
折りたたみ式階段をつくる(備忘録 その7)
メタバースプラットフォーム「cluster」でワールドやアイテムを作ったりしております。今日は制作したアイテムの作り方を備忘録として残します。
subNodeで子オブジェクトを動かす
今回は、以前に書いた引き戸をつくるスクリプトを改変して、折りたたみ式の階段を作りたいと思います。引き戸の時は動かすオブジェクトが一つでしたが、subNodeを使用して複数のオブジェクトにそれぞれ異なる動きを付けたいと思います。
オブジェクトの用意
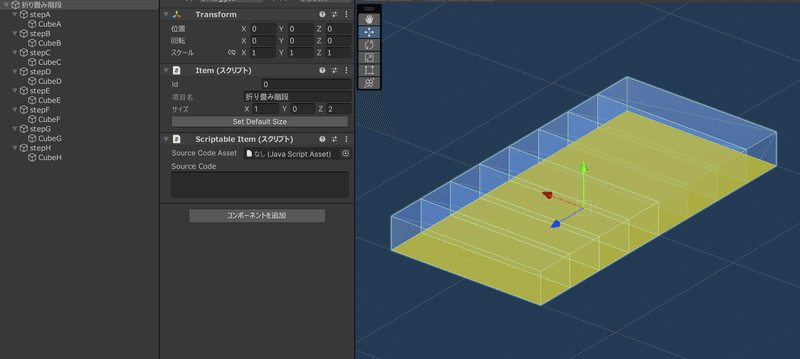
棒状のCubeを8個並べた状態にします。同じ名前のオブジェクトがあるとエラーが起こるので、手前からA~Hと名付けています。

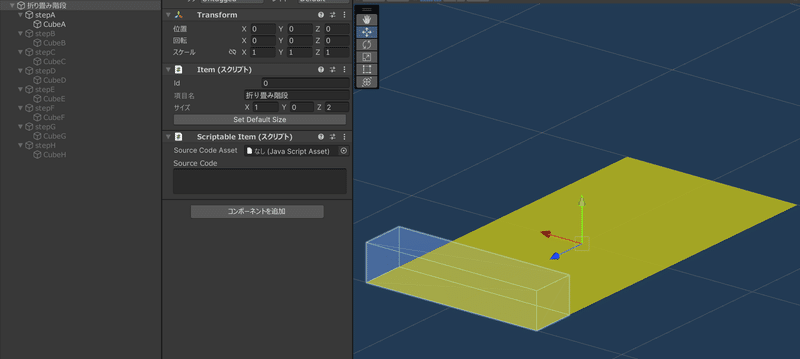
空のオブジェクト(折り畳み階段)にItem、Scriptable Itemのコンポーネントを付けて、子オブジェクトとして位置を調整するために空のオブジェクト(stepA)を噛ましてから、孫オブジェクトとしてCubeAを付けています。端っこのオブジェクトは以下のような感じ。

空のオブジェクトの設定方法は過去の記事をご覧ください。
Itemのアップロード
ワールドクラフトにアイテムをアップロードして、スクリプトを設定していきます。

$.subNode(”オブジェクト名”)を設定し、複数のオブジェクトにそれぞれ異なる動きを付けることができます。
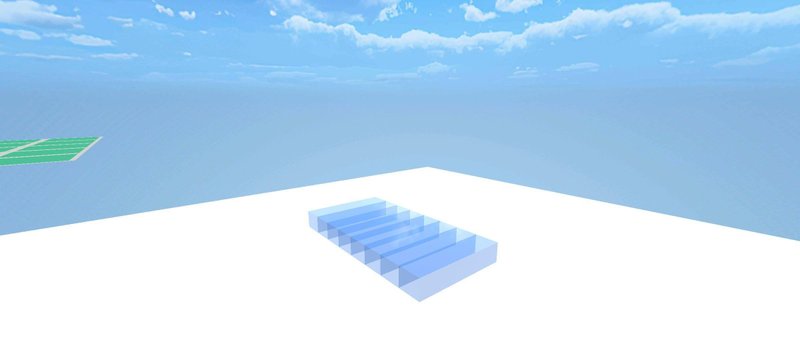
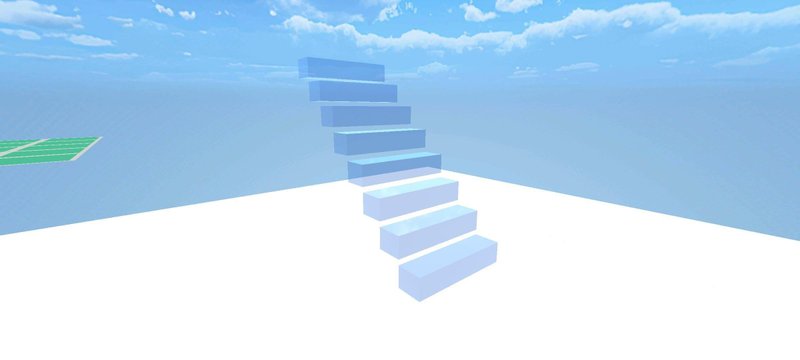
今回はインタラクトにより手前を小さく、奥を大きく動かすことで階段状にしていきます。
const stepA = $.subNode("stepA");
const stepB = $.subNode("stepB");
const stepC = $.subNode("stepC");
const stepD = $.subNode("stepD");
const stepE = $.subNode("stepE");
const stepF = $.subNode("stepF");
const stepG = $.subNode("stepG");
const stepH = $.subNode("stepH");
$.onInteract(() => {
let isOpen = $.state.isOpen;
isOpen = !isOpen;
$.state.isOpen = isOpen;
const posA = Vector3(0, isOpen ? 0: 0, 0,);
const posB = Vector3(0, isOpen ? 0.25: 0, 0,);
const posC = Vector3(0, isOpen ? 0.5: 0, 0,);
const posD = Vector3(0, isOpen ? 0.75: 0, 0,);
const posE = Vector3(0, isOpen ? 1: 0, 0,);
const posF = Vector3(0, isOpen ? 1.25: 0, 0,);
const posG = Vector3(0, isOpen ? 1.5: 0, 0,);
const posH = Vector3(0, isOpen ? 1.75: 0, 0,);
stepA.setPosition(posA);
stepB.setPosition(posB);
stepC.setPosition(posC);
stepD.setPosition(posD);
stepE.setPosition(posE);
stepF.setPosition(posF);
stepG.setPosition(posG);
stepH.setPosition(posH);
});

別バージョン

例えば上記のように三角形を組み合わせたオブジェクトを使えば螺旋階段に!!
折りたたみ式螺旋階段。#cluster pic.twitter.com/Thx4a2SdPa
— inaba(イナバ) (@Inabarabit) November 19, 2022
今回制作したアイテムはこちら!
よかったらお試しください!
次回は三球儀をつくる!
この記事が気に入ったらサポートをしてみませんか?
