
Photo by
mikiamind
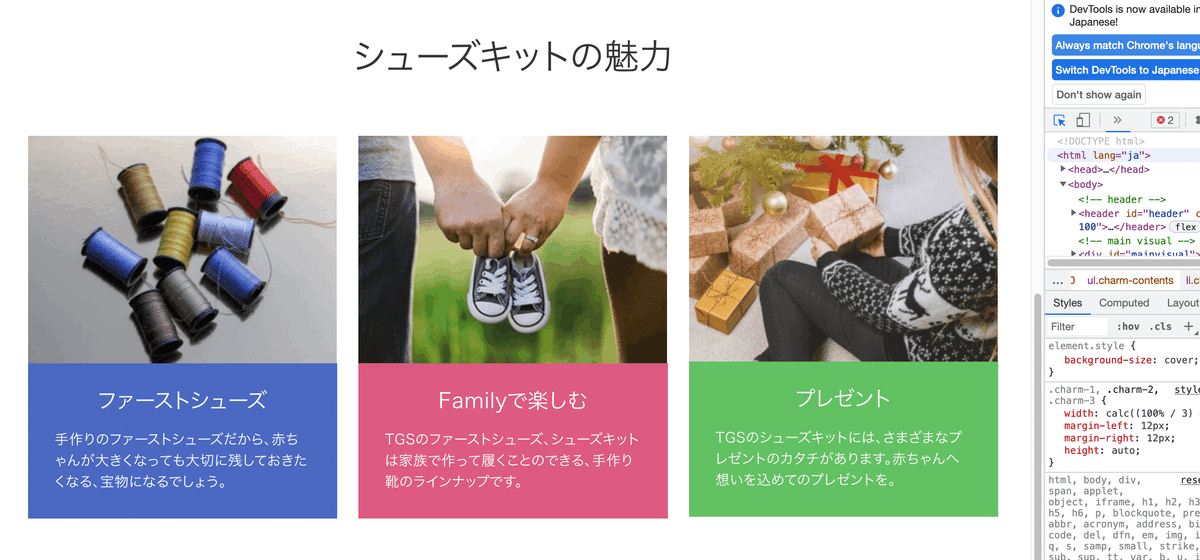
画像のサイズについて
①添付の箇所で、画像と下部Box間の隙間が気になり、<img>にvertical-align: bottom;をかけたらピタッとなるのですが、このやり方でOKでしょうか?
②配布素材の画像サイズが微妙に違うようで、綺麗に揃わず。。このような場合、①とは別の方法で、画像と下部Boxは同じ親にして、background-size: cover;(添付のように)する感じでしょうか?
③画像と下部Boxは、最初は同じ親にしてましたが、左右に隙間ができるため、現在、別々にした状態になっています。が、、やはりズレるため、どう処理すべきか?迷ってます。
もしかしたら、全く同じサイズの画像に変更したら良いだけ?とも思いますが、実務では、画像サイズ変更とかよくあること?or サイズバラバラでもCSSで調整する感じなのでしょうか?
すみません!先ほどの隙間問題ですが、下記を修正したら治った?感じなのですが、合ってますでしょうか?
一応、見た目は揃い(添付)、背景色は画像下の<div>につけたままです。
↓
①<img>のmax-width:100%をwidth:100%に変更
②img-5画像サイズを他に揃える

画像を調整するときはいくつか方法があります。
まずはCSSではなく、画像をあらかじめトリミングしておく方法です。CSSでの指定が大変な時や、いただいた画像サイズがバラバラのときはこのように指定します。①<img>のmax-width:100%をwidth:100%に変更
→object-fit: cover;
こちらの方がよいと思います!こちらは自動的に画像をトリミングしてくれます。是非試してみてください!
この記事が気に入ったらサポートをしてみませんか?
