
Human Interface Guidelines 日本語訳
いろんな日本語サイトを見たり、グーグル翻訳で頑張ってまとめる。
まだ途中であるが随時更新
英語:Human Interface Guidelines iOS
「iOS Design Themes(3大テーマ)」
1.Clarity(明瞭性)
・テキストは見やすいサイズであること
・アイコンは正確でわかりやすいものにする
・装飾は無駄なものは省き、適切なものにする
・空白、色、フォント、グラフィックス(イラストやグラフなど、図を描くことや描いたものを指す。最近では動画もグラフィックスに含まれる場合が多い)、インターフェイス要素(ボタンとかテキストボックスなど)は、重要なコンテンツを不自然なく強調し、ユーザーにインタラクティブ性(論理的かつ考え抜かれた動作と振るまいを備えた、魅力的なWebインターフェース)があることを伝える
まとめるとわかりやすさを追求し、無駄な装飾をしないように
2.Deference(機能性.コンテンツへの尊重)
・デザインではコンテンツや機能をわかりやすく表示し、ユーザーとうやり取りする働きがあるがデザイン自体が目立ちすぎてはいけない。
・枠線、グラデーション、ドロップシャドウの使用を必要最小限に抑えた、インターフェイスであり、コンテンツの邪魔をしてはいけない。
まとめるとあくまで主役はコンテンツや機能である
3.Depth(奥行き)
・重なりの表現や本物らしい動きを加えることで、要素の階層を認識させたり、活き活きとした動き伝えたり、コンテンツの理解がしやすくなる
・触れたり、見つけやすくなることで、ユーザーへの体験はいいものになり、文脈などを見失うことがなくなり、機能や次のコンテンツにアクセスしやすくなる
・トランジション(画面遷移時に使われる効果やアニメーション)はユーザーが深層性(「業務効率化がしたい」で言えばの裏の「価格比較がしたい」「どういった機能があるか知りたい」などの深層的なニーズのこと)を理解する助けにある
まとめると機能やコンテンツの文脈に適した階層構造を導入して、ユーザーがアプリを使いやすくする!
「Design Principles
(アプリのアイデンティティを高めるための6原則)」
Aesthetic Integrity:美的完成度
アプリの見た目と挙動は、機能とうまく整合性をとれているべきです。機能にフォーカスするべきアプリならば、その機能に集中できるUI(過度な装飾や行き過ぎたアニメーションは控える)にするべきであり、ゲームアプリならば、楽しくワクワクするような、心を掴むような見た目にする
Consistency:一貫性
一貫したアプリとは、標準のインターフェイス要素、見慣れたアイコン、標準的なテキスト、統一された単語を使い、違和感のない規則やパラダイム(物の見方や捉え方)を構築するべきである。アプリはユーザーが想定するような形式で機能や挙動を提供すべきである。
Direct Manipulation:直接操作性
画面上のコンテンツを直接操作することで、ユーザーの エンゲージメントが高まり、何が起きているかを理解しやすくなる。直接操作を行うことで、ユーザーは自分が取ったアクションの結果をすぐにはっきりと理解することができるようになる。例えば、要素の並べ替えでは直接指でドラッグして移動できるようにすべきだ。
Feedback:フィードバック
フィードバックはユーザーがとったアクションを認識し、アクションによって起こった結果を伝える役割がある。考え抜かれたUIはタップされた時にすぐにハイライト表示(背景色を反転表示するなどして強調した表示)され時間のかかる操作のステータスはプログレスバーが表示される。アニメーションやサウンドはアクションの結果をはっきり示すのに役にたつ
Metaphors:比喩
アプリ内のオブジェクトやアクションに対してユーザーが経験したことのある比喩を用いることで、学習の敷居を下げることができる。例えば、画面からはみ出た要素があると、そこはスワイプして移動できるスクロールと認知することができます。ボタンやスイッチ、スライダーは現実にあるオブジェクトを模しているので、一目見てそれがどのように作用するかを理解することができます。
User Control:ユーザーコントロール
iOS全体では、アプリではなくユーザーがコントロールする側である。インタラクティブ要素がよく見かけたり想定できたりするもので、コンテンツが削除されたことが確認でき、処理中だとしても操作をキャンセルするのが簡単であることで、ユーザーは自分たちがそのアプリをコントロールしている感覚を感じれるようにします。
「Interface Essentials(インターフェースの基本)」
ほとんどのiOSアプリは、共通のインターフェイス要素が定義されたプログラミングフレームワークであるUIKitのコンポーネントを使用して構築されます。このUIKitを使うことで、アプリ全体で一貫した外観を実現すると同時に、高度なカスタマイズを提供することができます。
UIKitの要素は柔軟で使いやすいです。これらは適応性があり、どのiOSデバイスでも見栄えの良い単一のアプリを設計でき、システムが外観の変更を導入すると自動的にアップデートされます。UIKitが提供するインターフェース要素は、次の3つの主要なカテゴリーに適合します。
・Bars
アプリのどこにいるのかを伝え、ナビゲーションを提供します。
アクションの開始や情報を伝えるためのボタン、その他の要素を含めることもできます。
・Views
テキスト、グラフィックス、アニメーション、インタラクティブな要素など、ユーザーがアプリで見る主要なコンテンツが含まれています。
ビューに対しては、スクロール、挿入、削除、配置などの動作が可能です。
・Controls
アクションを開始し、情報を伝えます。ボタン、スイッチ、テキストフィールド、およびプログレスバーは、コントロールの例です。
「App Architecture」
○Loading
コンテンツの読み込み中に、空白または静的な画面が表示されていると、アプリがフリーズしているように見え、混乱とフラストレーションが生じる結果、ユーザーがアプリを離れる可能性があります。

・ロード発生を正確に伝える
少なくとも、何かが起こっていることを伝えるアクティビティスピナー(上記画像の青線の部分)を表示しましょう。さらに良いのは、明示的な進捗状況を表示して、ユーザーが待機時間を推測できるようにすることです。
・できるだけコンテンツを早く表示する
期待する画面が表示される前に、コンテンツの読み込みでユーザーを待たせないようにしましょう。すぐに画面を表示し、プレースホルダーテキスト、グラフィックス、またはアニメーションを使用して、コンテンツがまだ利用できない場所を明らかにしましょう。
コンテンツが読み込まれると、これらのプレースホルダー要素を置き換えましょう。可能な限り、アニメーションの再生中やユーザーがレベルやメニューをナビゲートしているときなど、先のコンテンツをバックグラウンドでプリロード(先に読み込ませる)しましょう。
・ユーザーを学習させるまたは楽しませてローディング時間を隠す
ゲームプレイや面白いビデオシーケンス(動画・テロップ・音楽・音声 を 並べて・切って・まとめる)、興味深いプレースホルダーグラフィックスについてのヒントを示すことを検討しましょう。
⚠️これタイトルだけでの覚え方のがいい感じします。自分は困惑したので😭
わかりやすく説明できるかた教えてください。
・ロード画面をカスタマイズする
通常は標準的な進行状況インジケーターで問題ありませんが、場合によっては状況から外れていると感じられる場合があります。
アプリやゲームのスタイルに合ったカスタムアニメーションや要素を使用して、より没入感のある体験の設計を検討しましょう
○Modality
・モダリティは、ユーザーのそれまでのコンテキストから離れた一時的なモードでコンテンツを提示するデザイン手法であり、終了するには明示的なアクションが必要です。
モーダルでコンテンツを提示することにより、
- ユーザーは自己完結型のタスクまたは密接に関連する一連のオプションの操作に集中できます
- ユーザーに重要な情報を示し、必要に応じて行動させることができます

アプリでカスタムモーダルコンテンツを表示するために、iOS 13以降では次の表示スタイルがサポートされています。
○Sheet
シートプレゼンテーションスタイルは、基礎となるコンテンツを部分的に覆うカードとして表示され、カバーされていないすべての領域は暗くすることで、ユーザーの操作を防ぎます。
親ビューまたは前のカードの上端は現在のカードの後ろに表示され、カードを開いたときに中断したタスクを思い出せるようにします。
人々は次の方法でカードを閉じることができます
・画面の上部から下にスワイプする
・カードのコンテンツが一番上までスクロールされているときに
画面上のどこからでも下にスワイプする
・ボタンをタップする
複雑なタスクを行わない、非没入型のモーダルコンテンツにはシートを使用します。
○Fullscreen
全画面表示スタイルは、画面全体をカバーします。
前のビューは完全にカバーされているため、視覚的な混乱を最小限に抑えられます。ユーザーはボタンをタップすることでフルスクリーンのモーダルビューを閉じます。
フルスクリーンモーダルビューは、ビデオ、写真、カメラビューなどの没入型コンテンツ、ドキュメントのマークアップや写真の編集などの複雑なタスクといったフルスクリーンプレゼンテーションの恩恵を受ける場合に使用します。
・合理的にモダリティを使用しましょう
モーダルエクスペリエンスを用いるのは、現在のタスクとは異なるタスクを選択したり実行したりすることにユーザーを集中させる必要がある場合のみです。
モーダルエクスペリエンスは、現在の状況からユーザーを引き離し、閉じるためのアクションを必要とするので、明確なメリットが得られる場合にのみ使用しましょう。
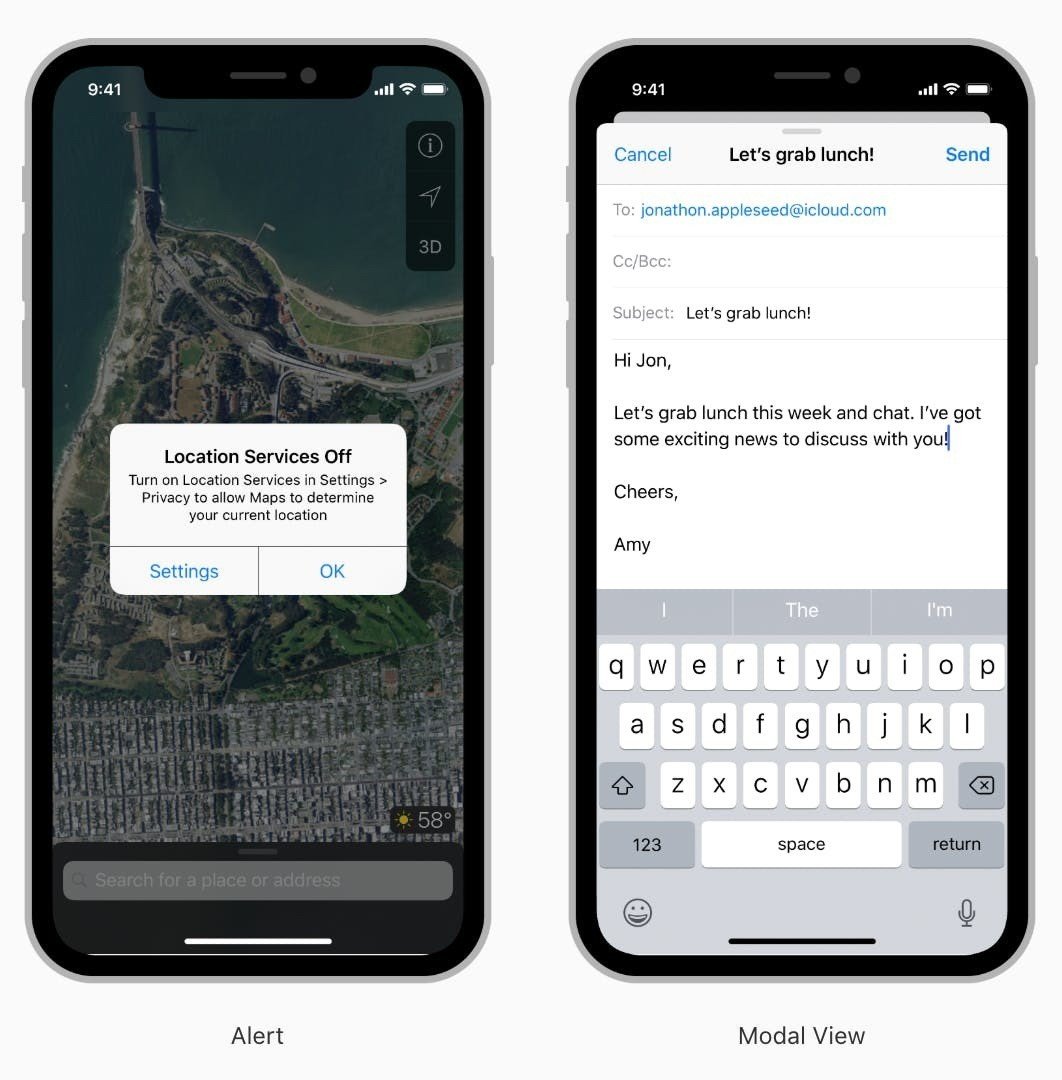
・不可欠な(かつ実利的な)情報を提供するためにアラートを残しておく
通常、アラートは何かが間違っている場合に表示されます。
アラートはエクスペリエンスを中断し、閉じるにはタップが必要になるため、ユーザーにはアラート表示が正当であることを感じさせることが重要です。
・モーダルタスクはシンプルで短く、焦点を絞りましょう
アプリ内でアプリを作成しないでください。
モーダルタスクが複雑すぎると、モーダルコンテキストに入ったときに中断したタスクを見失う可能性があります。
ビューの階層を含むモーダルタスクの作成には特に注意してください。
人々は操作に迷い、手順をさかのぼる方法を忘れる可能性があるためです。
モーダルタスクにサブビューを含める必要がある場合は、階層を通る単一のパスと完了までの明確なパスを指定します。
また、タスクを完了する以外の目的で完了ボタンを使用しないでください。
・常にモーダルビューを閉じるボタンを含めしょう
たとえば、完了またはキャンセルのボタンが使用できます。
ボタンを含めることで、モーダルビューに対してアクセシビリティ技術を適用でき、ジェスチャーの代替手段を提供できます。
・必要に応じて、モーダルビューを閉じる前に確認し、データの損失を回避する
ユーザーが表示を閉じるためにジェスチャまたはボタンのいずれかを使用するか関わらず、アクションによってユーザーが生成したコンテンツが失われる可能性がある場合は、状況を説明し解決方法を提供するアクションシートを提示しましょう。
・ポップオーバーの上にカードを表示しない
ポップオーバー内にカードを表示することはできますが、ポップオーバーの上には何も表示するべきではありません。(アラートの場合は除く)
ポップオーバーでユーザーがアクションを起こした後にカードを表示する必要がある場合は、その前にポップオーバーを閉じてください。
・一般に、モーダルタスクを識別するタイトルを表示しましょう
人々がモーダルタスクに入ると、以前のコンテキストから切り替わるので、新しいコンテキストを明確に示すことをお勧めします。
タスクをより完全に説明したり、ガイダンス用のテキストをビューの他の部分に置くことも可能です。
・モーダルビューの外観をアプリと調整しましょう
たとえば、モーダルビューにナビゲーションバーが含まれる場合、アプリのナビゲーションバーと同じ外観を使用する必要があります。
・アプリ内で意味のあるモーダルの遷移スタイルを選択しましょう
アプリと調整して、モーダルによる一時的なコンテキストの転換の認識を高められるな遷移スタイルを使用しましょう。
デフォルトのトランジションでは、モーダルビューが画面の下から上に垂直にスライドし、閉じられたときに元に戻ります。
アプリ全体で一貫したモーダルの遷移スタイルを使用しましょう。
「Navigation」
ユーザーは、自分の期待にそぐわない挙動が起きない限り、アプリのナビゲーションには気付きません。
開発者のなすべきことは、アプリ自体に注意を向けさせることなく、アプリの構造と目的をサポートできる方法でナビゲーションを実装することです。
ナビゲーションは自然で馴染みのあるものである必要があり、インターフェイスを支配したり、コンテンツへの集中を奪ったりするべきではありません。
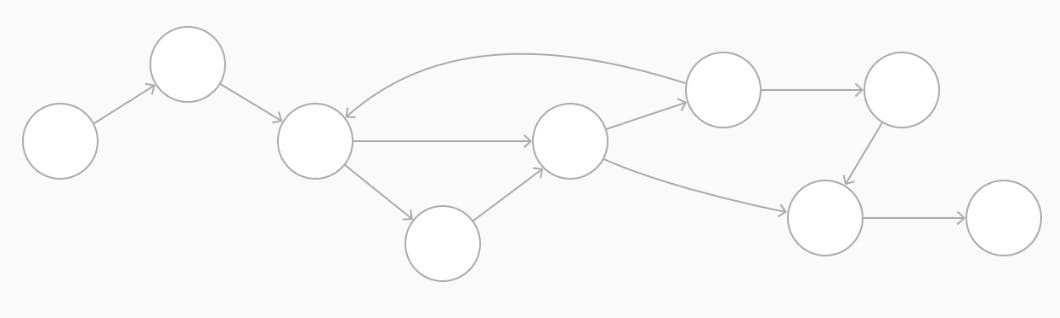
iOSには、3つの主なナビゲーションスタイルがあります。
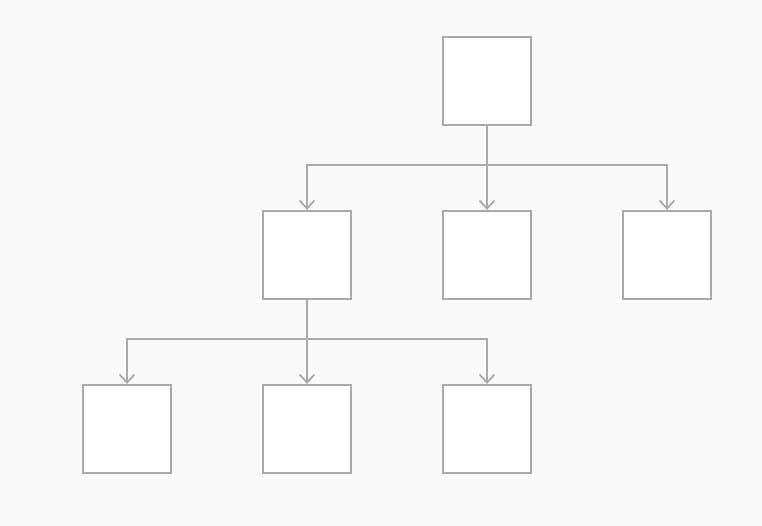
○Hierarchical Navigation(階層ナビゲーション)
目的の画面に到達するまで、画面ごとに1つの選択を行います。
別の目的画面に行くには、ステップを戻るか、最初からやり直すことで、別の選択を行う必要があります。
設定とメールではこのナビゲーションスタイルが使用されています。

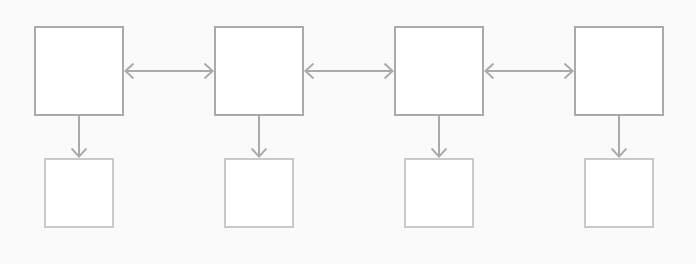
○Flat Navigation(フラットナビゲーション)
複数のコンテンツカテゴリを切り替えます。
音楽とApp Storeではこのナビゲーションスタイルが使用されています。

○Content-Driven or Experience-Driven Navigation(コンテンツ駆動型またはエクスペリエンス駆動型のナビゲーション)
コンテンツ内を自由に移動するか、コンテンツ自体がナビゲーションを定義します。
ゲーム、書籍、その他の没入型アプリには通常、このナビゲーションスタイルを使用します。

一部のアプリは、複数のナビゲーションスタイルを組み合わせることもできます。
たとえば、フラットナビゲーションを使用するアプリでは、各カテゴリ内で階層ナビゲーションが実装できます。
・常に明確なパスを提供しましょう
ユーザーにはアプリ内のどこにいるのか、そして次の目的に進む方法を常に知らせる必要があります。
ナビゲーションのスタイルに関係なく、コンテンツのパスは論理的かつ予測可能で、追跡しやすいことが不可欠です。
一般に、ユーザーにはそれぞれの画面へのパスを1つだけ示します。
複数のコンテキストから画面を表示する必要がある場合は、アクションシート、アラート、ポップオーバー、またはモーダルビューの使用を検討してください。
・コンテンツにすばやく簡単にアクセスできるような情報構造を設計しましょう
タップ、スワイプ、および画面の数を最小限にして情報構造をまとめましょう。
・タッチジェスチャを使用して、流動性を作成しましょう
最小限の動きでインターフェイスを簡単に移動できるようにしましょう。
たとえば、画面を横へスワイプして前の画面に戻るようにします。
・標準のナビゲーションコンポーネントを使用しましょう
可能な限り、ページコントロール、タブバー、セグメンテッドコントロール、テーブルビュー、コレクションビュー、スプリットビューなどの標準ナビゲーションコントロールを使用してください。
ユーザーはすでにこれらのコントロールに慣れ親しんでおり、アプリ内を移動する方法を直感的に知っています。
・ナビゲーションバーを使用して、階層を移動させましょう
ナビゲーションバーのタイトルには、階層内の現在の位置を表示できます。
戻るボタンを使用すると、前の画面に簡単に戻ることができます。
・タブバーを使用して、コンテンツまたは機能の同列なカテゴリを提示しましょう
タブバーを使用すると、アプリ内での現在の位置に関係なく、すばやく簡単にカテゴリを切り替えることができます。
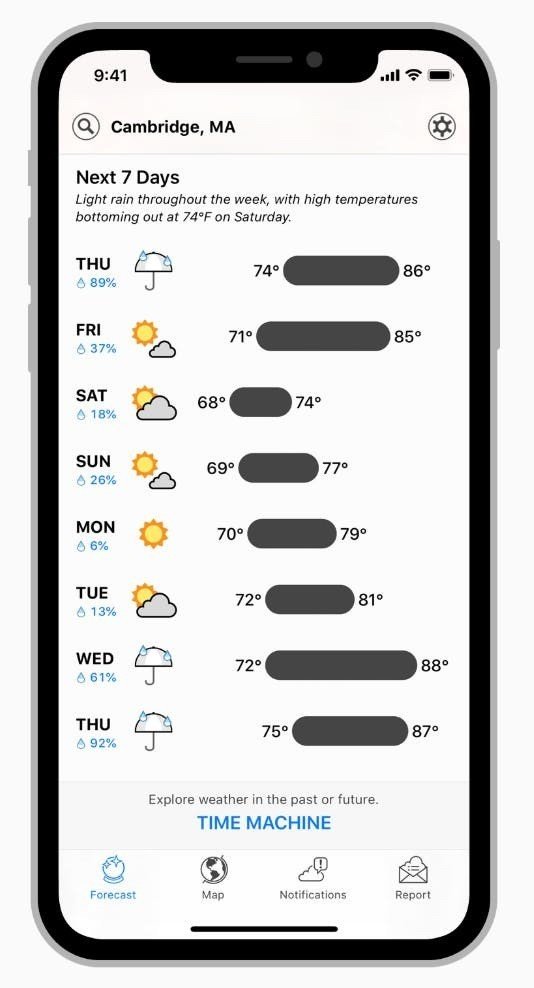
・同タイプコンテンツのページが複数ある場合は、ページコントロールを使用する
ページコントロールは、使用可能なページ数と現在アクティブなページを明確に伝えます。
天気アプリではページコントロールを使用して、場所固有の天気ページを表示しています。
「Onboarding」
起動時間は、新しいユーザーをオンボーディング(組織やサービスに新たに加入した人に手ほどきを行い、慣れさせること)し、リピーターとは再会できる最初の機会です。
高速で楽しく、教育的なアプリ起動体験を設計しましょう。
・起動画面をつくりましょう
アプリの起動時に起動画面が表示されることで、アプリが高速で応答性が高いという印象をユーザーに与えながら、初期コンテンツを読み込むことができます。
・適切な向きで起動しましょう
アプリがポートレートモードとランドスケープモードの両方をサポートしている場合、デバイスの現在の向きに対応して起動する必要があります。
1つの向きでのみ使用するアプリの場合、常にその方向で起動し、必要に応じてユーザーがデバイスを回転できるようにする必要があります。
説得力のある理由がない限り、横向きモードのアプリは、デバイスが左に回転したか右に回転したかに関係なく、正しい方向を向く必要があります。
・すぐにアプリ使用に移りましょう
コンテンツに到達し、アプリの使い始めるのに時間がかかるようなスプラッシュ画面、メニュー、指示を表示しないこと。
代わりに、ユーザーがすぐにアプリに没入できるようにします。
アプリにチュートリアルやイントロシーケンスが必要な場合は、スキップする方法を提供し、リピートユーザーには表示しないようにします。
・ヘルプの必要性を予測しましょう
ユーザーがアプリ使用において行き詰まる可能性がある場面を積極的に探しましょう。
たとえば、ゲームでは、一時停止したときやキャラクターを操作していないときに、気軽に役立つヒントを表示できます。
見逃した場合に備えて、ユーザーがチュートリアルを再生できるようにしましょう。
・チュートリアルの基本事項を順守しましょう
初心者にガイダンスを提供することは問題ありませんが、ユーザーをアプリ使用のために教育することは優れたアプリ設計の代替にはなりえません。
何よりもまず、アプリ操作を直感的にしましょう。
あまりにも多くのガイダンスが必要な場合、アプリの設計を再検討しましょう。
・学習は楽しく、発見可能に
動かしながら学ぶことは、説明書を読みながらよりもはるかに楽しく、ユーザーに対して効果的です。
アニメーションとインタラクティビティを使用し、コンテキストに沿って徐々に身に付けさせましょう。
また、インタラクティブに見えるスクリーンショットは表示しないでください。
・表立ってデバイスのセットアップ情報を尋ねることは避ける
ユーザーはアプリがすぐに機能することを期待しています。
大多数に合わせてアプリケーションを設計し、異なる構成を必要とする少数のユーザーには、ニーズに合わせて設定を調整できるようにしましょう。
可能な限り、デバイスの設定やデフォルト値、またはiCloudなどの同期サービスを介してセットアップ情報を取得しましょう。
セットアップ情報を要求する必要がある場合は、アプリ内で最初にそれを要求し、ユーザーがアプリの設定で後で変更できるようにします。
・アプリ内でライセンス契約および免責事項を表示しない
アプリをダウンロードする前、App Storeで同意書と免責事項を表示してください。
これらの項目をアプリに含める必要がある場合は、ユーザーエクスペリエンスを妨げないバランスの取れた方法で組み込みましょう。
・アプリの再起動時に以前の状態を復元しましょう
前回使用時の状態にするために、ユーザーに操作をさかのぼらないでください。
アプリの状態を保持および復元して、中断したところから続行できるようにしましょう。
・アプリ評価を早期にまた、頻繁に求めすぎないこと
あまりにも早期段階または頻繁に評価を求められるとユーザーは面倒になり、開発者が受け取れる有益なフィードバックの量も減ってしまいます。
よく考えられたフィードバックを得るには、評価を求める前に、アプリに対する意見を作れる時間をユーザーに与えましょう。
アプリ評価を決定する方法は常に提供しておきましょう。
ユーザーにアプリの評価を強制することはしないこと。
・再起動を奨励しないこと
再起動には時間がかかる上に、あなたのアプリは信頼性が低く、使いにくいように思われます。
システム起動直後でないと実行できないメモリ使用やその他の問題がアプリにある場合、それらの問題に対処する必要があります。
「Requesting Permission」
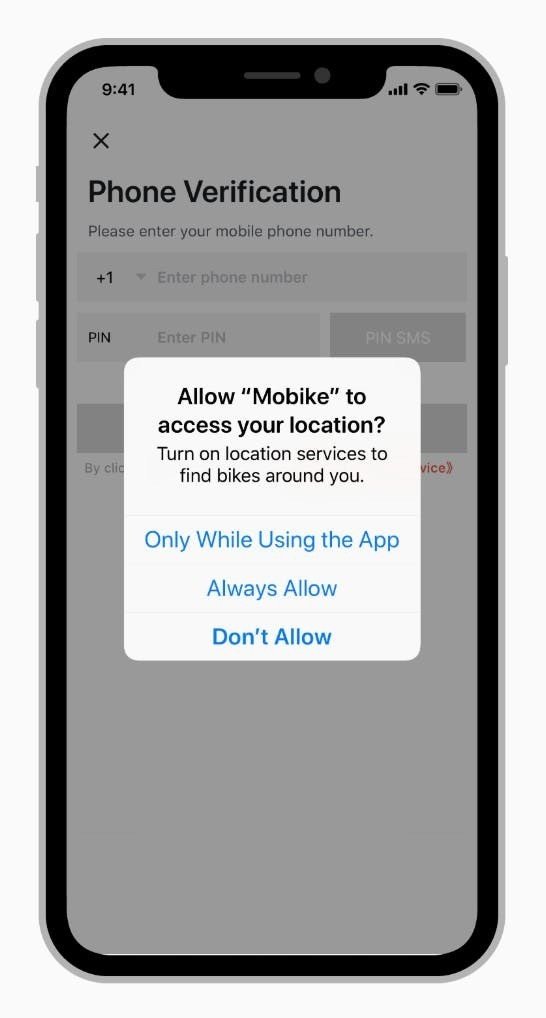
ユーザーには、アプリが現在の場所、カレンダー、連絡先情報、リマインダー、写真などの個人情報にアクセスできるかを決める許可を与える必要があります。
この情報にアクセスできるアプリを使用することの利便性は高く評価されていますが、ユーザーが自身で個人データを管理できることも求められています。
たとえば、人々は写真に物理的な位置を自動的にタグ付けしたり、近くの友人を見つけたりできる機能を気に入りますが、そのような機能を無効にするオプションも必要です。

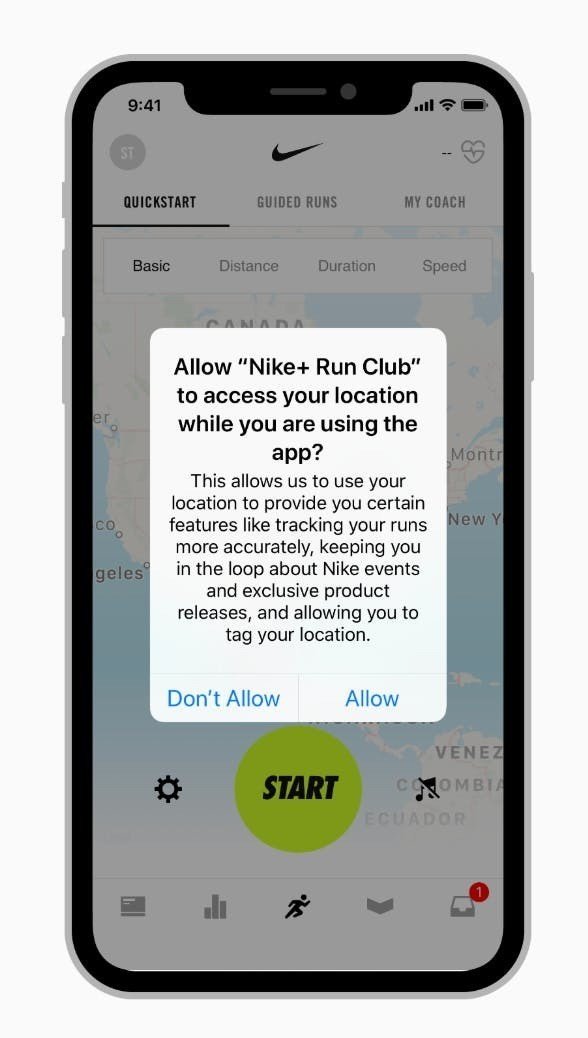
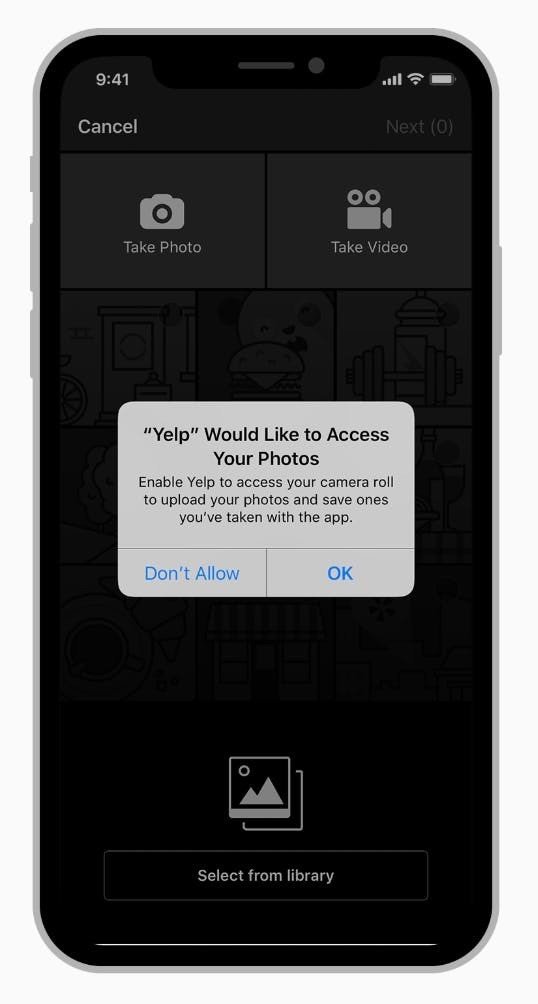
・アプリで明らかに必要な場合にのみ、個人データを要求します
個人情報の要求に対してユーザーが疑念を持つのは自然なことです。 特に明白な必要性がない場合は当然です。 個人データが明らかに必要な機能を使用する場合にのみ、許可の要求を行うようにしてください。 たとえば、位置追跡機能を有効にした場合、アプリは現在の場所へのアクセスのみを要求するようにします。



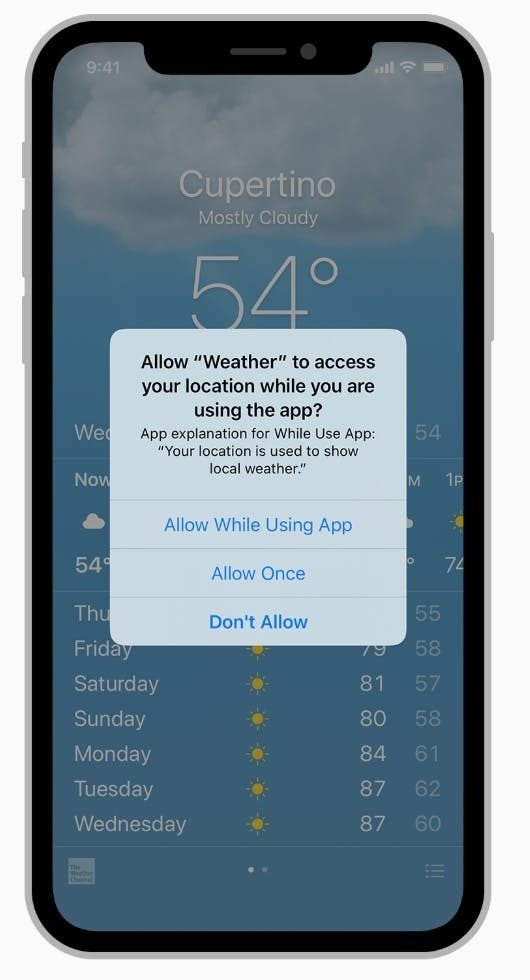
・アプリがその情報を必要とする理由を明記します
purpose stringまたはusage descriptioin stringとしてシステムの許可要求アラートに表示するカスタムテキストを提供し、また使用例を含めましょう。 テキストは短く具体的にし、大文字と小文字を使い分け、ユーザーにプレッシャーを与えないよう丁寧にしましょう。 また、システムは既にアプリを識別しているので、アプリ名を含める必要はありません。
・アプリの機能に必要な場合にのみ、起動時に許可をリクエストしましょう
アプリの動作が個人情報に依存していることが明らかな場合、ユーザーは個人情報の要求を煩わしくは思いません。
・不必要に位置情報を要求しないこと
位置情報にアクセスする前に、システムをチェックして、位置情報サービスが有効になっているかどうかを確認してください。
この知識があれば、機能で実際に位置情報が必要になるまでアラートを遅らせるか、アラートを完全に回避することができます。
・システム提供のアラートを使用しましょう
標準のアクセス許可アラートのテキストをカスタマイズできるので、標準のアラートの動作や外観を複製したカスタムプロンプトは追加しないでください。
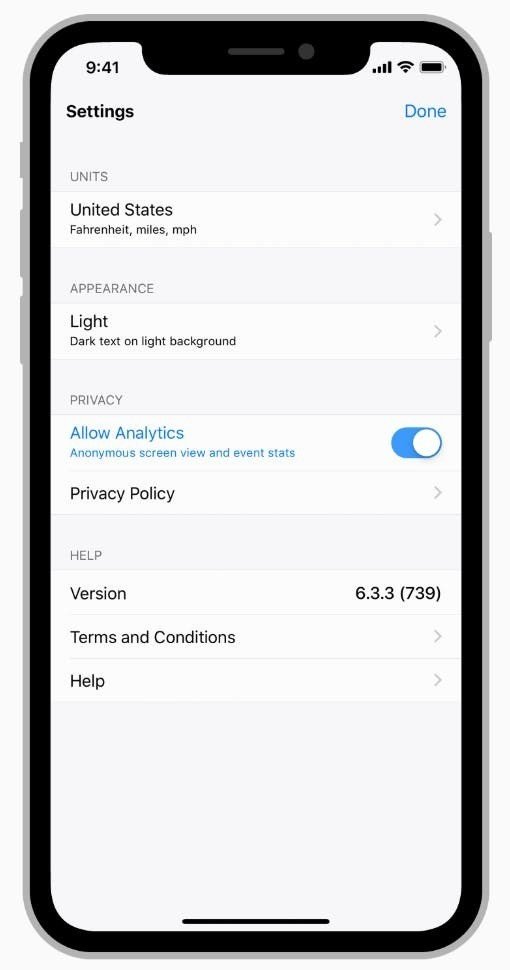
Settings
一部のアプリでは、セットアップまたは設定を選択する方法を提供する必要がありますが、ほとんどのアプリはそれらは回避または遅延できます。
成功したアプリは、ほとんどのユーザーにとってすぐによく機能しますが、エクスペリエンスを調整する便利な方法も提供しています。
多くのユーザーが期待する通りに機能するようにアプリを設計すると、設定の必要を減らせます。

・システムからできることを考えましょうユーザー、デバイス、または環境に関する情報が必要な場合は、ユーザーに尋ねるのではなく、可能な限りシステムに問い合わせてください。
たとえば、郵便番号の入力を求めてローカルオプションを提示する代わりに、現在地を利用する許可を求めましょう。
ユーザーが情報へのアクセスを拒否した場合は、優雅に手動入力に切り替えましょう。
・アプリ内での設定オプションには慎重に優先順位を付けましょう
アプリのメイン画面は、重要なオプションや頻繁に変更されるオプションに適しています。
セカンダリ画面は、たまにしか変更されないオプションに適しています。
・頻繁に変更されない設定オプションは「設定」アプリに配置しましょう
「設定」アプリは、システム全体で構成を変更するための中心的な場所ですが、ユーザーがアプリを離れる必要があります。
アプリ内で直接設定を調整する方がはるかに便利です。
・必要に応じて「設定」アプリへのショートカットを提供しましょう
「設定に移動> MyApp>プライバシー>位置情報サービス」など、ユーザーを設定に導くテキストがアプリに含まれている場合、その場所を自動的に開くボタンを提供しましょう。

http://makesomethingue.hatenablog.com/entry/2018/11/02/120121
