
WordPressの子テーマ活用
WordPressを使ったサイト制作の仕事が増えてきています。
私の場合、サイトデザインの流れは以下のように進めています。
1. ベンチマークになるサイトなどを見たりしながら頭の中でデザインイメージを作る
2. イメージに合いそうなWordPressテーマを探す
3. 実際にテーマを反映しながら、細部のスタイルシートやテーマファイルを修正する
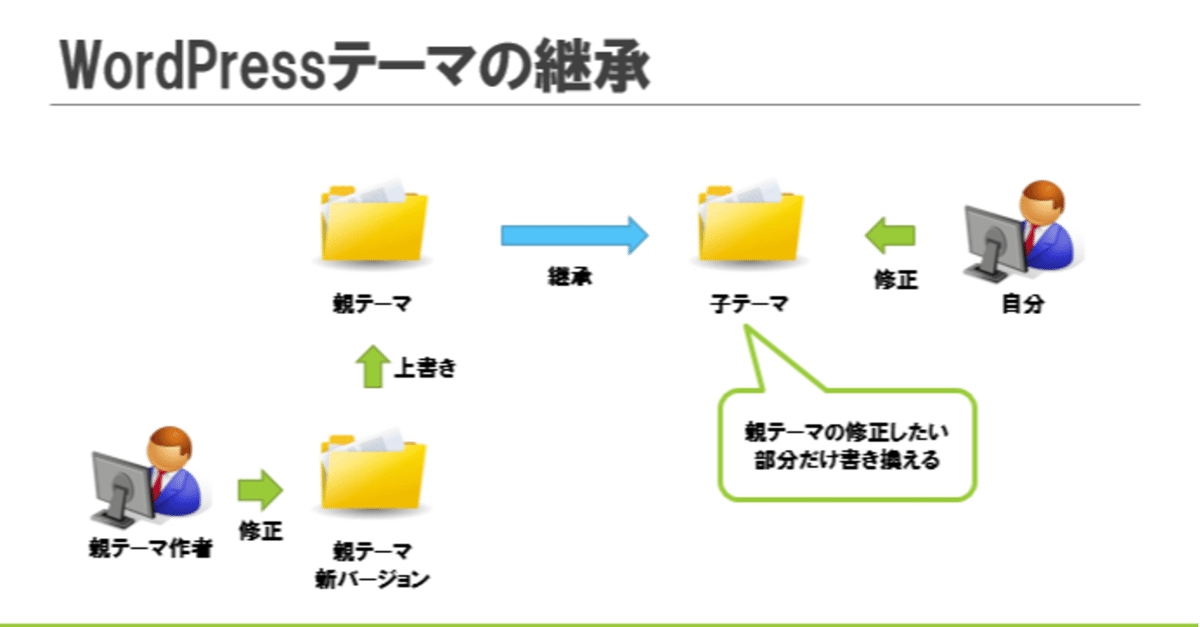
3の作業を進めるときにどうしてもテーマファイルを直接触ることになるのですが、テーマファイルを修正してしまうと、テーマの作者がバージョンアップをしたときに、せっかく自分が修正した部分が上書きされて消えてしまいます。
なので、元になるテーマをそのまま加工せず、その子どもを作ってそちらを加工するようにしています。
この考え方はプログラマの間では"継承(Inheritance)"と呼ばれ、結構一般的な考え方ですね。

詳細は以下の記事などを参考にしてください。
この記事が気に入ったらサポートをしてみませんか?
