
ファイルとディレクトリ
この記事は、it-sukima.com に移管されました。
-----------------------------
先にお話すると、この分野は実際にIT業界でお仕事をする予定のない方
(つまり、資格取得のみが目的の方)は、合格得点に対して理解すべき情報が多すぎる、いわゆるコスパの悪い分野なので飛ばしても大丈夫です。
それ以外の方は、少し大変ですが、付いてきてくださいね🙏!
#URLから読み解くディレクトリ

突然ですが、上記は私の大学生時代の黒歴史ブログ「chaso'sお天気やさんブログ」の某記事URLです。(ブログの内容には触れませんw)
別記事のURLの命名則では、a までお話しました。
その先の b のエリアは、「ディレクトリ」といって、アメブロサーバーのうち、「どこに個別記事が配置されているか」を示しています。
この単元は、URLからみる「ファイルとディレクトリ構造」のお話となります。
#ファイルとディレクトリ
上記のアメブロURLからは、アメブロサーバー内が以下の構造で整理されているが分かります。
※URLに特別な処理がされない場合を想定し、純粋に読み解きます。

まず、私のブログは「chiyaso」のアカウント名だったため
アカウント名がディレクトリ(ファイル)名となっています。
そして、記事を書くと「entry-xxxxxxxxxxx.html」というファイル名が生成され、そこにテキスト情報が書き込まれます。
ちなみに「ルートディレクトリ」とは、上記のような階層構造の一番上を指しています。
細かい話は除きますが、アメブロサーバーを例に「ディレクトリとファイル」のURL構成の関係がわかったので
こんどはクライアントサイドについて考えてみましょう。
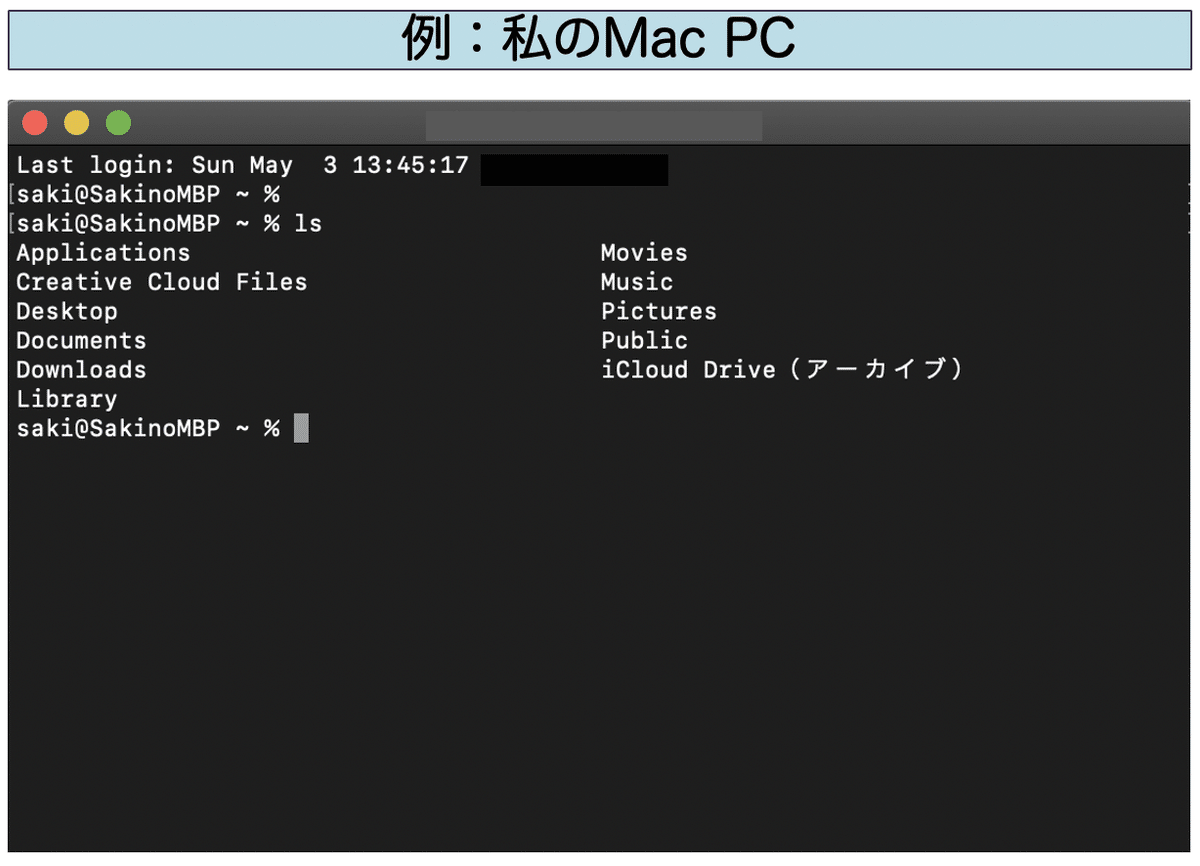
PCを実際に使ったことがある方なら、もうお分かりですね!
サーバー側もクライアント側も、管理する情報の「階層構造」は、基本的には同じ形なのです。

※上記はMacPCの例を挙げていますが、WindowsPCもほぼ同じ名称で構成されているはずです。
#GUIとCUI

みなさんがPC上でフォルダにファイルを管理するとき、上記のような画面で操作をした経験はありませんか?
このようにグラフィカルに操作できる画面のことをGUI(Graphical User Interface)といいます。
この対極がCUI(Character User Interface)です。
実は上記のような「ファイル管理」は、CUIである下記の画面でも操作が可能です。サーバーサイドやPCのOS周辺等を操作しない限りは、ほぼ触る機会がありません。

CUIは「Character(文字)」から来ており
キーボードでテキスト入力するコマンドによってファイル管理が可能です。
では、この画面で具体的にはどんな操作がされているのか?
それを問うのが「ファイルパス指定問題」です。
#ファイルパス指定問題 (経路の指定方法)
CUIのファイル操作(=コマンドによるファイルからファイルへの呼び出し)は、ITパスポートでも出題されます。それが、「ファイルパス問題」です。
なぜそんな問題が出題されるのか?
背景は、WEBサーバーに上がっているデータが「ファイルパス」によって繋げられることにあります。
下記のようなWEBサイトがあったとき、「htmlファイル」「cssファイル」「画像データ」の3要素で構成されます。

↑仮にWEBサイトデータを「ドメイン.jp」のサーバーにアップするとき
「ほげほげ.html」から、「ほげほげ.css」と2つの「画像データ」が呼び出されるため
一般にサーバー内は下記のようにファイルが配置されます。

このとき、htmlからは、下記のようにファイルパス(コマンド)でデータが指定されます。
「ほげほげ.html」が「ほげほげ.css」を呼び出す
../ほげほげ.css
「ほげほげ.html」が「画像データ:サービスロゴ」を呼び出す
../画像ファイル/サービスロゴ
コマンドの指定方法は、基本的に問題文にも掲載がありますが
下記のとおりです。
◆コマンド:ディレクトリ指定のルール
・1階層上のディレクトリは".."で表す。
・経路上のディレクトリを順に"/"で区切った最後には「ファイル名」を指定する。
この記事が気に入ったらサポートをしてみませんか?
