014年、Googleが開催した開発者向け会議『Google I/O』で発表されたマテリアルデザインは、モバイルアプリデザインのアプローチに大きな変化をもたらしました。マテリアルデザインは、様々なプラットフォームやデバイスに適用できる統一されたデザイン言語を作成し、一貫性のある直感的なユーザー体験を提供したいというGoogleの考えのもと、誕生しました。
マテリアルデザインの必要性が加速したきっかけには、初期のAndroidアプリで蔓延していた、断片化されたユーザー体験があります。この時Googleは、ユーザーエンゲージメントとユーザビリティを向上させる上で、一貫したデザイン原則の重要性を認識しました。マテリアルデザインは、様々なデバイス、画面サイズ、フォームファクターに渡ってデザインに統一性を持たせるソリューションとして考案されました。
登場以来、変化するモバイルアプリ開発を取り巻く環境に適応すべく、継続的に改良と進化を遂げていきました。Googleは、デザイン言語の汎用性と使いやすさを向上させるために、いくつかのアップデートとイテレーションをリリースし、新しい機能、コンポーネント、ガイドラインを導入してきました。
そして、2018年のマテリアルデザイン2.0のリリースは、進化における最重要ポイントです。このアップデートでは、デザイン要素が更新されただけでなく、ユーザビリティガイドラインの強化、アクセシビリティと包括性への新たな焦点が導入されました。マテリアルデザイン2.0は、マテリアルデザインの中核となる原則を維持しながら、デザイナーや開発者がより魅力的でアクセシブルなユーザー体験を作れることを目指しました。

さらにマテリアルデザインは、Flutter、React Native、Xamarinなどのクロスプラットフォーム開発フレームワークの人気の高まりとともに、Androidプラットフォームだけでなく、様々なプラットフォームでモバイルアプリをデザインするための一般的な選択肢となりました。
マテリアルデザインの進化におけるもう1つの注目すべき進歩は、AR(拡張現実) やVR(仮想現実)といった新しいテクノロジーとの融合です。Googleは、これらの没入型体験を包含するようにガイドラインを拡張し、開発者がARやVRアプリケーション向けの一貫性のある直感的なインターフェースを作成できるようにしました。
また、マテリアルデザインは、モバイルアプリ開発だけでなく、Webデザイン、デスクトップアプリケーション、さらには物理的なプロダクトにも影響を与え、より広範なデザインコミュニティに革新をもたらし続けています。シンプルさ、一貫性、操作性を重視したその姿勢は、世界中のデザイナーや開発者の共感を呼び、デジタル体験の作り方や、認識される方法を形作ってきました。
デザインの断片化に対処する

モバイルアプリ開発の分野において開発者は、見た目が魅力的であるだけでなく、直観的でユーザーフレンドリーなインターフェイスを作成するために、数々の課題に直面しています。その中でも特に、インターフェイスにおけるまとまりや一貫性がないという課題を解決しようとしています。
2014年にGoogleのマテリアルデザインが導入されるまでは、断片的なデザイン手法によって、バラバラのデザイン要素、様々なナビゲーションパターン、一貫性のないユーザー体験が生じ、混乱やフラストレーションに繋がっていました。
さらに、スマートフォンやタブレットの急速な普及により、幅広い画面サイズ、解像度、アスペクト比への対応など、開発者にとって新たな課題も生じています。つまり、多種多様なデバイスやフォームファクターにおいて、一貫したユーザー体験を提供する必要があり、この問題は複雑化しました。
また、従来のデザイン原則は、モバイルアプリインターフェースの動的な性質に適応できないことが多く、その結果、現代のユーザーの期待に応えられない静的で時代遅れのデザインになっていました。統一されたデザイン言語がなかった当時、開発者にとって、機能的かつ視覚的に魅力のあるインターフェースを作成することは困難でした。

マテリアルデザインが取り組むもう1つの重要なポイントは、アクセシビリティです。多くのモバイルアプリにはアクセシビリティ機能がないため、障がいを持つユーザーがアプリを効果的に操作することが困難でした。マテリアルデザインは包括的なデザイン原則を重視することで、障がいの有無に関わらず、あらゆるユーザーがアプリにアクセスできるようにします。
まとめると、現代社会ではモバイルアプリ開発における断片的なデザイン手法、多様なデバイスのエコシステム、アクセシビリティ要件の課題に対処できる、まとまりのある包括的なデザインが必要になってきています。そこで、統一されたデザイン原則、ガイドライン、コンポーネントのセットを提供するマテリアルデザインは有効的であるといえます。マテリアルデザインは、開発者が視覚的に一貫性があり、直感的で、アクセスしやすいモバイルアプリインターフェースを作成できるソリューションの提供を目指しています。
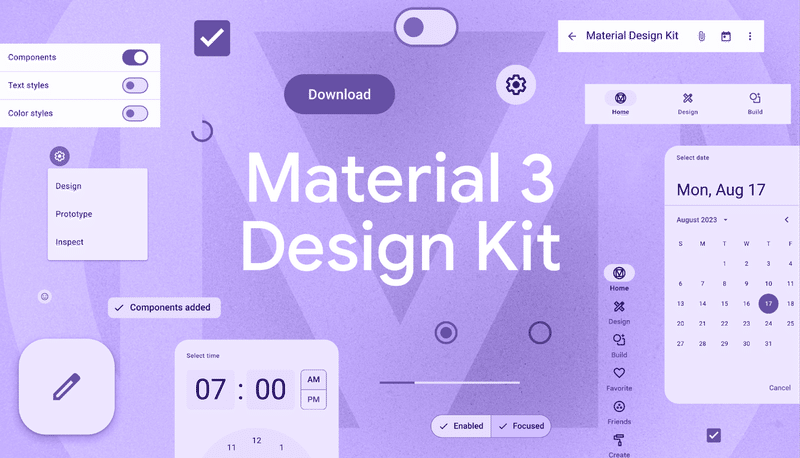
マテリアルデザインコンポーネントを深掘りする
2014年にGoogleが導入したマテリアルデザインは、モバイルアプリ開発において魅力的なビジュアルかつ直感的なユーザーインターフェースを作成するための、包括的なフレームワークを提供するデザイン言語です。
マテリアルデザインの原則に基づいたこのアプローチは、現実世界の素材やテクスチャからインスピレーションを得て、ユーザーにとって馴染み深く直感的なインターフェースを作成します。マテリアルデザインの中核には、視覚言語とインタラクションパターンを定義する、いくつかの重要な概念とコンポーネントがあります。
マテリアル
マテリアルデザインの根底にあるのは、物質というメタファーです。デジタル要素は、奥行き、影、動きなどの特性を持つ物理的なオブジェクトのように扱われます。このアプローチにより、ユーザーインターフェースに触覚とリアリズムが加わり、インタラクションがより直感的になります。レイアウト
マテリアルデザインは、グリッドに基づいた柔軟でレスポンシブなレイアウトシステムを推進しています。このグリッドは、インターフェイスに構造と一貫性を与え、様々な画面サイズや方向に渡って、要素をシームレスに整列や拡大縮小したりできるようにします。タイポグラフィ
タイポグラフィはマテリアルデザインにおいて重要な役割を果たし、明確で読みやすいテキストを重視します。デザインガイドラインでは、インターフェースの可読性と階層を確保するために、フォントの選択、サイズ、間隔に関する推奨事項が提供されています。色
マテリアルデザインは、視覚的に魅力的なインターフェースを作成するために使用できる、鮮やかなカラーパレットを提供します。色は意味を伝え、階層を確立し、ユーザーにフィードバックを提供するために使用されます。ガイドラインには、色の使い方、コントラスト比、アクセシビリティに関する推奨事項が含まれています。モーション
モーションはマテリアルデザインに不可欠な要素であり、ユーザーインタラクションに深み、文脈、意味を加えるために使用されます。アニメーションは、画面間の遷移、ユーザーアクションに対するフィードバック、階層や空間的な関係を伝えるために使用されます。コンポーネント
マテリアルデザインは、インターフェイスを迅速かつ一貫して構築するために使用できる、設計済みのコンポーネントとパターンセットを提供します。これらのコンポーネントには、ボタン、カード、ナビゲーションドロワーなどが含まれ、それぞれに定義された動作とスタイルガイドがあります。アクセシビリティ
アクセシビリティはマテリアルデザインの中核となる原則であり、障がいのあるユーザーを含む全ユーザーが使用できるインターフェイスであることを保証します。このガイドラインには、画像に代替テキストを提供したり、十分な色のコントラストを確保したりするなど、アクセシブルなインターフェイスを設計するための推奨事項が含まれています。
マテリアルデザインの応用例
マテリアルデザインの原則とガイドラインは、様々な業界の開発者やデザイナーに広く採用され、魅力的なビジュアルと直感的な操作ができるモバイルアプリの作成に繋がっています。ここでは、モバイルアプリ開発におけるマテリアルデザインの応用例をいくつか紹介します。
【電子商取引アプリ】

マテリアルデザインは、すっきりとしたレイアウト、鮮やかな色、直感的なナビゲーションを重視しているため、ECアプリに最適です。これらのアプリでは、カード、ボタン、ナビゲーションドロワーなどのマテリアルデザインコンポーネントを活用して、魅力的な商品リスト、シームレスなチェックアウト体験、直感的なブラウジングインターフェースを作成できます。
【ソーシャルネットワーキングアプリ】

ソーシャルネットワーキングアプリは、ビジュアル階層とモーションに重点を置いたマテリアルデザインの恩恵を受けています。画面間のアニメーション遷移、応答性の高いタッチフィードバック、統一感のある配色などの機能により、没入型で魅力的なユーザー体験の作成に役立ちます。 FacebookやTwitterなどのプラットフォームは、アプリのインターフェイスを強化するためにマテリアルデザインの原則を採用しています。
【生産性向上アプリ】

マテリアルデザインの柔軟なレイアウトシステムとタイポグラフィの重視は、生産性アプリに最適です。タスク管理アプリ、メモ作成アプリ、カレンダーアプリでは、マテリアルデザインのコンポーネントを活用して、コンテンツを優先したシンプルなナビゲーションの、感的なインターフェースを作成できます。
【メディア/エンターテイメントアプリ】

マテリアルデザインのモーションとアニメーションの使用により、メディアアプリやエンターテイメントアプリでのユーザー体験が向上します。ビデオストリーミングアプリ、音楽プレーヤー、ゲームアプリでは、マテリアルデザインのモーションガイドラインを利用して、コンテンツ間のシームレスな遷移、魅力的な読み込みアニメーション、没入感のあるインタラクティブな体験を生み出すことができます。
【旅行/ナビゲーションアプリ】

マテリアルデザインが強調する明確なタイポグラフィーと一貫したナビゲーションパターンは、旅行アプリやナビゲーションアプリにとって有益です。これらのアプリは、下部ナビゲーションバー、フローティングアクションボタン、マップ統合などのマテリアルデザインコンポーネントを使用して、フライトの予約、目的地の探索、ルートのナビゲーションのための直感的なインターフェイスを作成できます。
【健康/フィットネスアプリ】

健康/フィットネスアプリは、マテリアルデザインの原則を活用して、やる気のみなぎる魅力的なユーザー体験を作り出すことができます。カラフルな進捗状況インジケーター、インタラクティブなグラフ、アニメーション化されたフィードバックなどの機能は、ユーザーがフィットネスの目標を追っかけ、逐一進捗状況を確認できることで、モチベーションを維持するのに役立ちます。
マテリアルデザイン導入の課題を克服する
マテリアルデザインは、魅力的なビジュアルと直感的な操作のモバイルアプリを作成するために、包括的なフレームワークを提供する一方で、開発者が遭遇する可能性のある特定の課題や制限も提示しています。
プラットフォームの一貫性
マテリアルデザインは元々GoogleがAndroidアプリ向けに開発したものであり、異なるプラットフォーム間での一貫性の維持が課題となる可能性があります。マテリアルデザインの原則をiOSや他のプラットフォームに適用させるには、一貫性のあるユーザー体験を確保するために、更なる努力が必要になる可能性があります。カスタマイズ
マテリアルデザインは定義済みのコンポーネントとガイドラインのセットを提供しますが、特定のデザイン要件を満たすために大規模なカスタマイズを必要とする開発者にとっては、柔軟性に欠ける可能性があります。提供されているガイドラインを超えてマテリアルデザインの要素をカスタマイズするのは難しい場合があり、追加のコーディングとデザインリソースが必要になる場合があります。パフォーマンス
マテリアルデザインガイドラインで推奨されているように、複雑なアニメーションやトランジションを実装すると、特に古いデバイスやリソースが限られているデバイスでは、アプリのパフォーマンスに影響することがあります。開発者は、スムーズで応答性の高いユーザー体験を確保するために、ビジュアルの強化とパフォーマンスの最適化のバランスを取る必要があります。アクセシビリティ
マテリアルデザインはアクセシビリティを重視しますが、モバイルアプリにアクセシビリティ機能を実装することは、特にアクセシビリティのガイドラインや成功事例に精通していない開発者にとってはなおさらです。障がいのあるユーザーにとってアプリがアクセシブルであるためには、細部への細心の注意と徹底したテストが必要です。
このような課題や制限がありながらも、マテリアルデザインは、魅力的なビジュアルでユーザーフレンドリーなモバイルアプリを作成するための強力なツールであり続けています。これらに対処し、マテリアルデザインの強みを活かすことで、開発者は様々なプラットフォームやデバイスで、ユーザーにとって魅力的でアクセスしやすい体験を生み出すことができます。
今後の展望
テクノロジーが進化し続ける中、マテリアルデザインはモバイルアプリ開発の未来を形作る上で重要な役割を果たすことになるでしょう。直感的なインターフェース、高い没入体験、アクセシビリティに重点を置いたマテリアルデザインは、ユーザーと開発者の両方の高まる需要を満たします。

将来的には、マテリアルデザインの原則と、AR(拡張現実)、VR(仮想現実)、音声インターフェイスなどの新たなテクノロジーとの統合がさらに進むことが予想されます。モーションとインタラクションに重点を置いたマテリアルデザインは、これらで得れる体験を強化し、ユーザーにシームレスかつ没入型のインタラクションを作成します。
さらに、マテリアルデザインは、ローエンドデバイスでのパフォーマンスの向上、折りたたみ式デバイスやデュアルスクリーンデバイス向けの最適化、障がいを持つユーザーのアクセシビリティの強化など、モバイルアプリ開発における新たな課題や機会に対処するために進化する可能性を秘めています。
まとめ
結論として、マテリアルデザインはモバイルアプリ開発の世界に革命をもたらし、魅力的なビジュアルかつ、直感的でアクセスしやすいインターフェースを作成するための包括的なフレームフレームワークを提供しました。
マテリアルデザインの原則とガイドラインは、様々な業界の開発者に広く採用されており、魅力的でユーザーフレンドリーなモバイルアプリの作成に繋がっています。
今後マテリアルデザインは、ユーザーと開発者の変化するニーズを満たすため、新しいテクノロージーとの融合など進化を続け、モバイルアプリ開発における新たな課題に対処していくことが期待されています。
マテリアルデザインは、デジタル体験の未来を形作り続ける中で、ユーザーを喜ばせ、エンゲージメントを促進する、革新的でインパクトのあるモバイルアプリを作成するための貴重なツールであり続けるでしょう。
この記事が気に入ったらサポートをしてみませんか?
