コンテンツ モデル 【HTML5】
コンテンツ モデルとは
各要素が内包できるコンテンツのカテゴリーを定義したものをコンテンツ モデルと呼ぶ.
例えば,フレージング コンテンツのカテゴリーに属している要素は,フレージング コンテンツのカテゴリーに属する要素を配置可能のようにそれぞれ定義されている.
コンテンツのカテゴリー分類
・メタデータ コンテンツ
head要素内で使用できる要素が属するカテゴリー.
・フロー コンテンツ
body要素内でしようするほどんどの要素が属するカテゴリー.
・セクショニング コンテンツ
セクショニングの範囲を明示的に定義する要素が属するカテゴリー.
・ヘッディング コンテンツ
セクションのヘッダーを定義する要素が属するカテゴリー.
・フレージング コンテンツ
テキストや,テキストをマークアップする要素が属するカテゴリー.
・エンベデッド コンテンツ
埋込み型コンテンツを扱う要素が属するカテゴリー.
・インタラクティブ コンテンツ
ユーザーが操作できるインタラクティブな要素が属するカテゴリー.
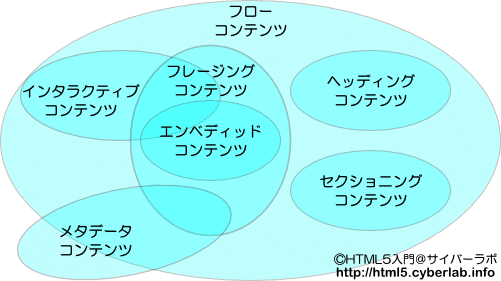
カテゴリー関係図

トランスペアレント コンテンツモデル
親要素のコンテンツ モデルを継承するコンテンツモデル.
例えば,トランスペアレント コンテンツモデル要素の親要素内に配置できるコンテンツ モデルがフレージング コンテンツであれば,トランスペアレント コンテンツモデル要素内に配置できるのはフレージング モデルとなる.
具体例として,a要素が異なるコンテンツモデルとなる2つの例を見てみる.
p要素を親に持つa要素は,p要素のコンテンツ モデルを継承する.p要素内に配置できるのはフレージング コンテンツだけなので,a要素内に配置できるのも,フレージング コンテンツのみとなる.
<p>p要素内に配置した<a><b>a</b>要素</a>.</p>section要素を親に持つa要素は,section要素のコンテンツ モデルを継承する.section要素内に配置できるコンテンツ モデルは,フロー コンテンツなので,a要素内に配置できるのは,フロー コンテンツとなる.
<section>
<h1>見出し</h1>
<a><div>a要素内にdiv要素を配置</div></a>
</section>この記事が気に入ったらサポートをしてみませんか?
