
コラボワールド「キミニアイタイ」制作秘話~イナバside~
こんにちは、こんばんは!イナバです。
メタバースプラットフォーム「cluster」でワールドやアイテムを制作しております。
今回はclusterお題企画「四畳半のメタバース」で制作したワールド「キミニアイタイ」のギミックについてお話します。
今回のワールドはREALITYクラスター部でおなじみのりのたんとコラボして作りました!
▼コラボワールドはこちら
りのたんもコラボワールドの制作秘話ついて記事にされているので、是非ご覧ください!
ワールドギミックについて
四畳半のメタバースは限られた空間の中でワールド作るお題企画。
今回で3回目となる名物企画です。
縦に長いワールドの特徴をいかして、プレイヤーの重力を反転させて上昇させながらワールドを体験するギミックを採用しました。その方法について記録しておこうと思います。
訪問者にメッセージを表示する
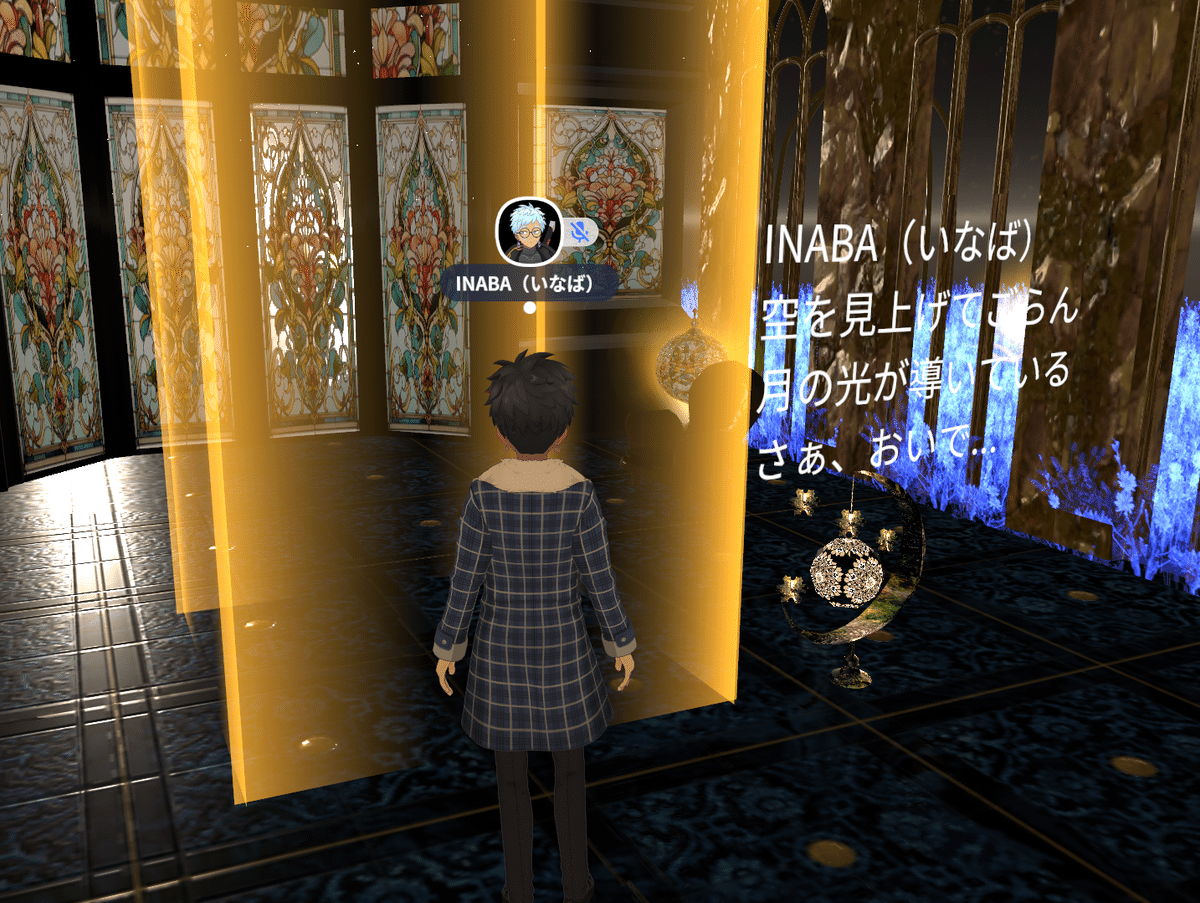
まずワールドを訪れると、プレイヤーの名前を読み取ってメッセージを表示させるアイテムがあります。
これはプレイヤーを中央の光の柱(四畳半空間)に案内するとともに、上空の月のモチーフを見せることで縦に長いワールドであることをアピールする役割を果たしています。

こちらのアイテムはvinsさんの記事を参考にしました。
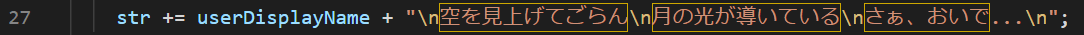
メッセージが長いので、うまくワールドに収まるように改行を入れています。メッセージ欄に[\n]を入れると、その位置で改行してくれます。

重力反転+ポストプロセスON
ギミック紹介
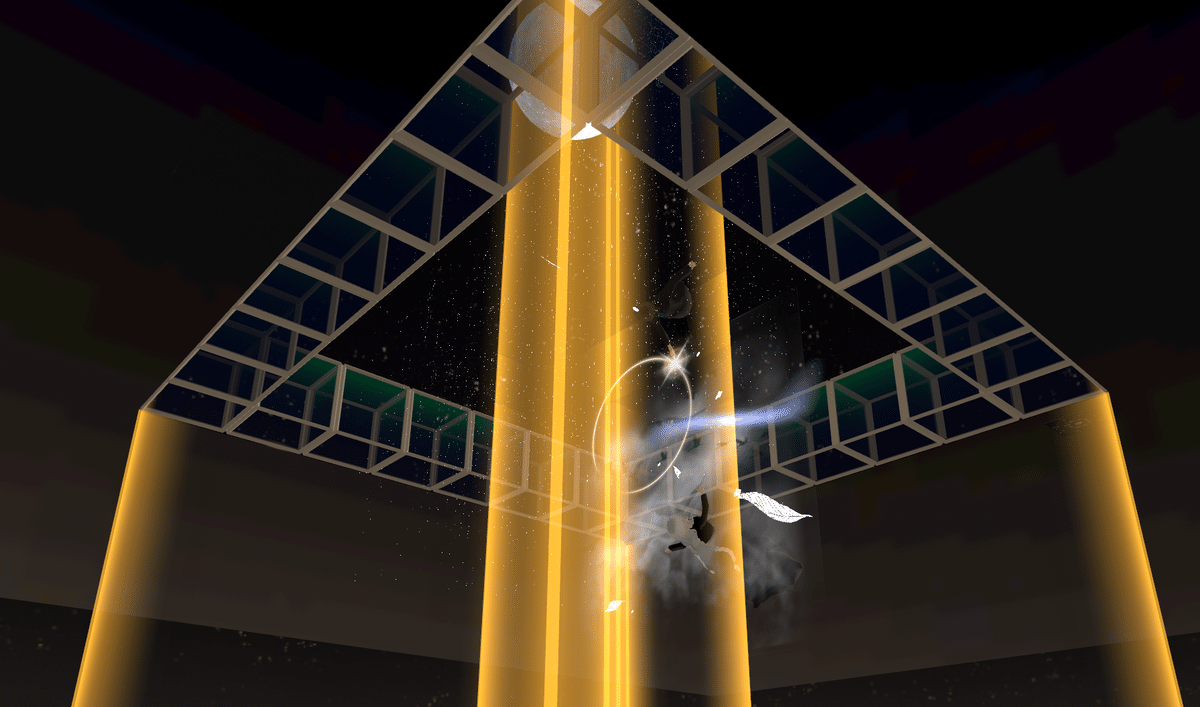
今回のワールドのメインギミックです。中央の光の柱(四畳半空間)のエリアに入るとポストプロセスのブルームがONになりワールドの光の反射が増してキラキラするとともに、重力が反転して体が宙に浮いていきます。これらはclusterscriptのベータ機能を使用しています。


script紹介
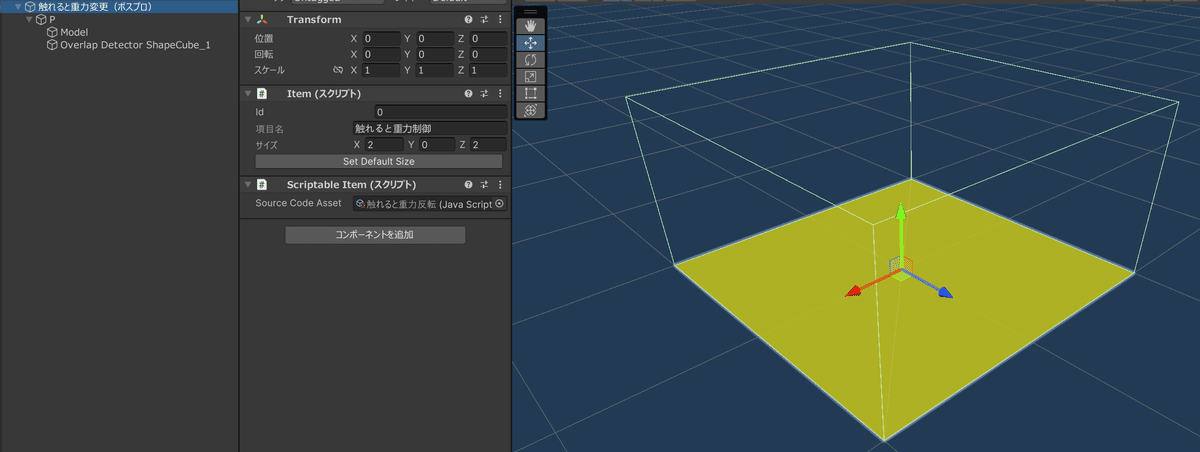
clsterのベータ機能を使用し、Overlap Detector ShapeCubeに触れたプレイヤーの重力とポストプロセスを変更します。
初めてベータ機能を触る方、ポストプロセスについては以下の記事も参考にしてください。
透明の床のアイテムにOverlap Detector ShapeCubeを付けたアイテムを用意します。

注)ワールドクラフトの初期設定の光の強さは「無」とします。

以下のscriptで、触れた瞬間に重力を反転させ、ポストプロセス(発光)をONにするアイテムが作れます。
$.onUpdate(deltaTime => {
// 初期化
if (!$.state.initialized) {
$.state.initialized = true;
$.state.overlapPlayers = [];
}
// 前のフレームで接触していたプレイヤーIDの一覧
let previousOverlapPlayers = $.state.overlapPlayers;
// このフレームで接触しているプレイヤーIDの一覧
let currentOverlapPlayers = [];
// 接触しているオブジェクトをすべて取得
let overlaps = $.getOverlaps();
overlaps.forEach(overlap => {
// 接触しているオブジェクトがプレイヤーであるかどうかを確認
let playerHandle = overlap.object.playerHandle;
if (playerHandle == null) return;
// 現在接触しているプレイヤーの一覧に追加
currentOverlapPlayers.push(playerHandle.id);
// 前のフレームで接触していたプレイヤーは除外
if (previousOverlapPlayers.includes(playerHandle.id)) return;
//ポスプロセスのbloomの設定項目
const effects = new PostProcessEffects();
effects.bloom.active = true;
effects.bloom.threshold.setValue(0.5);
effects.bloom.intensity.setValue(2.0);
playerHandle.setPostProcessEffects(effects);
//プレイヤーの重力を変更する
playerHandle.setGravity(0.1);
$.state.Open = true;
});
$.state.overlapPlayers = currentOverlapPlayers;
});setGravity()の中の数字が重力の向きと強さを表しています。地球の重力加速度が-9.81なので、プラスの数字にすることで重力が反転します!
物理の勉強がこんなところに役立つとはね。
スタート地点に戻る+ポストプロセスOFF
ギミック紹介
このままだと上空の遥か彼方まで飛んで行ってしまうので、物語の終盤に初期位置にワープし、ポストプロセス・反転重量をOFFにするアイテムを設置しています。

script紹介
前述と同じように、透明な床にOverlap Detector ShapeCubeを付けたアイテムを用意して、以下のscriptを設定します。
$.onUpdate(deltaTime => {
// 初期化
if (!$.state.initialized) {
$.state.initialized = true;
$.state.overlapPlayers = [];
}
// 前のフレームで接触していたプレイヤーIDの一覧
let previousOverlapPlayers = $.state.overlapPlayers;
// このフレームで接触しているプレイヤーIDの一覧
let currentOverlapPlayers = [];
// 接触しているオブジェクトをすべて取得
let overlaps = $.getOverlaps();
overlaps.forEach(overlap => {
// 接触しているオブジェクトがプレイヤーであるかどうかを確認
let playerHandle = overlap.object.playerHandle;
if (playerHandle == null) return;
// 現在接触しているプレイヤーの一覧に追加
currentOverlapPlayers.push(playerHandle.id);
// 前のフレームで接触していたプレイヤーは除外
// playerHandle.addVelocityの実行には頻度制限があるためその対策、また接触し続けた場合に加速し続けてしまうことを防止
if (previousOverlapPlayers.includes(playerHandle.id)) return;
// プレイヤーを初期位置までとばす
playerHandle.respawn();
// プレイヤーをの重力を元に戻す
playerHandle.setGravity(-9.81);
// プレイヤーをポストプロセスをオフにする
playerHandle.setPostProcessEffects(null);
});
$.state.overlapPlayers = currentOverlapPlayers;
});さいごに
今回使用したscriptはいずれもclusterの公式記事やユーザーの方の公開情報をもとに、組み合わせたり、改変したりして用意しています。
この記事もclusterユーザーの皆様の創作活動のお役に立てれば幸いです。
お試しあれ!!
