
Daily UI #014
こんにちは、saiと申します!
今回は読書アプリのグラフ画面に取り組みました。

完成までのプロセス
①思いつくワードを書き出す
・週末は本屋へ→おすすめの本、新刊、レビュー
・podcast
→音声をネットで配信するサービス?
→なにかしながら聞けるのが良い?
・newspicks
→専門家や著名人の解説コメントでニュースがわかるサービス
→短い時間で情報が欲しい?
・でもYouTube見ちゃう→手軽に見られる、自分の欲しい情報に早くたどり着ける
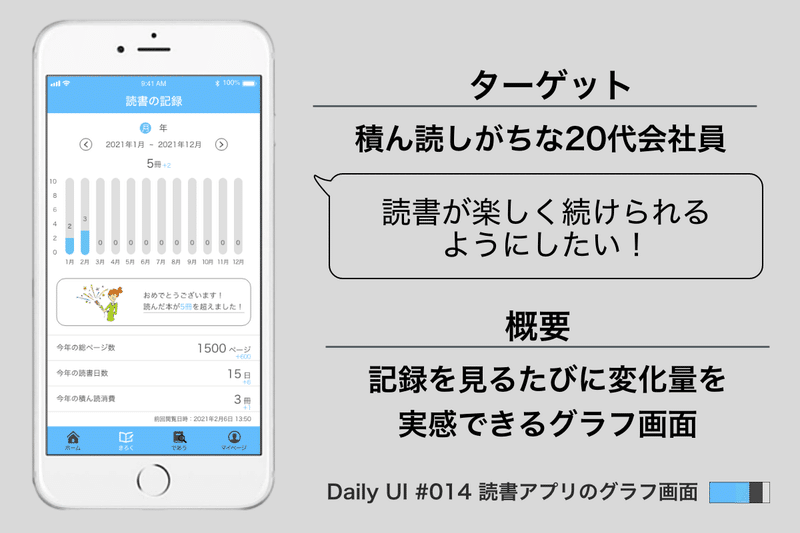
・読書が楽しく続けられるようにしたい!
→楽しくなるには?
→心に残ったシーンと一緒に記録して後で見返せる
→自分がどれだけ読んだか高さで教えてくれる
↳記録を見るたびに変化量を実感できるグラフ画面
②伝えたいことを整理する
・手軽さ(情報量が絞られていて見やすい、簡単に記録できる)
・フィードバック(心に残ったシーンの記録、本の数やページ数の提示)
↳ 手軽さ > フィードバック
(手軽さがないとフィードバックの効果も半減してしまいそう)
③含まれる情報を考える
・月、年ごとに読んだ本の数のグラフ
・ページ数、読書日数、積ん読消費
→以前みたときよりもどれくらい増えたかを提示する
・ホーム、記録、本と出会う、マイページ
④手書きでつくってみる

【良かった点】
積ん読しがちなため、こういうのがあったら良いなと思いながら考えられた
【反省点】
読書が好きだからこそ、なかなか妥協できず作るのに時間がかかってしまった
この記事が気に入ったらサポートをしてみませんか?
