
【CSS】高さの大きい要素に合わせる「align-items: stretch; 」
概要
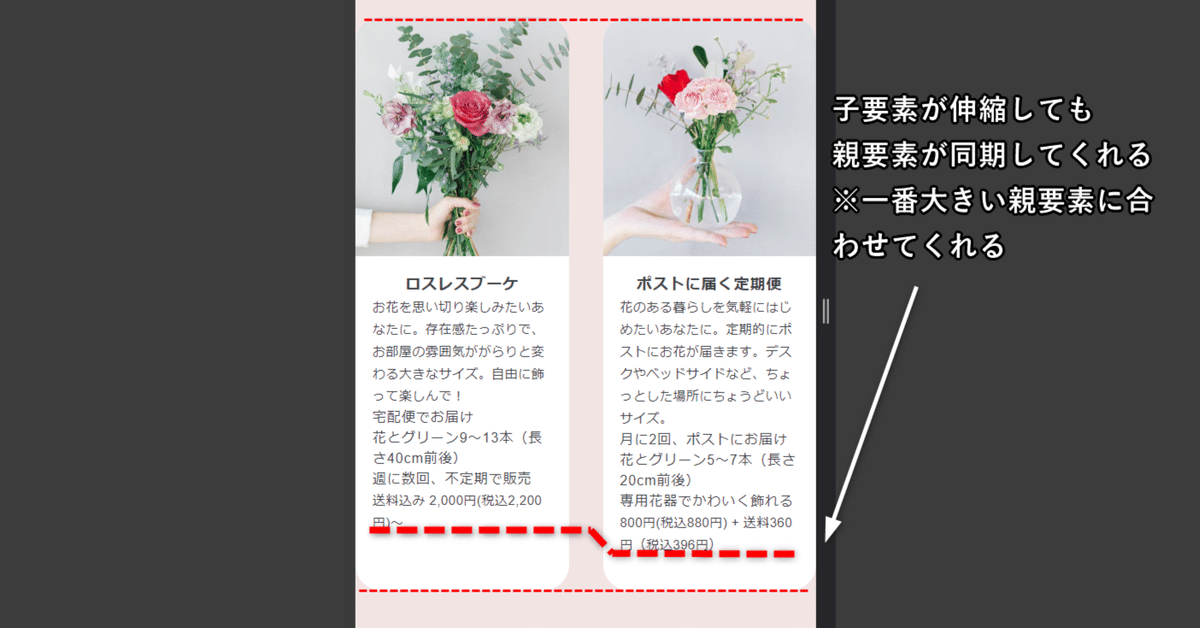
同じコンテナ内でも文字数が違う場合、横幅を狭めることで文字数が多い方が背景が広くなってしまいます。
それを防ぎ自然な見た目にしてくれるのが"display: flex;"の
”align-items: stretch;”です。
コード
CSS → 親要素に設定
display: flex;
align-items: stretch; この記事が気に入ったらサポートをしてみませんか?
