
DreamweaverとLocal(旧Local by Flywheel)の連動方法
Local(旧Local by Flywheel)のはじめかたの記事はたくさんあるのですが、Dreamweaverと連動するための記事がなく、
自分で行ったので、ログのためにこちらに書き残しさせていただきます。
LOCALの設定についてはこちらをご覧ください!
まず、dreamweaverを立ち上げておく。
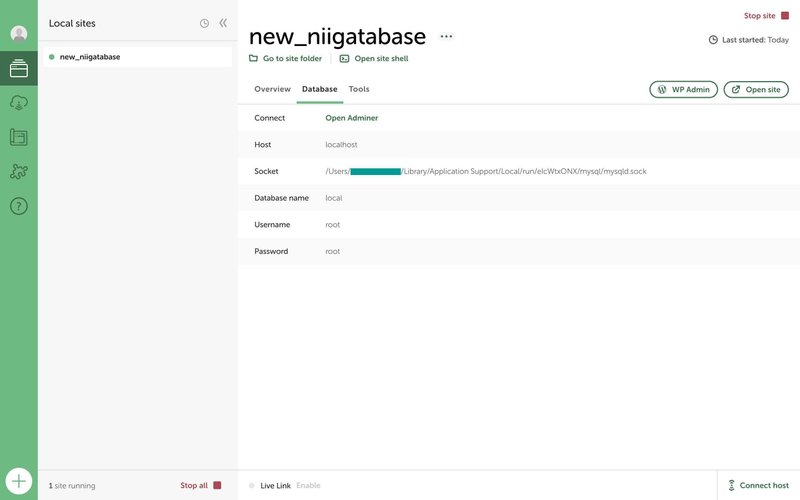
LOCALのsite folder(サイトネームの下、左側にあります Go to site folderより)を表示させる。

3.site folderへのパスを確認します。
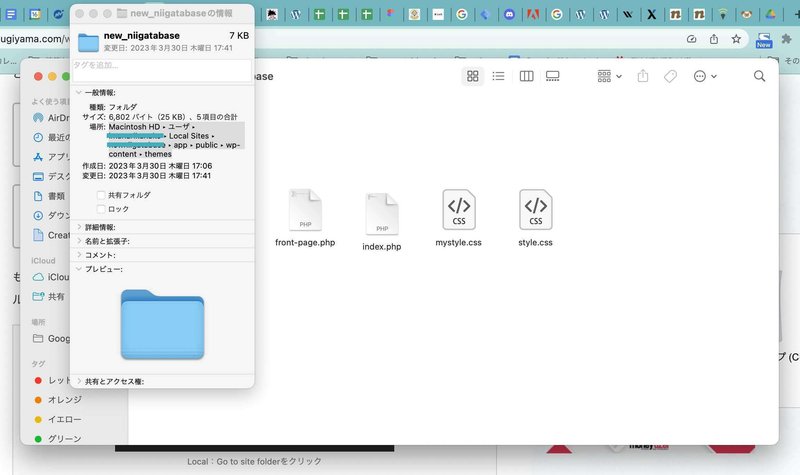
2.で開いたフォルダ上で、右クリックをして、「情報を見る」をクリック。
そのフォルダのパスが出てくるので、その部分だけをコピーします。

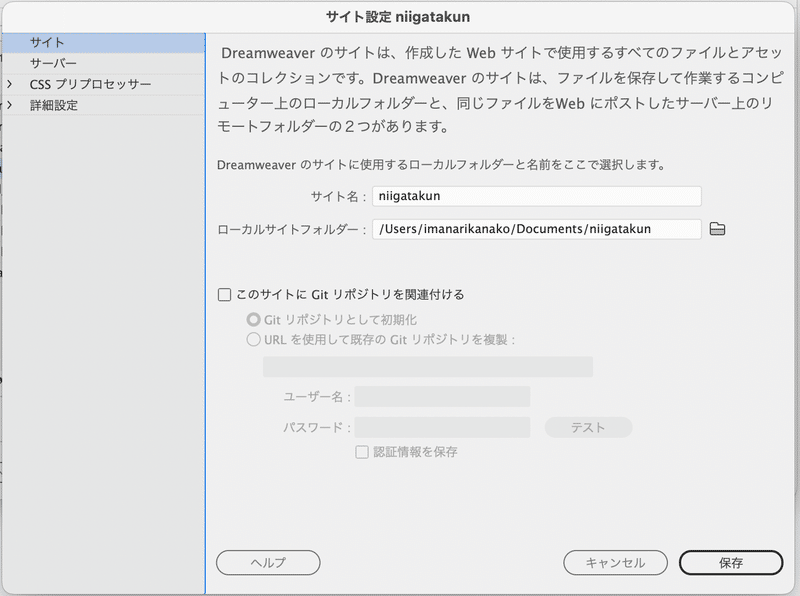
4.deramweaverのメニュー→サイト→サイトの管理 をクリック。
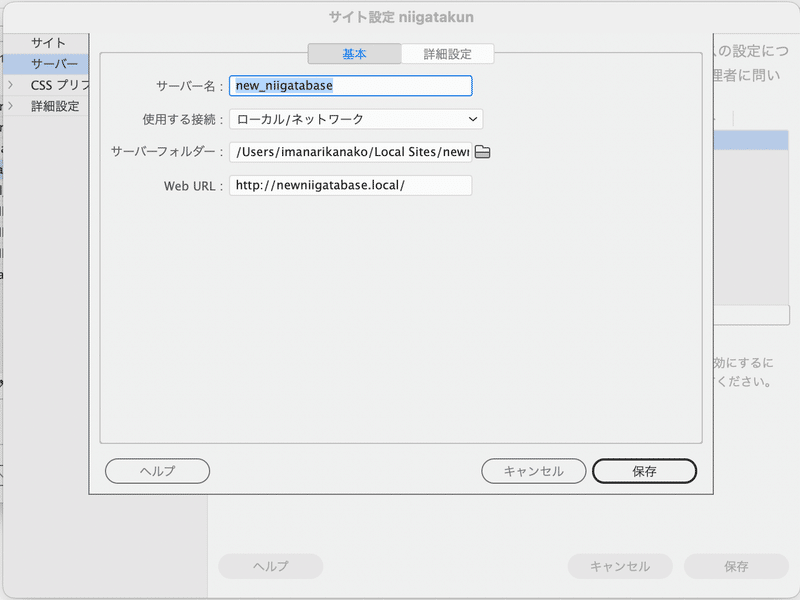
該当するサイトをクリックし、サーバーをクリックする。


この、サーバーフォルダ部分に先ほどコピーした内容をペーストし、
ほか、サーバー名やweb urlを入力して保存したら完了です!
最後までご覧いただきありがとうございました。
今日も、サイト制作頑張ります!!
この記事が気に入ったらサポートをしてみませんか?
