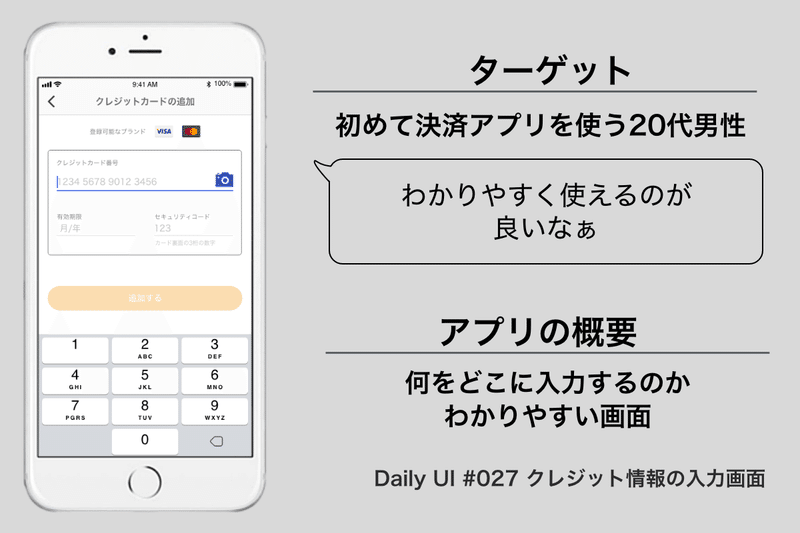
Daily UI #027
こんにちは、saiです!
久しぶりにDaily UIに取り組みました!
今回はクレジット情報の入力画面です。

完成までのプロセス
①思いつくワードを書き出す
・慎重派→セキュリティの心配、本当に浸透するのか
・Newbalance→シンプルだけど優等生
・都内在住→キャッシュレス決済できるところたくさんある
・実はキャッシュレスしたい→使い方わからない、どうやって入力するかわからない
↳何をどこに入力するのかわかりやすい画面
②伝えたいことを整理する
・視覚的なわかりやすさ(どこに入力するか)
・操作的なわかりやすさ(カメラなど操作数が少なくわかりやすい)
↳視覚的なわかりやすさ > 操作的なわかりやすさ
③含まれる情報を考える
・戻る、カード登録、ブランド、クレジット番号、カメラ、有効期限、セキュリティカード、登録ボタン、キーボード
④参考デザインを探す
・paypay
戻る、カード登録、クレジット番号、カメラ、有効期限、セキュリティコード、登録可能なブランド、追加するボタン、キーボード
・KYASH
✖、カード登録、ブランド、カード番号、カメラ、カード名義人、有効期限、セキュリティコード、表示名(任意)、登録ボタン
⑤参考デザインの要素を模範する
⑥手書きでラフを書く
⑦Xdでつくる
【良かった点】
久しぶりのDaily UIになってしまったけど、スムーズに作ることができた
【反省点】
実際のカードっぽくしたら何を入力するかわかりやすくなるかなと思ったけど、その分タテが短くなってしまったので操作しにくいかもしれない
この記事が気に入ったらサポートをしてみませんか?
