
状態遷移図の作り方を教えてもらったので試しに作ってみた話
ヤーマン! iCARE QAEチームのじゃっきーです。
先日、宇多田ヒカルのツアー当たるといいなーと言っていたんですけども
当たりました…!
(脳内で極太ギラギラうきうきフォントに変換してください)
ホンマッ…人生…ありがとう…この世の生物全てに感謝…
来月はベストアルバムも発売するし今年はもう大変です。
もう本当に…お金が………..
私の財政状況はさておき、本題です。
きっかけは弊社技術顧問の
ブロッコリーさんによる社内ワークショップの開催
弊社では週に1度1時間、QAE界の大重鎮であるブロッコリーさんに相談会を開いていただいています。
QAE業務を始め、テスト技法のより良いテクニックから組織でどう品質文化を根ざしていくかなど、多岐に渡った相談に乗っていただいています。
そんな中、先日ブロッコリーさんから「御社でワークショップなどやってみましょうか?」とご提案をいただきました。
これはどえらい機会や 逃したらあかん
ということで、Development部にも意見を聞きながら「知識ゼロでも大丈夫!どんな人でも状態遷移図が作れるようになるワークショップ」が開催される運びとなりました。

エンジニア・デザイナー・PdMにデータアナリストと、多様な職種の皆さんが集まりました!
写真はオフラインで撮影したものですが、オンラインで参加してくださった方もいて、20名近くの社員が参加しました。
ブロッコリーさんのお洋服がブロッコリー+カリフラワーでおしゃれです。

まず状態遷移図の基礎を教わり、書き方がわかったところでお題を与えられ、みんなで状態遷移図を実際に書いてみました。
内容はちょっと明かせないのですが、
「この状態ってあり得るのかな…」「そもそもここの定義ってなんだ?」とかなりワイワイと賑やかなワークショップになりました。

作った後はみんなの状態遷移図を見ながら
「このパターンもあるのか!」「全然書けなかったなー」「シンプルに図を書くのが上手い…」など感想を言い合いました。めちゃくちゃ楽しかったです。
ということで、教わったことを思い出しながら状態遷移図を書いてみます
このままだと状態遷移図どないやねんとなってしまうので、
ブロッコリーさんから教わったことを元に、自分で状態遷移図を作ってみようと思います。ドキドキ。
まずはテーマを決めないといけません。
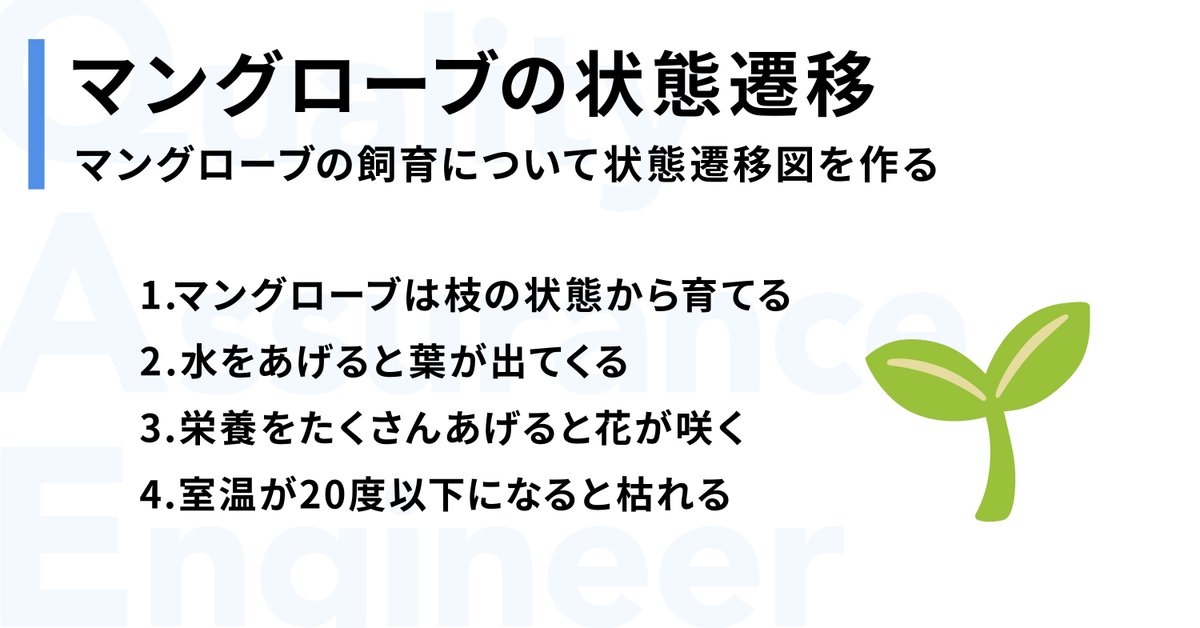
何にしようか迷ったのですが、最近長年育てていたマングローブが冬を越せずに枯れてしまったので、マングローブに思いを馳せてみようと思います。

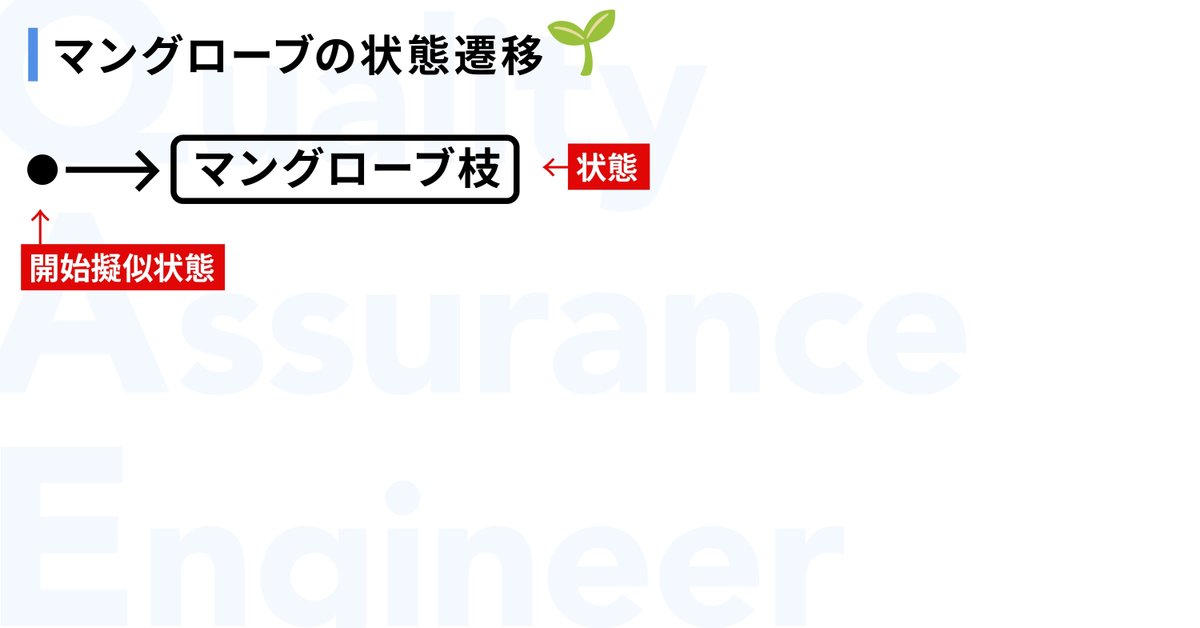
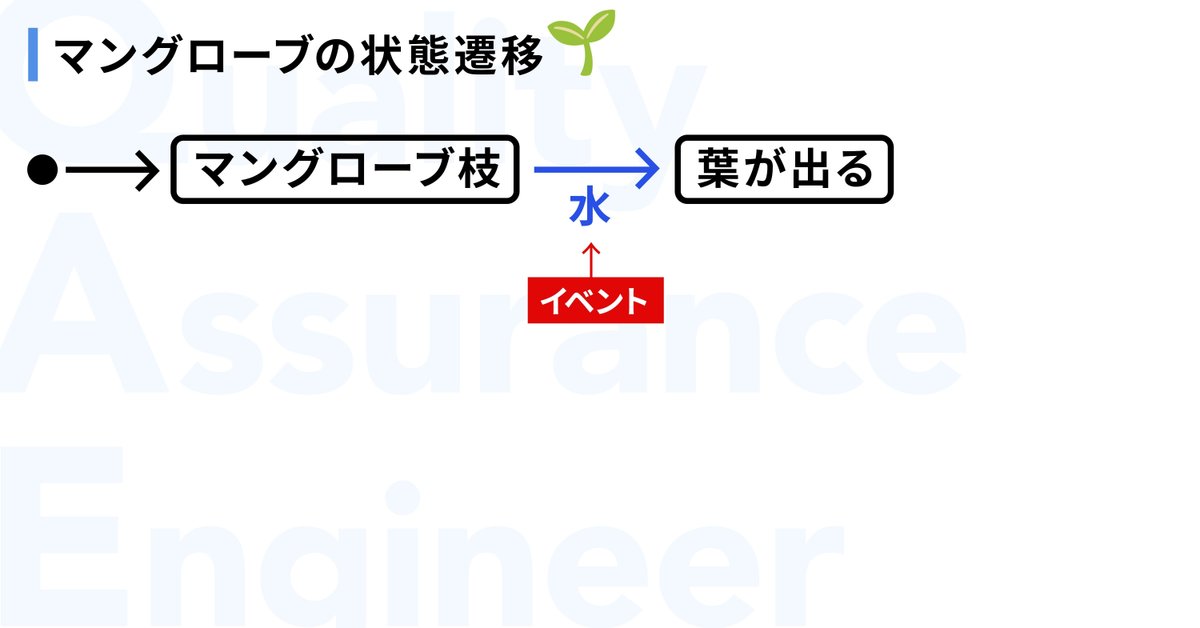
まずはスタート地点と最初の状態を作成します。
スタート地点のことを「開始擬似状態」と呼ぶらしいです。もちろん遷移していく矢印の先で出てくるものは「状態」と呼びます。状態遷移図だからね。

次に、どのように状態が遷移していくかを加筆していきます。
まずは条件2であげた「水をあげると葉が出てくる」を追加します。
このどういう動作/操作を行ったかを「イベント」と呼びます。

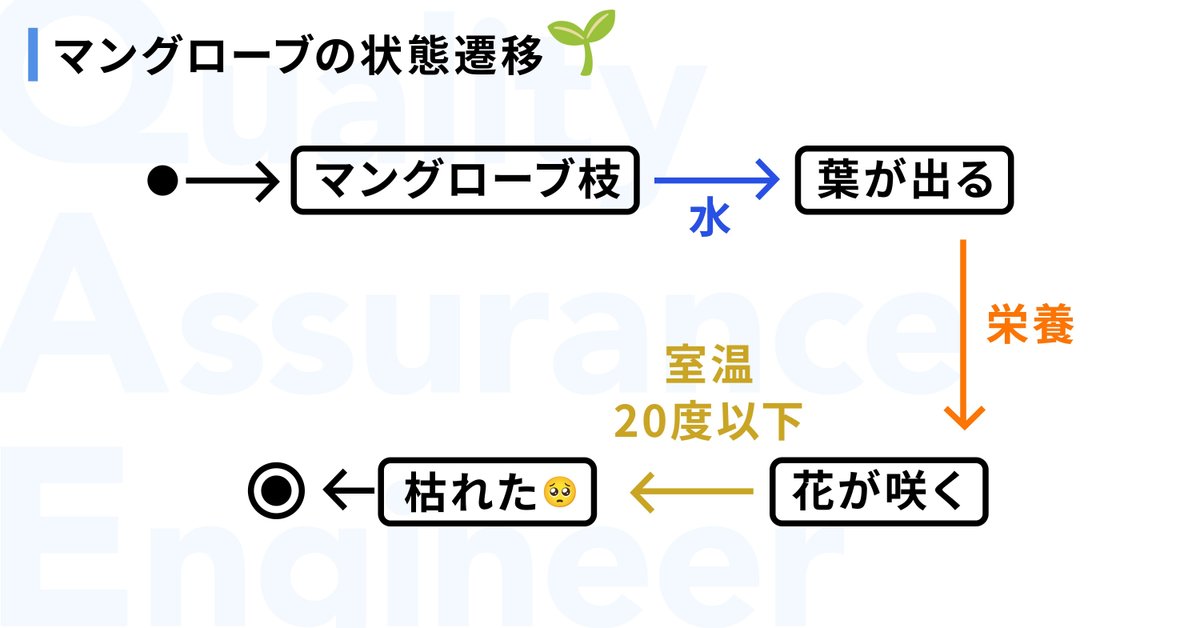
ここまできたらなんとなくわかってきたので他の状態・イベントを書き足していきます。

大体のルートができました。
終了の部分は二重丸で表現するそうです。
見るだけでわかると思うのですが、何かが足りなさそうですよね?
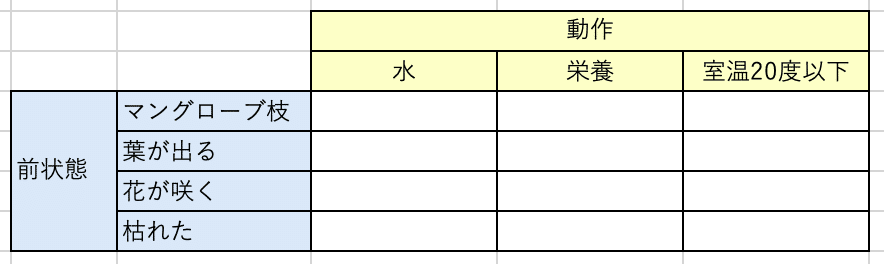
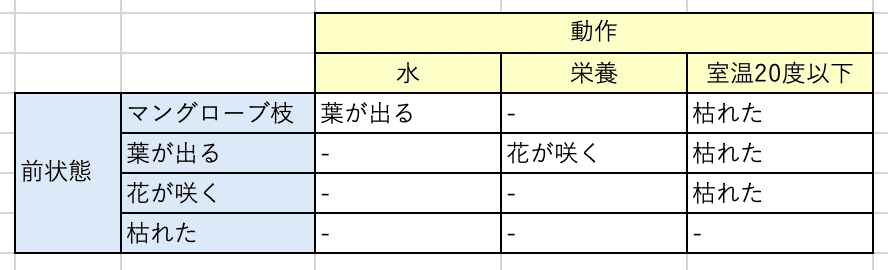
それを検証するために「状態遷移表」を作ります。
状態遷移表とは、状態遷移図で表現された「状態」と「イベント」を表に起こしたものになります。
まずは縦軸に「前状態」として「状態」を、横軸に「動作」として「イベント」を書き出します。

ここに「前状態」から「動作」を行った後に期待される「状態」を書き込んでいきます。
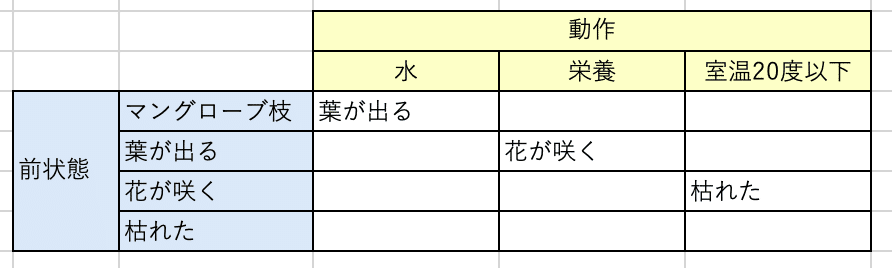
例えば、【前状態:マングローブ枝】と【動作:水】のところには期待値として「葉が出る」を記入します。
そんな感じで現状出ているものを書き込んでいってみます。

そうするとどうでしょう。
「枝の時に20度以下になるとどうなる?」
「葉が出てた時は?」
という疑問が出てくるのではないでしょうか。

枯れた場合の考慮を追加しました
状態が遷移しないものに関してはハイフンを入れています。
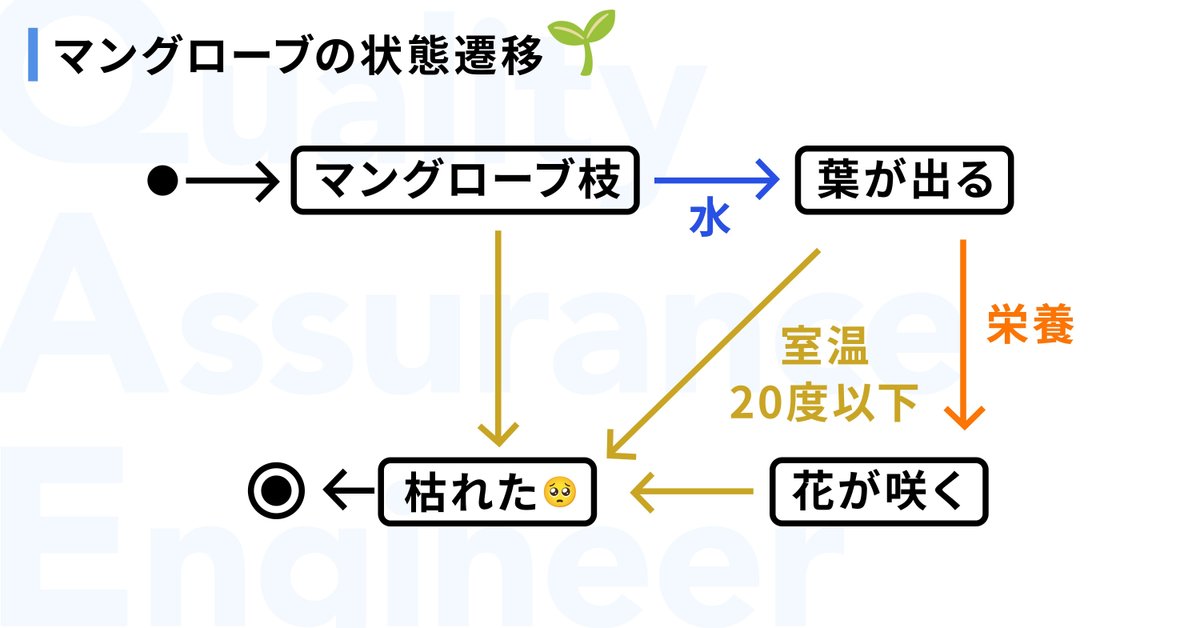
この表を元に、状態遷移図も修正していきます。

無事状態遷移図が完成しました。
状態遷移図をつくってみて得た気付き
状態遷移図をつくってみると、
「もっと細やかに状態を出したほうがいいんじゃない?」
「いやいやもっとシンプルにならんのか」など、
いろいろな思いが巡ると思います。
それらは全て間違いではなく、
「今回はシンプルな確認がしたい」「全体でがっつりテストをしたい」など、自分たちの目標設定に沿って状態遷移を表現し、そこから適切な理解を得てよりよいプロダクト造りに活かすことが大切なんだと学びました。
また、
「葉が出ずに花が咲くパターンもあるんじゃない?」
「そもそも枝が枯れるってどういう状態のこと?」
という気付きから仕様の議論が生まれ、バグを未然に防ぐこともできます。
状態遷移図を書くことで「なんとなくこうだろうな」と思っていた思考にストップがかかり、「本当にそうか…?」と一歩進んだ考え方ができるのだなととても勉強になりました。
これからチャンスがあればガシガシ状態遷移図を書いていきたいです!
おわり
いかがだったでしょうか。
ぴよぴよの状態遷移図で恐縮ですが、一緒により良い状態遷移図を書いていきましょう!
それでは最近ハイパーリピートしている推しのMVを貼って終わりたいと思います。最高だぜ!
