
乗ると回るアイテムの作り方(備忘録)
こんにちは。イナバです。
メタバースプラットフォーム clusterでアイテムやワールドを制作しております。
アイテムの作り方を備忘録として記録しております。
ということで今回は、乗るとメリーゴーランドのように回るアイテムを作っていきたいと思います
アイテムの用意
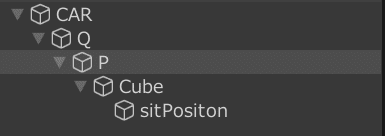
乗ると回転するアイテムなのでScriptable ItemのほかにRidable ItemコンポーネントとsitPositionを設定し、座れるようにします。
※子オブジェクトを動かしているだけで、アイテムの接地面が動いている訳では無いので、Movable Itemは必要ないです。
(公式記事参照:https://creator.cluster.mu/2021/11/16/chair/)
さらに、今回はUnityの設定をやや工夫しています。
クラフトアイテムは基本的には4×4×4のサイズにおさめる必要があるのですが、コライダーやレンダラーの設定のない空のオブジェクトは、このサイズからいくら外れてもエラーにはなりません。
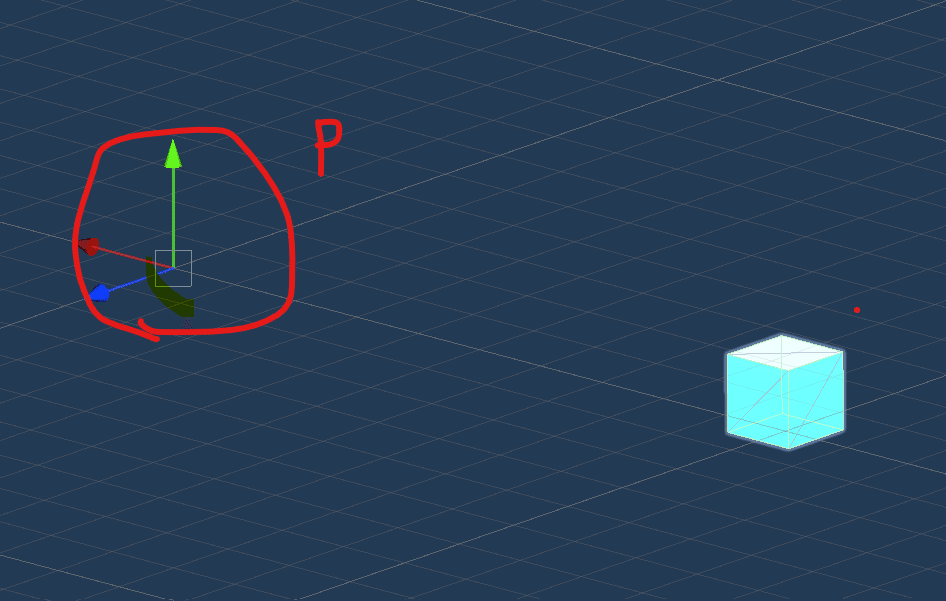
そこで、回転の支点のなる点P(空のオブジェクト)をCubeから10mほど離れたところに配置しています。
このPを回転させることで、Cubeをぐるっと大きく回転させます。
また、sitPositionはCubeの子オブジェクトとして設定すると、Cubeに付随して一緒に動いてくれます。


乗ると回転するスクリプト
const speed =30;
const axis = new Vector3(0, 1, 0);
$.onRide(isGetOn => {
$.state.isGetOn = isGetOn;
})
$.onUpdate(deltaTime=>{
if (!$.state.initialized) {
$.state.initialized = true;
$.state.pivot = $.getPosition();
$.state.time = 0.0;
$.state.isGetOn = false;
}
if (!$.state.isGetOn) return;
let rot = $.subNode("P").getRotation();
let nextRot = rot.clone()
.multiply(new Quaternion().setFromAxisAngle(axis, speed * deltaTime));
$.subNode("P").setRotation(nextRot);
});@Inabarabit
— inaba(イナバ) (@Inabarabit) February 3, 2023
乗れるアイテム1 pic.twitter.com/YVqwRhqbfJ
点Pを中心として横回転をします。
const speed =30;この数字を変えると、アイテムの回転スピードを変更できます。
const axis = new Vector3(0, 1, 0);こちらは(X,Y,Z)で回転方向を設定しているので(1,0,0)とか(0,0,1)とかに変更させること回転軸を変えられます。
別バージョン
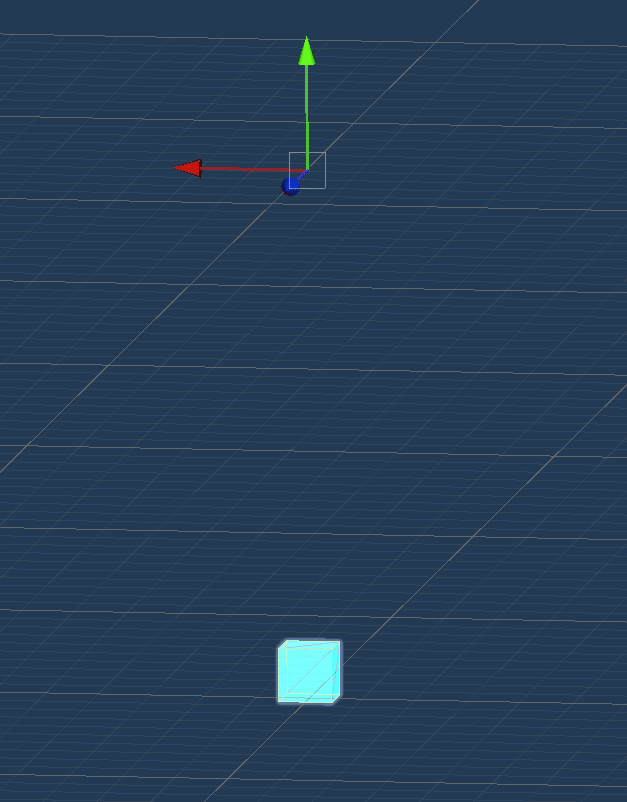
今度は、点PをCubeの上のほうに配置してみます。

スクリプトを次のよう設定します。
const speed =50;
const axis = new Vector3(-1, 1, 0);
$.onRide(isGetOn => {
$.state.isGetOn = isGetOn;
})
$.onUpdate(deltaTime=>{
if (!$.state.initialized) {
$.state.initialized = true;
$.state.pivot = $.getPosition();
$.state.time = 0.0;
$.state.isGetOn = false;
}
if (!$.state.isGetOn) return;
let rot = $.subNode("P").getRotation();
let nextRot = rot.clone()
.multiply(new Quaternion().setFromAxisAngle(axis, speed * deltaTime));
$.subNode("P").setRotation(nextRot);
});支点と数字を変えることによって、斜め回転にもできます!
@Inabarabit 乗れるアイテム2 pic.twitter.com/9mF6Fwh0rI
— inaba(イナバ) (@Inabarabit) February 3, 2023
ぜひお試しください!
この記事が気に入ったらサポートをしてみませんか?
