Daily UI #028
こんにちは、saiです!
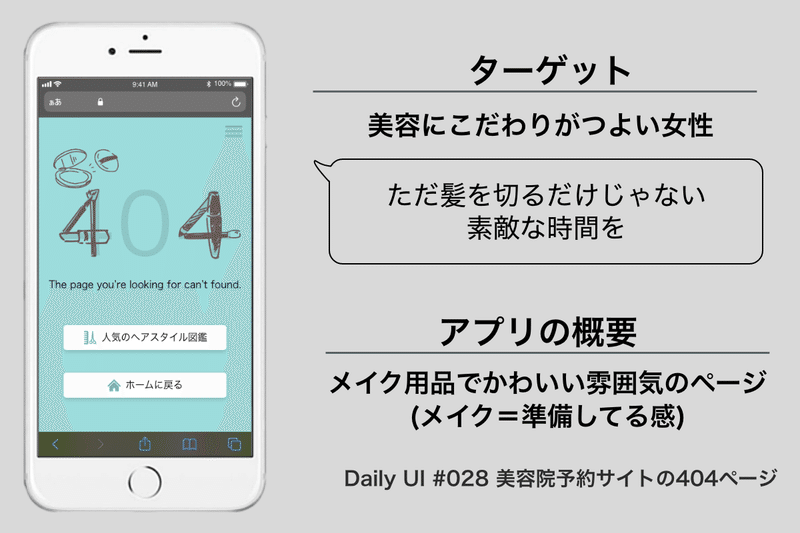
今回は、美容院予約サイトの404ページに取り組みました!

完成までのプロセス
①思いつくワードを書き出す
・27歳→スマホで予約する
・流行りは必ずチェック→他の人のもの、芸能人、世界
・インフルエンサー好き→ファッションの参考にしてる、
・自分磨き→鏡、リップ、メイク、ヘアケア
↳メイク用品でかわいい雰囲気のページ
②伝えたいことを整理する
・イラストのかわいい
・写真のかわいい
↳イラスト > 写真
③含まれる情報を考える
・404、メッセージ(英語)、ホームボタン、人気のヘアスタイル図鑑
④参考デザインを探す
・クレパス
404、「お探しのページが見つかりません。一時的にアクセスできない状況にあるか、移動もしくは削除された可能性があります。」、古いクレパスの画像、クレパスの詳しい情報はこちらボタン、「パッケージのデザインの歴史も分かるよ!」、HOMEボタン、サイトマップボタン
・グリコ
グリコのイラスト、404(ポッキー)、「The page you’re looking for can’t found.」
⑤参考デザインの要素を模範する
⑥手書きでラフを書く
⑦Xdでつくる
【良かった点】
404のサイトを調べて、面白い工夫がされているサイトがたくさんあることに気づけた
【反省点】
ぱっと見、メイク用品であることに気づかれるかどうかわかりにくいかもしれない
色を絞るためにあまり色がついてないイラストを選んだが、色がついてるほうがメイク用品っぽさが出たかもしれない
この記事が気に入ったらサポートをしてみませんか?
