Daily UI #022
こんにちは、saiと申します!
今回はアプリ紹介画面(web)に取り組みました。


完成までのプロセス
①思いつくワードを書き出す
・カジュアル→きっちりしてない、手軽
・手軽さ→仕組みが複雑ではない、少ないステップで管理できる
・貯金したい→学費、家のローン、老後に備えて
・学費→コツコツとためたい
・共働き→収入源が複数ある、時間がない
↳簡単に使っているお金とためているお金がわかることを伝える
②伝えたいことを整理する
・手軽さ
・貯金できる(アプリを使用した結果、効果)
↳ 手軽さ > 貯金できる(アプリを使用した結果、効果)
③含まれる情報を考える
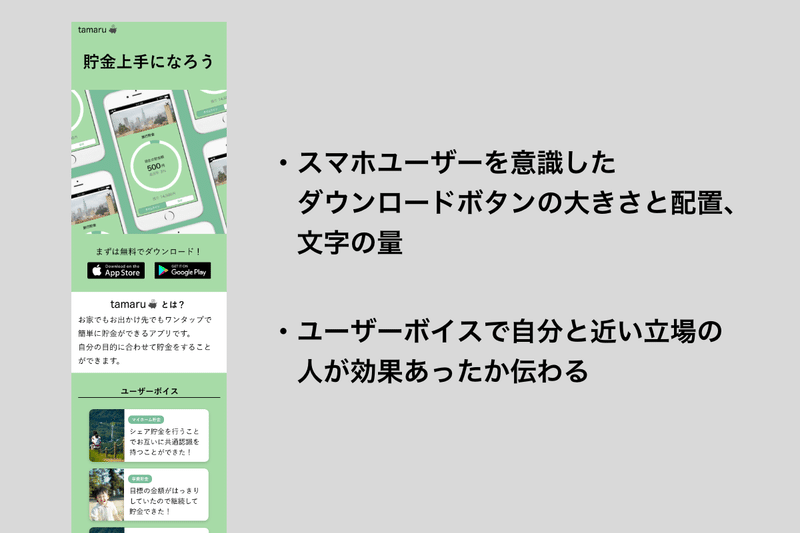
前提:スマートフォンで利用するアプリのため、スマホユーザー中心
内容:
・サービス概要→どれだけお金をためたか分かる、利用シーン
・ダウンロード
・利用者の声→子育て中の人たちの声
注意したい点:
・ながら見が多いためテキストは少なめ
・屋外でも見られるように画像は多くなりすぎないようにする
④手書きでつくってみる
⑤Xdでつくる
【良かった点】
ある程度デザインを終えた後に、スマホユーザーにとって負担だと思われる要素を修正できた
【反省点】
実際のアプリもデザインしないといけなかったので時間がかかった
また、伝えたいことを整理したときに、手軽さのほうが重要と決めたのにあまり反映できなかった
デザインするときに重要度をわすれないように見えるところにメモを残しておいても良いかもしれない
この記事が気に入ったらサポートをしてみませんか?
