Daily UI #024
こんにちは、saiです。
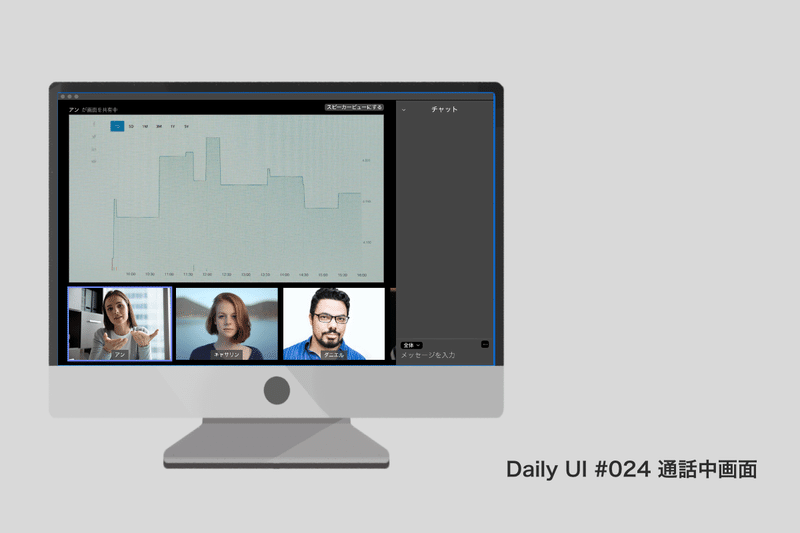
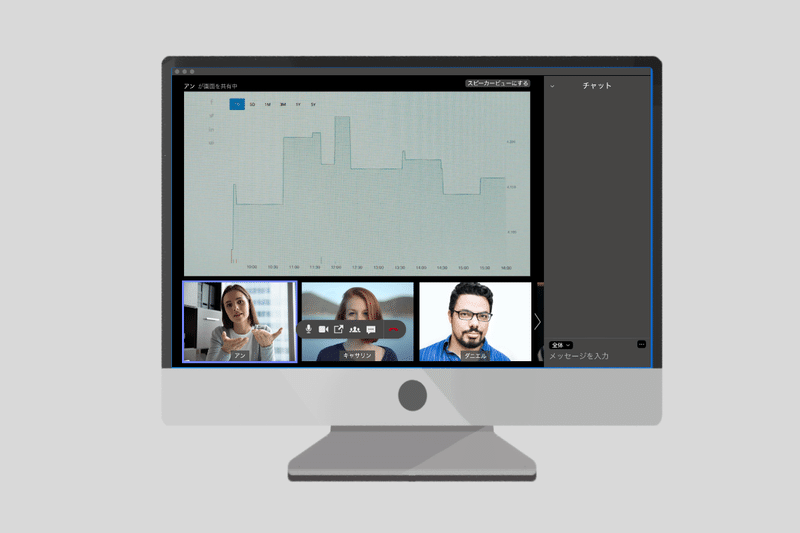
今回は、通話中画面をつくりました。



完成までのプロセス
①思いつくワードを書き出す
・Mtgは基本オンライン→情報の共有、チャット、映像、音声、資料
・デスク周りスッキリ→スッキリ整理したい、ごちゃごちゃは嫌
・ノマドワーク(様々な場所で仕事する)→背景、ワンタッチでカメラオフやマイクオフ
↳通話画面がスッキリしており、機能が優れている
②伝えたいことを整理する
・機能(情報共有、チャット、背景、資料)
・手軽(ワンタッチ、画面スッキリ)
↳ 機能 > 手軽
③含まれる情報を考える主にパソコンでの操作を想定
・映像
・マイク、ビデオ
・画面共有、挙手、チャット、参加者
・退室
・チャット
④手書きでつくってみる
⑤Xdでつくる
感想
【良かった点】
自分自身、オンラインで会議をよくするのでそのときの経験を盛り込めたマイクやビデオなど、ボタンの配置を意図を持って設定できた
【反省点】
Webの形式に慣れておらず、手間取ってしまった他にもWeb形式に挑戦して慣れていきたい
この記事が気に入ったらサポートをしてみませんか?
