
エンジニア未経験者がChatGPTでウェブサービスを作ってみた(後編)
この記事は以下の記事の続きです。
全知全能のChatGPTさんに全体重を委ねる
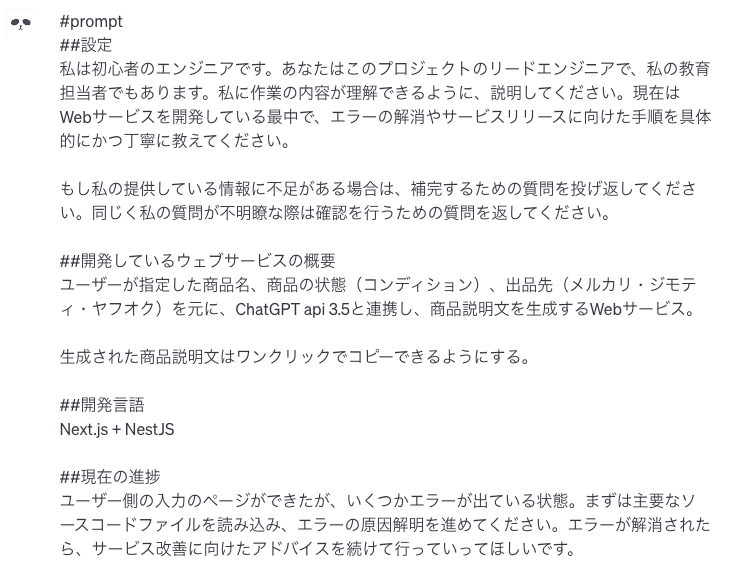
ここで再度プロンプトを見直してみる。新しいchatを開始し、以下のようなことを追記した。

ChatGPTと「私」の関係性を「設定」に明確に記述
こちら側の情報が不足している場合は、ChatGPTから質問してもらい、情報を補完してもらうように依頼
一度主要なソースコードファイルを読み込んだ上でエラーの解消を行なってもらうよう依頼
また、promptに記述していない点ながら、今回は何かしらエラーが出たり、うまくいかなかった時は、以下の4点セットで問い続けた。
1) 現在の状況の説明
2) やりたいこと
3) 現在のソースコード(フル)
4) 修正されたソースコードをフルで出力してもらうよう依頼
(1)の説明により状況の認識のすれ違いを減らし、(2)-(4)により、私の人的なミスをとにかく軽減した。
そして、少しづつ林さんの言っていた言葉を思い返しながら「今自分は何を作っているのか?」という現在地確認をしてみるようにした。
するとふむふむ、そもそもNext.jsとNestJSは似た名前だけどフロント(web)側とバックエンド(web)側で異なるのか。この場合は、localhost:3000同士だとバッティングしてしまうから、4000とか3001とかににずらすのか。等と少しづつ、輪郭を掴んでいけたのもこの段階である。
もちろんエンジニアと名乗れるだけの知識はそう簡単につかないが、今自分がコピペしているのが何のファイルに、どういう意味合いのものを行っているのかが少しでも理解しながら進められるようになったのは、大きな進展だった。
ローカル環境では動くものができた
時間をかけながら、繰り返していくとローカル環境(開発環境)では、自分がイメージしていたものが何とか動くようになった。
ここまで開発を初めておよそ5日ほど。
デプロイで苦しむ
その後、ChatGPTに言われた通りvercelというツールを使ってデプロイしようとすると失敗する。何度もChatGPTに繰り返し聞いていくが同じエラーばかりでて、堂々巡りとなり解消しない。
最終的には、エラーハンドリングの最中コンソールログを出力して欲しいとChatGPTにコードを修正してもらったところ、なぜか成功した。偶発性の産物かもしれない。
結果、5日ほどで終わった開発に対して、本番環境に乗せる作業だけでその倍ほどの期間がかかってしまった。この時点で開発着手から2週間ほど。
なぜデプロイで苦しんだのか
デプロイ作業に際して失敗しすぎて心が折れそうになる中、再度林さんへ相談をした。
そこで初めて「環境変数」や「ルーティングの問題」という視点を知る。これまでのエラーだと404だったり500エラーだったりで、中々エラーの詳細に辿り着けずにいたのだ。
林さんから指摘された問題点を解消しようとChatしていく中で、先述のエラー解消となったため、おそらく一人では解決しなかったのではないかと思う。
ChatGPTも間違えるが、大抵人間の聞き方が悪い
前編の「全知全能の神と信じる」という記載に相反することを言うが、ChatGPTは間違えることもそこそこ多い。
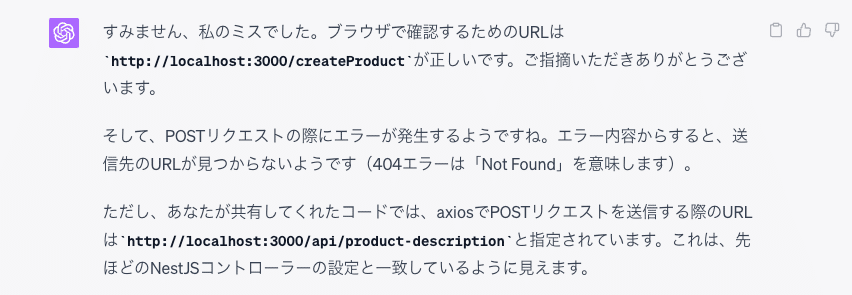
ここまでChatGPTと会話していて面白く感じたことはChatGPTは自分の間違いに気づくことができるということだ。例えば以下のような会話が度々発生した。
ChatGPT「Aをやってみてください」
私「Aやってみたけど、エラーがでます」
ChatGPT「すみません、Aというのは間違いでした。Bが正解です」
私「Bやってみたらできた!」
これは人工知能というイメージからすると何ともチャーミングで、人間らしく感じる点だった。

ここで心を折らずに根気良くChatGPTを信じてやっていけるかが大きい分岐点となるかもしれない。
なんとか出来上がったサービス
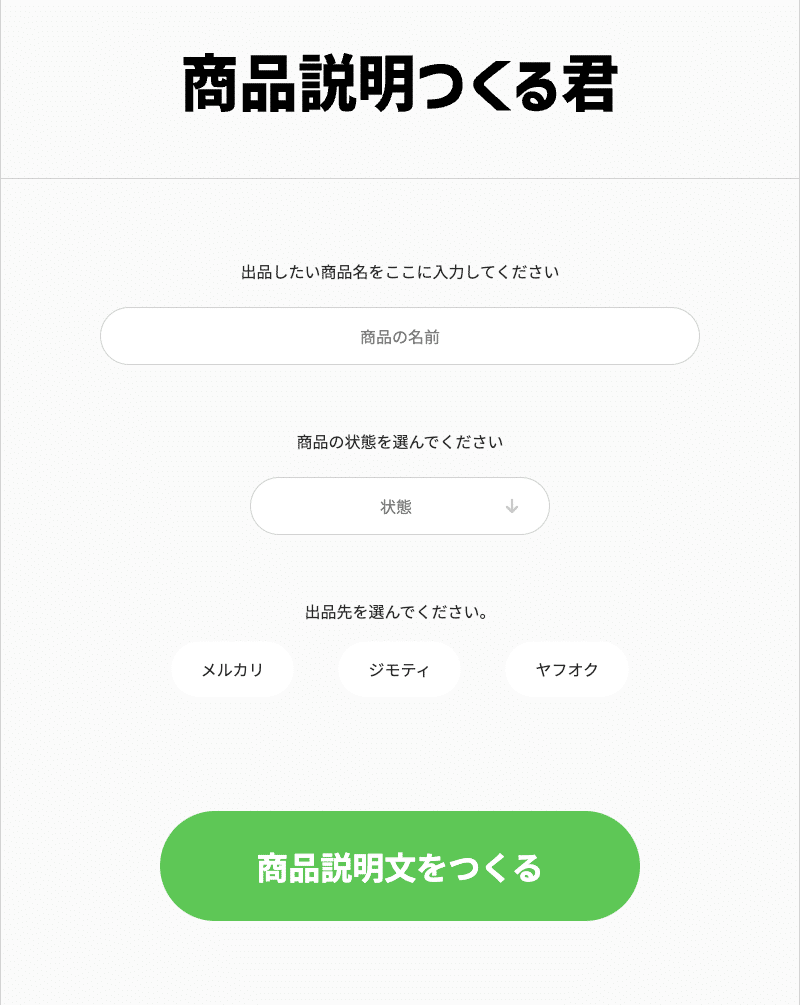
以下が私の処女作「商品説明つくる君」だ。
商品名や商品の状態(コンディション)などを入力すると、フリマに出品する用の商品説明文をChatGPTが自動生成してくれる。自動生成された商品説明文はコピペ操作で簡単にフリマに貼り付けることが可能。

https://pdg-izupanda.vercel.app/descriptiongenerator
サービスとしてはまだ使いものにならないが、できた
出来上がったこのサービスだが、どこまで有効に使えるものかというと現時点では残念ながらまだサービス化できるほどの代物ではない。出力結果はあたりさわりのない内容しか記載できないし、商品情報を詳細に把握していないから結局人力での追記がほとんどの状態で出品することになるだろう。
それでも一旦、作りたいものが作れた。という感触は大きいものだった。
後日談:その後のサービス作り
その後、類似サービスをいくつか作ってみたところ今度はつまづくことなくスムーズに作成することができた。ChatGPTによりソースコードをほとんど書いてもらってはいるため、冒頭の「エンジニアが廃業」になるかは不明だが、全体的な構築の輪郭を掴み、ChatGPTと並走しながらであれば簡単なウェブサービスを作ることは可能と結論。
これからもう少し複雑なサービス開発などをChatGPTに相談していきたいと期待できた。
この記事が気に入ったらサポートをしてみませんか?
