
風景ドットのメイキング
これはドット絵アドベントカレンダー21日目の記事です(大遅刻)。ドット絵アドベントカレンダーとは、ドット絵に関する記事が12月1日からクリスマスまで1日ひとつ投稿されていく企画です。
はじめに
こんにちは。じゃがいもです。
今回は書くことがとくに思いつかなかったので、シンプルにメイキング記事を書きます。風景ドットの制作過程を追いながら、描く上での個人的な考え方などを書いていけたらなと思います。あんまり理論的に考えて絵を描くタイプではないし、技術も知識もぜんぜんないので、他人が読んで参考になるかどうかは不明です。でも、他人の制作過程って直接参考にならなくとも見てるだけでなんとなく面白いしな……。
アイデア出し
絵を描くときの出発点は人によっていろいろあると思います。僕は絵によってまちまちなのですが、基本的には「夏っぽい絵が描きたい」のようなざっくりとしたイメージから描き始めることが多いです。また、非現実寄りの絵に関しては状況の部分から思い付くこともあります。
今回は特殊な状況などはとくに思いつかないので、非現実的な要素は入れずに、シンプルに「冬」をテーマにした風景を描いていこうと思います。
なんとなくのテーマが決まったら、もうすこし具体的にイメージを固めていきます。僕は脳内で絵をイメージする力がないので、この段階が本当に苦手。
まずは参考にする作品をたくさん集めて、どんな絵にしていきたいのかというイメージを固めています。夏の絵が描きたければ夏っぽい作品を漁り、踏切が描きたければ踏切を描いた作品を漁るという感じ。既存の作品をがっつり参考にすることで脳内イメージの貧弱さを補っていきます……。このやり方を真似する人は、パクリにならないように気を付けてください。少数の作品をそのまま参考にするとそれはパクリになってしまうので、とにかく幅広くたくさん集めるのが大事です。いろいろな作品からすこしずつ要素を抽出して脳内で混ぜあわせているうちに、だんだんと脳内でイメージが膨らんできて、最終的にどれにも似ていないオリジナルのイメージになります。お絵描きAIとやっていることは同じかもしれない。人力お絵描きAI。
参考作品を集めるときは、pixivisionやPinterestなどを使っています。Pinterestはいろんな画像を収集するためのサービスで、pixivisionはpixivの作品が特集記事などで紹介されているメディアです。pixivなので基本はキャライラストが多いですが、背景イラスト系の特集もたくさんあります。
また、画像を集めて並べるときにはPureRefというソフトが便利です。ブラウザから画像を直接ドラッグ&ドロップして並べることができます。
参考として、作品だけでなく自分が昔撮った写真を見ていたら、よさそうな場所が見つかりました。

これをベースに描いていくことにします。使用ツールはAsepriteです。
追記:メイキング用の絵を描くのを先延ばしにしていたら、大学の課題の締め切りが重なってしまい、手を付けることすらできないまま本来の投稿日である21日を過ぎてしまいました。本当にすみません……。今これを書いているのが24日の午前3時です。少なくとも25日になる前には投稿したいので、今から丸一日以内にドット絵を完成させ記事を書きあげないといけません。「とにかくはやく完成させる」ということも目標のひとつにして描いていきたいと思います。
ラフ
イメージが固まってきたらいよいよ制作開始です。まずはラフを描きます。僕はラフを描かずにそのまま描き始めることも多いですが、たぶんラフは描いた方がいいです。

これはなんですか?←ラフです←ラフにもほどがあるだろ。
冬がテーマと言った割にがっつり冬っぽい感じでもないんですが、一応寒い季節の夕方をイメージしています。橋に人が立っていて、遠景に住宅街が見えている感じ。立っている人に厚着をしてもらえば冬っぽさが出てくると信じて、このまま進めていきます。
色が結構いい感じになった気がします。夕方なので、光面は黄色っぽく、陰面は青っぽい色になっています。絵全体でいうと、黄色(光面)、青(陰面)、青緑(空)の3色を基本色として構成している感じです。たぶん。
ただし、絵の上では黄色っぽい暖色に見えている光面の色ですが、実際には青みがかった無彩色です。周りの色が青色なので、相対的に暖色に見えています。そういう錯視があります。
構図については、画面下半分の家が集まっている「密」の部分に対して、右上に大きく「疎」を作ることで、メリハリのある画面構成にしています。すみません、適当に言いました。普通に写真通りに描いただけです。粗密という概念自体はほんとうのことです。
あとなにか書いておくことはあるかな。パースとか。
風景を描くときって基本パースを使うと思うんですが、このラフでは使っていません。なぜなら、パースがあると構図を考えるのも描くのもめんどうだから……。
初夏の魚#pixelart #ドット絵 pic.twitter.com/JSHYkSX1oQ
— じゃがいも (@jagaimo1020) June 5, 2022
僕の絵でいうと、この絵がパースがある絵で、
雲と鳥居#pixelart #ドット絵 pic.twitter.com/HyQk2e9rMS
— じゃがいも (@jagaimo1020) August 28, 2022
これがない絵。
ない方もない方でフラットな感じがドット絵と合っていていい気もしますね。パースを使わなくても、層の積み重ねや大小関係や空気遠近法でなんとなく遠近感を出すこともできると思います。零点透視図法という言い方もあったりするらしい。
背景を描く
ラフは小さめのサイズで描いていたので、まずはキャンパスを大きくします。僕は256px×144pxのキャンパスで描くことが多いです。ドット絵らしいミニマル感を残しつつある程度不自由なく描けるので気に入っています。
これ以降の手順についてなんですが、自分でもよくわかっていません。描き進め方を毎回忘れてしまう。背景って、描くところが多くてどこから手を付ければいいのかわかんないな……。

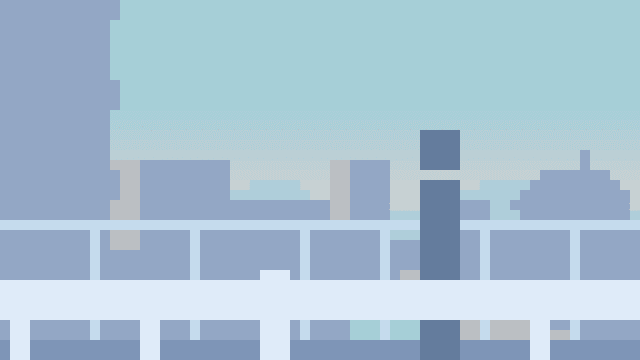
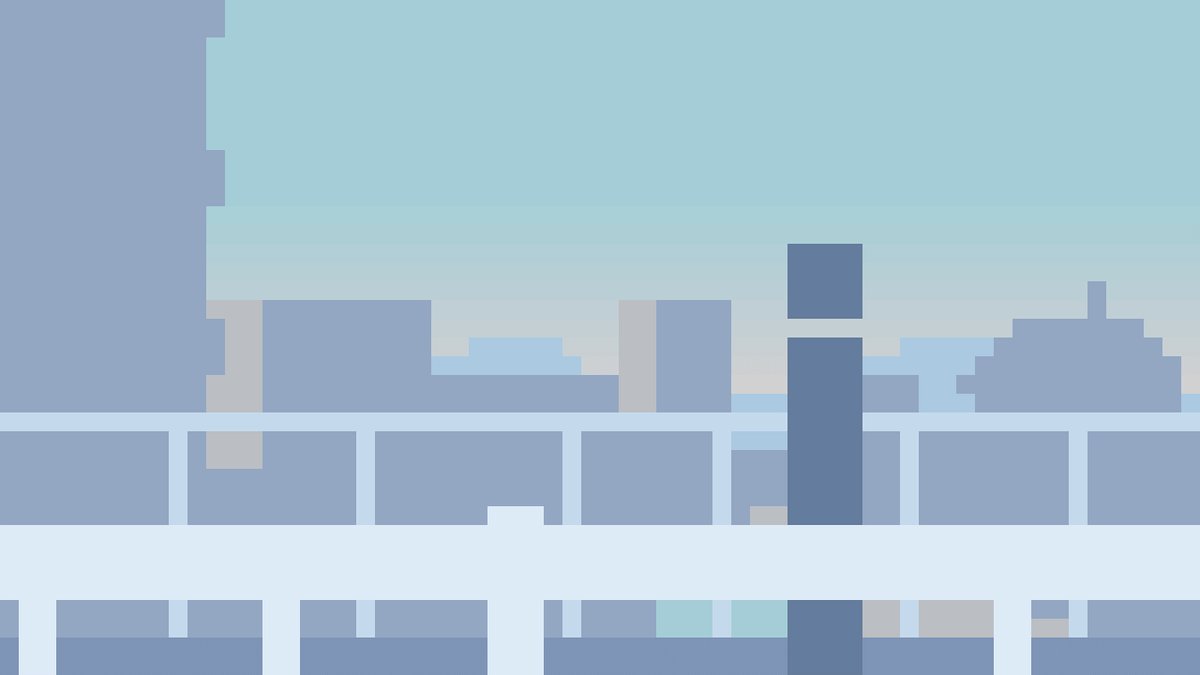
とりあえず空のグラデーションを描きました。
水没都市 SHIBUYA#shibuyapixelart2021 #pixelart #ドット絵 pic.twitter.com/alMPFwqOYc
— じゃがいも (@jagaimo1020) June 26, 2021
ドット絵のグラデーションってこういうタイルパターンで表現するのが一般的だと思うんですが、それだと情報量が多くなりすぎてしまう気がするので空の場合はこのやり方が気に入っています。

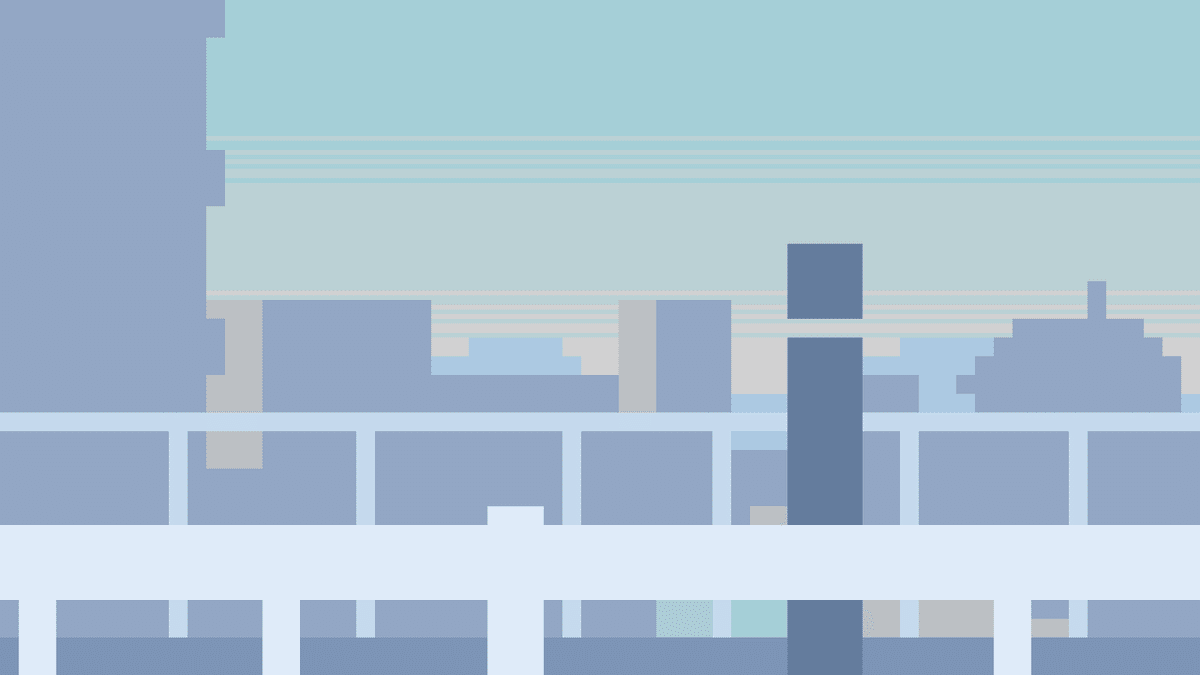
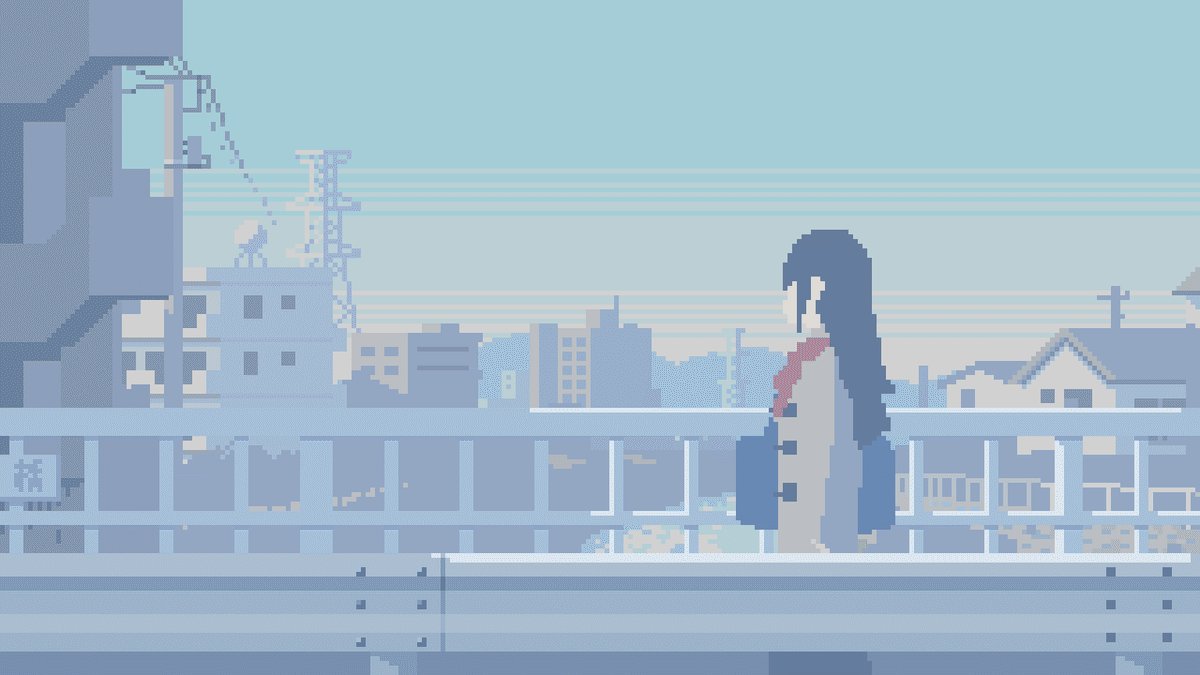
すこし描き進めました。
遠景から近景までまんべんなくちょっとずつ描き散らかしています。段取りを踏まずに適当に描いているだけなので、あんまりメイキング向きの描き方じゃないかもしれない。
欄干とガードレールの光の当たり方、おいしいポイントです。こんな感じで光が当たっている部分とさえぎられている部分を作ってあげると、より光を感じる絵面になると思います。
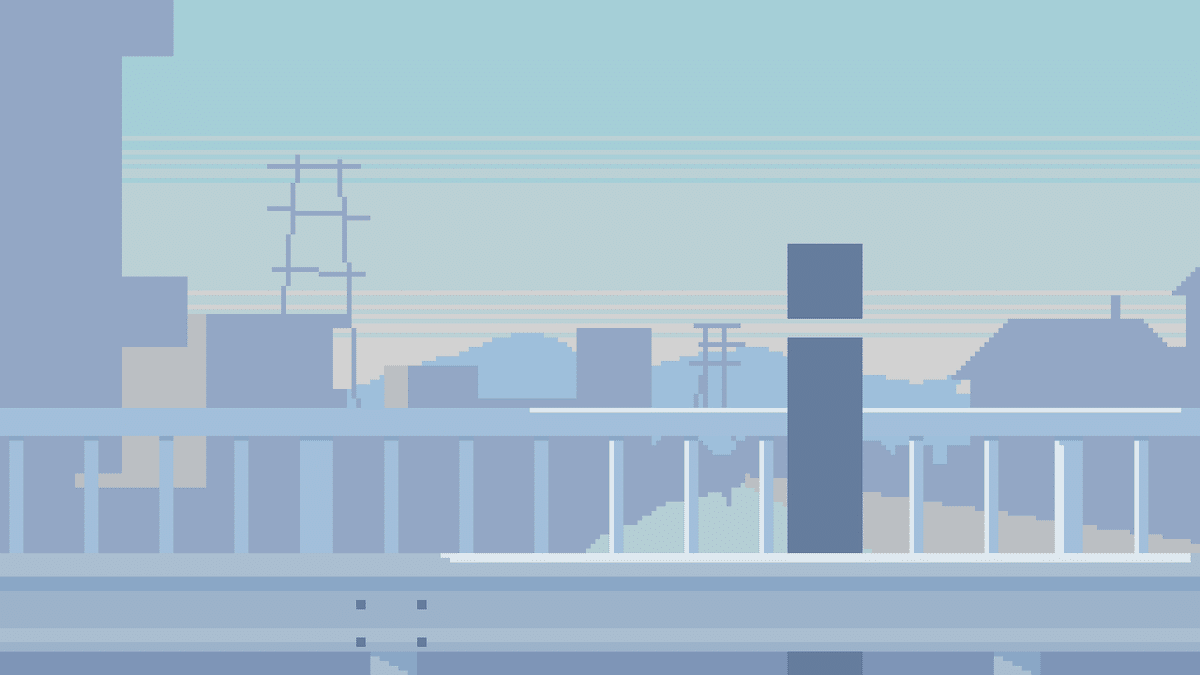
遠景がもとの写真とはだいぶかけ離れてきました。ひとつの写真をそのまま描き写すのもおもしろくないので、ここまで来たらもとの写真のことはあまり気にせずに描いていきます。山や送電塔はもとの写真に入っていなかった要素ですね。山と送電塔が大好きなので山と送電塔は絶対に入れていきたい。


遠景を適当に描き進めていきます。勘です。いい感じの箱を置いて、いい感じに窓を描き入れていくだけの作業。意識していることは、遠くのものほど色を淡く青くするとか、遠くのものほど描き込みを減らすとか、それくらいでしょうか。遠景の色については、いちおう白(ということになっている色)と灰色(ということになっている色)の2色が固有色ということになっています。わかりづらいかもしれませんが……。もっと固有色自体を増やしてもいいんですが、ごちゃごちゃして面倒くさくなりそうなので絞っています。
この段階でも、とにかく参考にする画像をたくさん集めています。このとき必要なのは参考作品ではなく具体的な資料なので、普通にGoogleの画像検索を使います。Googlemapから景色を参考にしたり、自分で撮った写真を資料にしたりすることもあります。
人物を描く

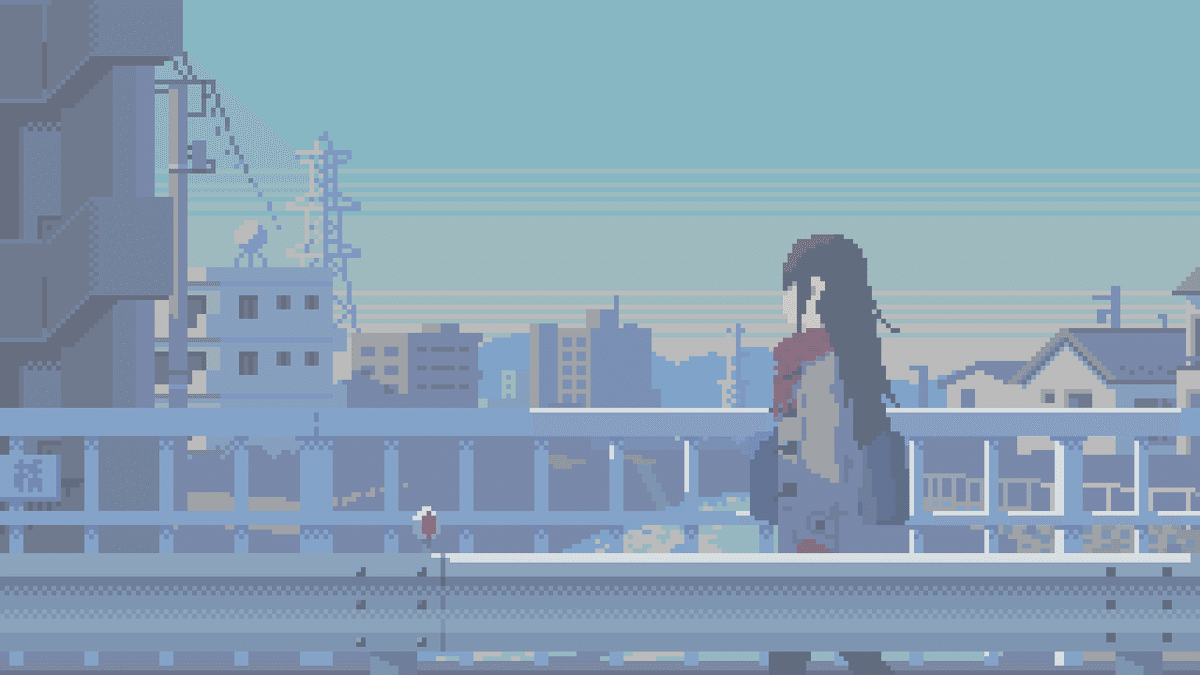
ざっくりと人を描いてみました。人の描き方はわからないので、なにも考えず、ブラシサイズを大きくして適当に形を取っています。ふだんはマウスで描いていますが、このときだけはペンタブを使いました。直線で形を取ったり細かい作業をしたりする分にはマウスが使いやすいのですが、曲線的な形を取るときはさすがにマウスだと動かしづらいです。

仕上げ
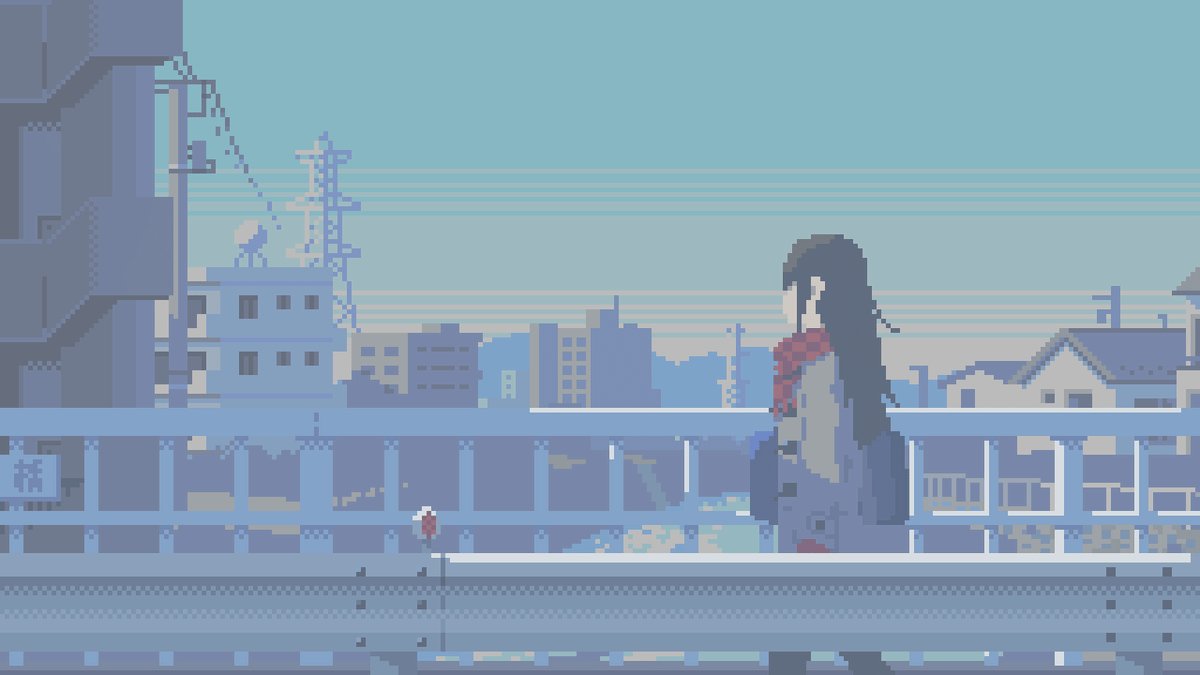
人物だけ描き込みの密度が高いので、背景の描き込みが足りないように思えてきました。もうすこし細部を描き込んでいきます。

微妙に描き込みを足しました。メッシュを多用することで画面の密度をすこしでも高く見せるという姑息な手段。
それと、橋の床の位置を下げて、ガードレールの下から背景をすこしのぞかせました。ぱっと見たときの橋っぽさが増した気がします。

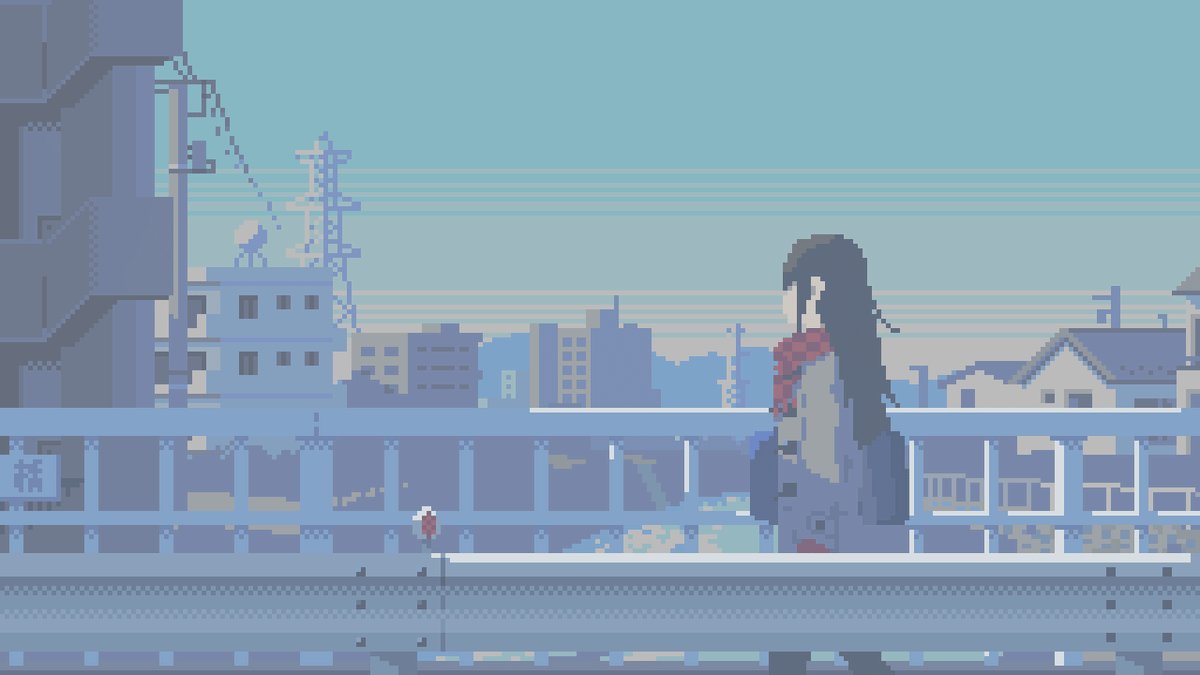
最後に、さすがにコントラストが低すぎる&明るすぎてあんまり夕方に見えないなと思ったのでトーンカーブで色を調整しました。

いったん書き出してからPhotoshopで調整しています。Aseprite内でもできるっちゃできるかも。よくわかっていません。
以上で完成とします! どのタイミングで完成にすればいいかって迷いますよね。明確な基準がない以上、終わりにするということはそこで妥協するということだから……。
おわりに

なかなかいい絵が描けたんじゃないでしょうか。制作時間は7~12時間くらいです。曖昧。
最後になりますが、今年もまた企画を主催してくださったMuscatさん、ほんとうにありがとうございました。そして大遅刻申し訳ありません……。
以上、お読みいただきありがとうございました。よいお年を……。
この記事が気に入ったらサポートをしてみませんか?
