
新人研修でふりかえりボードを開発した話
こんにちは。先日、今年度入社した新卒エンジニアのオンボーディングが一区切りを迎え、現場での開発にジョインしました。オンボーディングの終盤では、新卒同士でチームを組んで「ふりかえりボード」を開発するという課題に取り組みました。今回の記事では、このチーム課題について紹介します。
チーム課題の位置づけと目的
前回の記事でも紹介しましたが、弊社では入社後にオンボーディングのプログラムを設けています。このオンボーディングは、新卒エンジニアが現場の開発にスムーズに入れるように工夫して設計されています。まずは全体研修で基礎的な技術などを学び、次にアプリやサーバーといった分野別の研修で、それぞれの専門的な技術を身につけます。そして最後にあるのがこのチーム課題です。
チーム課題では、お題として与えられたサービスをチームで開発します。この開発は、自ら考え、手を動かしながら進めていきます。その結果として次のような効果が得られることを狙っています。
座学で学んだ技術を実際に使い、自分のものにする。
ブランチを切って、開発、プッシュし、コードレビューを経てマージされるというチーム開発の流れに慣れる。
プロダクトの細かい仕様やAPI設計などを、新人同士で相談しながら決めていく流れを体験する。
また、新人や教育担当との交流を深めて、今後の開発をスムーズにすることも狙いのひとつです。
お題の「ふりかえりボード」について
今回のチーム課題では「ふりかえりボード」というものを作ることにしました。ふりかえりボードは、スクラム開発のふりかえりで使うことを想定したサービスです。弊社ではふりかえりにFigJamを使うことが多いのですが、そのような感覚で使えるサービスを開発してみようというものです。
これだけの情報でさぁ作りましょうでは開発しづらいので、「KeepとProblemとTryの領域がある」「領域に付箋を追加して削除できる」「付箋にいいねができる」といったいくつかの要件と、イメージ画像を用意しました。

また、事前にFigJamを使う機会を設けて、イメージしやすい状態にしました。
座学で学んだ技術を実際に使い、今後の開発に役立ててほしいため、開発には学んだ技術を活用することという条件を付けました。サーバーはPlay Frameworkを、アプリはFlutterを、ウェブはAngularを使って開発してもらいました。もちろん、それに加えて拡張するのは自由です。
開発の成果と展示会
約3週間の開発期間を終えて、2つのサービスが完成しました!
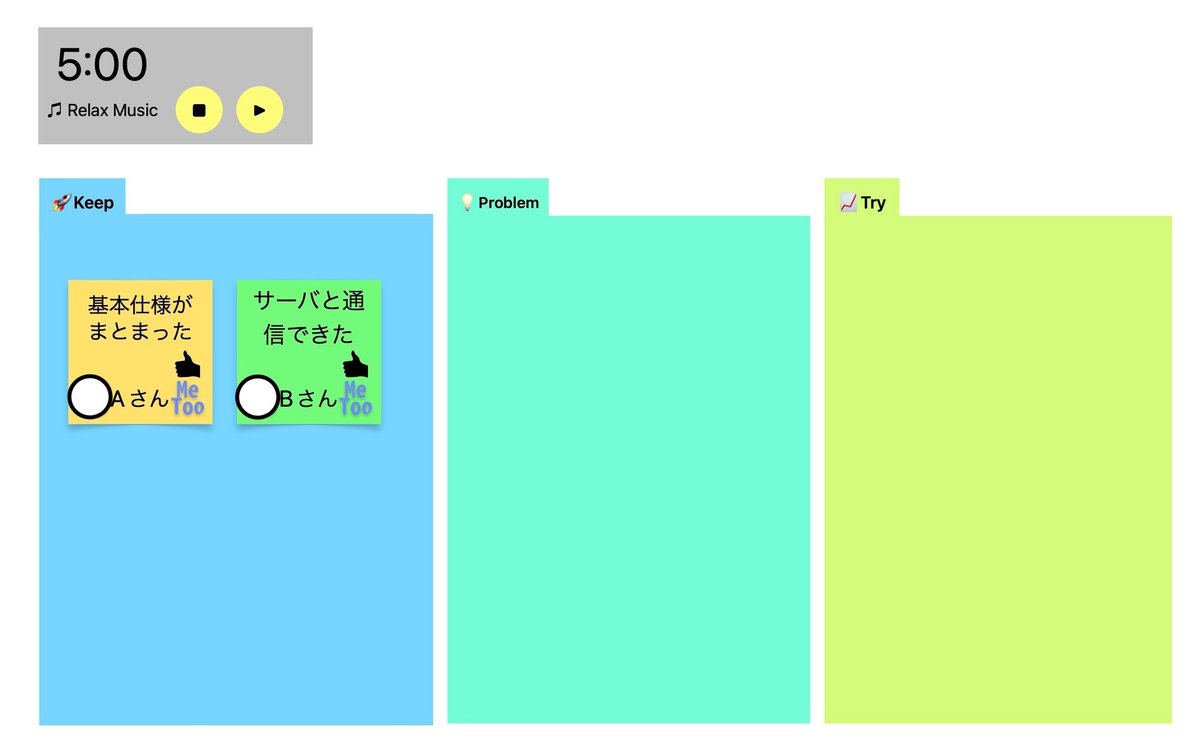
まずはウェブ開発者とサーバー開発者で組んだチームの「jigjam」から紹介します。こちらはブラウザで操作する形で、基本的な操作はもちろん、複数PCでもしっかり同期したり、タイマー機能を実装したりしていました。

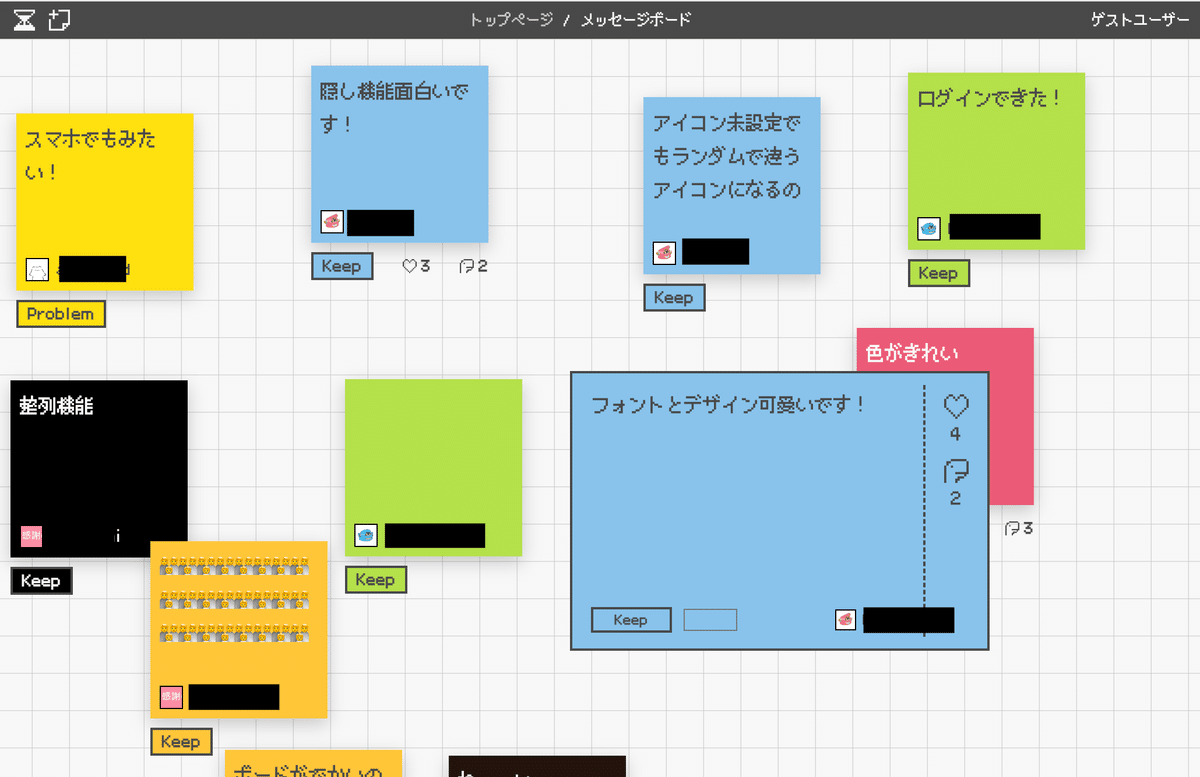
アプリ開発者とサーバー開発者で組んだチームが開発したのは「KPTer」です。スマホの画面は小さいですが、工夫して機能を実装していました。空いた時間で管理画面を作るといった工夫も見られました。

最終日には、展示会という形で先輩社員たちにお披露目しました。チームごとにブースを設置して、完成したサービスを自由に触ってもらったり、質問してもらったりという形です。エンジニアも、そうでない社員も見に来て、たいへん盛り上がっていたように思います。


まとめ
チーム課題に取り組むことで、技術がしっかりと身についたことはもちろん、チーム開発のノウハウも身につけることができていたように見えました。コミュニケーションの大切さを今後の課題として上げる人が多かったのが印象的でした。各チームからは、後日それぞれ記事を書いてもらおうと考えています。
jig.jpに興味を持っていただいたエンジニア志望の方は、ぜひこちらの採用情報をご覧ください!
オンライン説明会も随時開催しています!
この記事が気に入ったらサポートをしてみませんか?
