LioranBoardを使って、OBSのテキストの数字を、楽にカウントアップ(ダウン)する
LioranBoardは、TwitchやOBSと連携して動作するツールで、例えば視聴者さんのチャンネルポイント交換をトリガーに配信画面に変更を加えたり、ショートカットキーを押すとOBSのテキストを書き換えたりとやりたいことがほぼなんでもできちゃう便利なツールです。
導入方法などはkurochaさんのサイトが参考になりますので割愛させていただきます。
導入から簡単な使用方法まで説明してくださっていますので、ぜひ一度最後まで見てザックリと使い方を覚えておくとスムーズかと思います。
【見た目】
実際の動作はこのような感じです。
今までは配信中にOBSのソースを開いて編集...という感じだったのですが、少し面倒くさかったり、入力ミス等もあったりしました。
LioranBoardを使うと失敗しずらく、配信にも集中できます。
【OBS画面】

OBS内でソース「テキスト(GDI+)」に数字を設定しています。
OBS側の用意はこれだけです。
あとは、LioranBoard側でロジックを組みます。
【LioranBoard】

カウントアップ、カウントダウンの2つのボタンを用意しました。
中身はこんな感じ。

[Fetch OBS Data]
OBSのソースの値を取得する。
OBS Command のテキストは下記。
{"request-type":"GetTextGDIPlusProperties","source":"counter"}[Math: String to Real]
取得したテキストを数値に変換する。
(しておかないと、カウントアップダウンができない)
[Math: Change Variable(new)]
現在の数値に+1する。
※カウントダウンの方は、-1するように設定してください。
[Text GDI+ Change Text]
カウントアップした数値をOBSに反映。
ボタンが作成できましたら、後はショートカットキーを割り当てます。
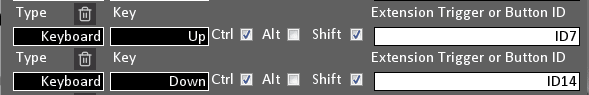
LioranBoardのトップメニューからTrigger Shortcutを開き、割り当てるキーと、動作させたいボタンのIDを入力して完成です。
私の場合はこのような感じです。

コマンドの数は4つと少ないので、実践しやすいと思います。
ぜひ、活用してみてください。
LioranBoardのボタンコピー用
{ "websocketvalue4_1": "", "websocketvalue2_2": "+=", "websocketdelay2": 100.000000, "websocketaction1": 54.000000, "exported_with": "Version V 1.44", "websocketvalue3_0": "cnt", "color": 12632256.000000, "websocketvalue5_3": "", "websocketvalue2_0": "text", "websocketdelay0": 0.000000, "websocketaction3": 42.000000, "websocketvalue4_3": "", "websocketvalue5_1": "", "text": "cnt+1", "websocketvalue3_2": "1", "websocketvalue6_3": "", "websocketvalue8_3": "", "websocketvalue1_2": "real_cnt", "combine": 0.000000, "websocketvalue7_1": "", "websocketvalue8_1": "", "websocketvalue6_1": "", "websocketvalue7_3": "", "picture": "", "websocketvalue1_0": "{\"request-type\":\"GetTextGDIPlusProperties\",\"source\":\"counter\"}", "websocketvalue3_1": "", "activepress": 0.000000, "websocketvalue5_2": "", "www": 1.000000, "websocketvalue4_0": "true", "websocketdelay3": 100.000000, "websocketaction0": 70.000000, "websocketvalue2_3": "\/$real_cnt$\/", "websocketvalue5_0": "", "websocketvalue3_3": "", "websocketdelay1": 100.000000, "hhh": 1.000000, "websocketaction2": 127.000000, "websocketvalue2_1": "cnt", "group_id": "", "websocketvalue4_2": "", "websocketvalue1_3": "counter", "websocketvalue7_0": "", "websocketvalue6_2": "", "type": 32.000000, "websocketvalue8_2": "", "border_size": 0.000000, "websocketvalue7_2": "", "button_id": "ID7", "websocketvalue1_1": "real_cnt", "websocketvalue8_0": "", "websocketvalue6_0": "" }上記ソースをコピーして、「Import JSON」からすぐに今回のボタンが作成できます。
※OBS側のテキストソース名を「counter」にする必要があります。
この記事が気に入ったらサポートをしてみませんか?
