
Daily UI #018
こんにちは、saiと申します!
今回はECサイトの商品詳細画面に取り組みました。


完成までのプロセス
①思いつくワードを書き出す
・会社員、残業→時間がない、欲しい情報にすぐたどり着ける、おすすめ機能
・ショッピングが好き→おしゃれになりたい、最新をおさえたい
・似合うか不安→サイズ感、色、形 (モデルの写真と着用サイズ)
・新しいもの好き→トレンド、カラーバリエーション、スタイリング
・雰囲気→服の細部、着てみたときの感じ、スタイリング例
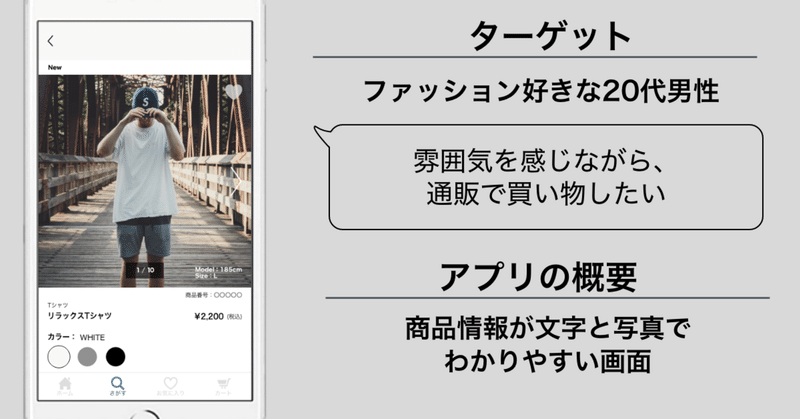
↳商品情報が文字と写真でわかりやすい画面
②伝えたいことを整理する
・似合うかどうか(サイズ感、色、形)
・新しいもの(トレンドの色や形、新作、スタイリング)
↳ 新しいもの > 似合うかどうか
③含まれる情報を考える
・お気に入り
・商品や着用写真
・商品カテゴリ
・商品名
・値段
・色選択
・サイズ選択
・カートに入れる
・商品説明
・スタイリング
④手書きで作ってみる

【良かった点】
普段からネットで服を買うので、そのときの経験を活かすことができた
【反省点】
ターゲットが求めているものの重要度で情報を置いても使いにくいデザインになる場合があることに気づき、試行錯誤していたら時間がかかってしまった
下のアイコンが選択されていないときの色がうすすぎて見えにくいので、もう少し暗い色にすればよかった
この記事が気に入ったらサポートをしてみませんか?
