Daily UI #025
こんにちは!saiと申します。
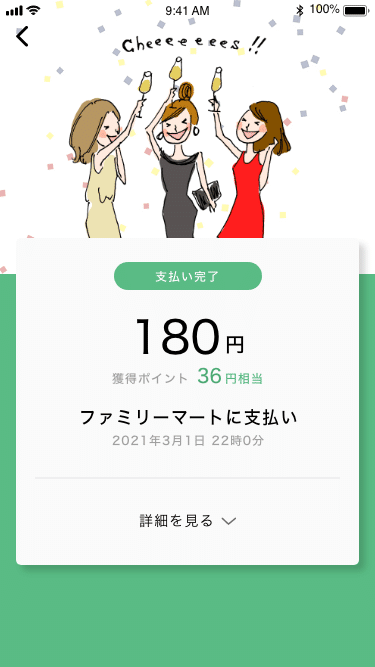
今回は、決済アプリのリワードモーダルに取り組みました。

完成までのプロセス
①思いつくワードを書き出す
・財布持たない→シンプル、ミニマム
・電車はSuica→iPhoneで支払う、ワンタッチ
・コンビニ好き→手軽
・手軽→ワンタッチ、操作回数が少ない
・Airpods→いらないものを省く
・ミニマム→シンプル
・買い物が楽しい→買った後の嬉しさ、達成感
↳シンプルで操作回数が少ない手軽なアプリ
②伝えたいことを整理する
・シンプル
・手軽
↳シンプル > 手軽
③含まれる情報を考える
・イラスト
・支払金額
・ポイント付与
・詳細
・後ろに支払画面
④参考デザインを探す
・paypay
→利用店舗の写真、〇〇に支払い、支払い日時、支払い金額、支払い完了マーク、おめでとう、詳細をみる、なにかお困りですか?
・linepay
→イラスト、金額、支払い日時、利用サービス、支払い方法、商品価格、ご利用ポイント、支払合計、付与予定ポイント
⑤参考デザインの要素を模範する
⑥手書きでラフを書く
⑦Xdでつくる
【良かった点】
伝えたいことの整理や参考デザインの要素の書き出しのおかげで作りやすかった
【反省点】
2つのアプリしか参考にできなかったのでほぼトレースになってしまった他のアプリも見て引き出しを増やしていきたい
余談
別のイラストでも作りましたが、今回はターゲットが男性ということでボツにしました。

この記事が気に入ったらサポートをしてみませんか?
