ECサイトのCVR向上施策編
はじめに
こんにちは、HushTug COOの髙橋です。
このパートでは検索で流入してくるユーザーのCVRを0.78%(測定期間:7月1日〜14日)から2.02%(11月1日〜14日)まで上げた方法を解説します。
ECサイトのCVRを上げることが出来れば同じPV数でもより効率よく売上を伸ばすことが出来るため、
①広告の費用対効果が向上し、
②利益を更に広告に投資し、
③更に売上を伸ばす
という、最高のサイクルに入ることが出来るようになります。
逆にいえばCVRが低い状態だと貴重な資金をドブに捨ててるのと同じなので、広告をガッツリかける前に必ずCVRの向上施策に取り組みましょう。
(※PCで見た画面を中心に解説を進めますが、SPへの最適化も同じような考え方で実践しています。PC版の方が見やすいかと思いこちらを採用しました)
全体的に意識したことは主に2つ
・実物を見て吟味したかのような納得感をECで演出した
・自分が買い物をする時にどんな順番でどんなことを確認するか?を意識した
具体的に意識したことは上記通りで1つずつ解説していきます。
・実物を見て吟味したかのような納得感をECで演出した
ECでは実物を確かめずに商品を購入する必要があるため、ユーザーにとってそれは不安でたまらないわけです。
売ることだけを考えた業者が粗悪な商品をキレイに魅せて販売する。こんなEC業者がたくさん存在しており、ネットショッピングで失敗したことない人なんて、ほとんどいないのでは?と考えています。
そんな中でもHushTugを信頼して購入してもらうためには、漠然とした不安をすべて取り除く必要がありました。
店舗で購入する際にあまり不安を感じないのは、実物を見て、触って、自分が気になるポイントをすべて確認できるからですよね。
「だったら、ネットでも同じことをしよう!」と考えました。
自分が商品を買う時にどんなことを確認するか、考えうる全てをこれでもか!と丁寧に伝え、「もう分かったよ(笑)」と言われるくらいにとにかく説明しまくることを意識しました。
商品を購入する顧客にとって、情報が少なすぎて困ることはあっても、多すぎて困ることはありません(もちろん情報が整理されていることが前提)。多いと感じたら見るのを止めればいいだけのことなので。
たまにアパレルブランドでサイト内のシンプルさを重視し、情報を多く伝えず「あとはあなたのセンスで感じ取ってね♡」みたいなブランドを目にしますが、
その真逆を行き、情報をすべて与え納得感を与えるサイト作りをしています。(僕自身がファッションに自信がないのもありますが…。苦笑)
・自分が買い物をする時にどんな順番でどんなことを確認するか?を意識した
ECサイトを見る時に大体のユーザーは上から順番に見ていくことが多いですよね。
店舗の場合は色味、サイズ、値段などを自分の気になるところから自由に能動的に調べられることが可能ですが、ECの場合は販売者から与えられた情報を、ある程度販売者に決められた順番で知っていきます。
つまり情報の受け取りが受動的になります。
そのためECでは、読者が興味を持たない情報を不適切なタイミングで提供してしまうと無駄な時間を使いたくないユーザーは「このサイトは見てて面白くないから次いこう」と離脱してしまいます。
余談ですが、何か新しい情報を調べるときに必ず自分自身の理想的な順序が存在しています。
例えば、異性を好きになるとき。
顔が好みかどうか→全体の雰囲気が好みか→話が面白いか→誠実かどうか
あくまで上記は一例ですが、強烈なトラウマなどが無い限り「使った食器を放置せずすぐに洗うか」など細かすぎる情報から知りたいと思う人はいませんよね。
これと同じで、HushTugのレザー製品を買うときに、自分ならどのような情報から求め始めるだろうか?と考えました。
そのように考えた結果、現在のページ構成となりました。
ただし、これは自分の好みで作った構成であり、全員がこの順序で見るとは限らないので、ある程度の結果が出た施策のひとつとして見て頂けると幸いです。
以上が、意識したことの解説となりますが、ここから具体的な施策について解説していきます。
TOPページと商品ページを解説します
僕らの集客方法を考えるとTOPページには「なんとなくHushTugを全体的にフワッと知りたい」人が訪れ、
各商品ページには「その商品に特に興味があって、HushTugというブランドのことはまだ興味がない」人が集まるので、
それぞれの人たちが「どんな情報をどんな順番で知りたいと思うか?」をわけて考えました。
TOPページ編

トップページの最初ではまず、どんな商品を取り扱う人たちなのか?ということを新着商品の紹介という名目で伝えています。
「はじめまして、私の名前は〇〇と言います!」といった役割ですね。

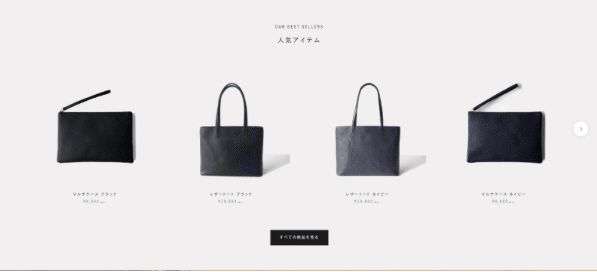
次は人気商品を並べました。
ECの主な役割は「物を売ること」なので、まずはどんな商品を売っているのか?そしていきなりたくさんの選択肢を与えられても選ぶのに苦労するので、人気で比較的どんな人でも購入しやすいものを並べました。
下の「すべての商品を見る」をクリックすれば、HushTugの全商品が閲覧可能です。

次はHushTugの想いの部分。
漠然と「HushTugってどんなブランドなの?」と気になる方へちょっとだけ具体的な自己紹介をしています。
ここでは独りよがりの自分たちのビジョンを語るのではなく「消費者がメリットを享受できるもの」を書いており、ここに興味を持った方は「続きはこちら」をクリックすることで以下のページに飛ぶことが可能です。

このページでの流れは、
HushTugのビジョン
↓
消費者にメリットのある2つの特徴(デザイン・ビジネスモデル)
↓
HushTugの理念
↓
ブランド名に込めた想い
↓
これまでの物語
となっています。
ここでは、簡単な自己紹介から消費者がHushTugを選ぶメリットをまず提示しました。
そして、それを後押しするように、その消費行動が社会貢献にも繋がる、HushTugもそれを目指しているということ記載。
現在の人々の消費活動はモノ消費からコト消費へと変化していると難しい言葉で表現されていますが、
つまり値段に対して品質が伴ってるのは当たり前で、それを購入することによりどんな体験をユーザーが得られるか、という観点が今日の差別化要因となっている。ということです。
例えば、コンビニの水。
大体が500mlで100円強で販売されており、味もほぼ一緒です。その中で「いろはす」が行った施策が面白く、
水を買う消費者が「何を買っても一緒じゃん」と商品がコモディティ化した時に環境に優しいボトルを採用しました。
「どうせ買うなら、環境に優しい消費をしたい」という、人間の良い人でいたいという心理をうまく利用した戦略ですね。
少し前にはボルビックが1L for 10Lという施策を行い大成功しましたが、これはボルビックの販売金額の一部が恵まれない人々に還元される仕組みになっており、どうせ消費するなら、世界にとって良いことをしたいという人間心理を利用しています。(あくまで僕の予想ですが。)
HushTugの商品はレザー製品なので既にコモディティ化しており、だったらHushTugで物を買う意味を予め設定することにより、HushTug製品を購入する意味を提示しています。
そして最後には、HushTugが出来上がるまでのストーリーを記載しています。
僕個人の見解は、このストーリーというのは「映画のメイキング映像」みたいなもので、確かにメイキング映像に興味を持つことはあるが、それは映画本編を見て好きになったというのが絶対条件であると考えいます。
あるものの裏側、というのはあるものの表側を好きになって初めて気になるものだ、と考えているので「HushTugについて」という表側を読了した人にだけオファーするようにしています。

これまでの物語はこんなページです。
簡単な前書きの下には、文字ではなく動画で分かるコンテンツを入れることで、活字が苦手なユーザーにも届けられるようにしています。
文章構成は、基本的に起承転結です。
代表の戸田がモンゴルに移住(起)し、レザーの可能性を発見しHushTugを構想(承)し、うまくいかず絶望(転)し、クラウドファンディングで起死回生した(結)流れで構成しています。
ここは共感を生んだり、感動してもらったりを目的としているためストーリー調で書いています。
ストーリー調の文章を上手く書くポイントは自分の感情を一気に爆発させるながら書くことなので、熱が冷めないうちに一気に上から下まで書ききることが大切です。
書ききった荒削りな文章のテンポ・雰囲気を変えることなく、起承転結など意識して編集することで心が動く文章を書きやすくなります。

TOPページの話しに戻ります。
次に載せたのがお客様の声です。顧客に送る商品に応援メッセージを手書きで書いてもらう封筒を同梱しており、それを書いてくれた方の文章をそのまま掲載しています。
「このブランドは信頼していいブランドなの?ダメなブランドなの?」をというユーザーの疑問を簡単に解消する方法は他の人のレビューを読むことだと思い、更に手書きのレビューを載せることによりステマ感を0にすることを目指しました。
ただし現状は「すべてのお客様の声を見る」のボタンをつけていますがほとんど見られていません。
スクロールされたTOPの数枚で満足しているのか、そもそもこのようなレビューに興味がないのかは不明であり、これから分析すべき内容だと思っています。(せっかく集まった貴重なUGCなので何かに活用したい…)

次に過去のメディア掲載実績を載せています。
お客様の声は他人評価を利用した権威性ですが、これはHushTug自身から発せられる権威性であり、なるべく大きい(or 大きそうと思わせる)媒体の実績を載せています。
アプローチ方法は違いますが、お客様の声と目的は一緒です。
第三者からの評価を載せて権威性を出し「この人達が言うことは信頼できる」と思ってもらえるように意識しています。
この部分までで万人に知ってほしい情報は終わりです。
あとは人によってはこんなことも知りたいかな?と比較的重要度の低いものを列挙しています。

知りたい情報をSNSで検索する若年層に向けて、インスタアカウントを紹介しています。

HushTugのことを直感的に理解したい人に向けて、PVを載せていますがPVの再生数が思ったより伸びていません。
恐らくぱっと見でPVの中身が一切載ってない(理解できない)から無駄な時間を嫌うユーザーにクリックされていないのでは?と推測しています。
バックグラウンドで動画内容をダイジェストで自動再生させるなど、何らかの対策が今後必要だと感じている部分です。

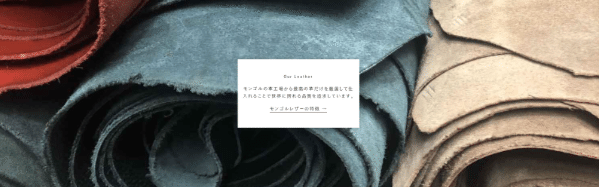
次は「工場情報」「これまでの物語」「ショールームについて」を記載しています。結構ニッチなニーズに対応したコンテンツなので、3つの情報をかんたんにスイッチできる仕様にしています。

HushTugはモンゴルの革を使用していますが、イタリアの革が世界的に有名なので知名度はほぼ0です。そのため「モンゴルの革って何?」と興味を持つ人もいるであろう予想しこの位置にしました。

正直、ブランドが運営するブログなんてほとんどの人が興味ないと思います。
ただしファンの顧客には普段表に出回らないHushTugの裏側にも興味を持ってくれると考え定期的に更新しています。
しかし他より明らかに優先度は低いと判断し最下部に配置しています。

最後にフッターです。
フッターはユーザー1人ひとりが自分が気になる情報を選んで見れるため、順番などは一切気にしていません。
ただし「HushTugに興味を持った人が気になるであろうすべての情報」を書ききることを意識しました。
以上がトップページの解説になります。
続いて各商品ページについて解説していきます。
各商品ページ編
今回、例として紹介するのは商品ページはこちら。
https://shop.hushtug.net/collections/bestseller-top5/products/bag-tote-black
全体的に意識した流れは「なんか良い、なんかかっこいい」と感情を刺激してから「いつ届くの?取り扱い方法は?」といざ購入する時に生じる障壁を1つずつ潰すといった流れを意識しています。
それでは早速パートを区切りながら見ていきましょう。

ファーストインプレッションでは「この商品を詳しく見るかどうかの判断材料」をすべて記載することを最も意識しています。
自分が商品の詳細を店頭で調べるとき、まずはどんな条件に一致していたらもっと詳しく見るか?から構成を考えました。
僕が買い物に行くときは、何をどれくらいの予算で購入するかを予め決めているため、商品の形などと値段でスクリーニングを掛け、それにあったものだけ細かく見ていきます。そのため、それらのニーズを満たすため単体写真・商品名・値段を最上部に持ってきました。
加えて、使うシーンによって大体の色味も決まっていることが多いので、ここで全色も掲載しています。
また在庫があるのか・なければいつ届くのか?という情報も非常に重要だと考えています。
売られてない商品をまじまじと見て購買意欲を上げられて結局非売品でした、なんてことになったら完全に時間の無駄だし「なんで不要にワクワクさせられたの?」と僕は逆にムカッときてしまうほどだったので、先に掲載しました。

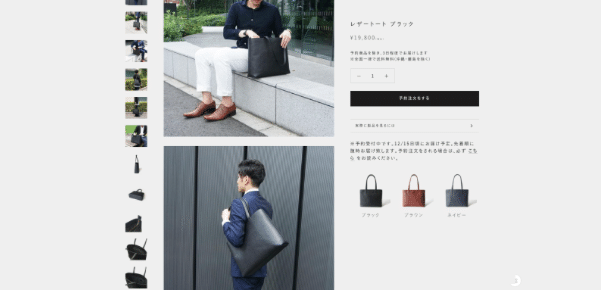
次に僕ならこの商品はどんなシーンで使えるのか?が知りたいと思うだろうと考えました。
バッグを買って家に飾っておく人はいないはずですよね。必ず物を入れて、外で使用します。
その時に、どんなシーンで使えばいいのか?どんな服装になら合うのか?はかなり気になると感じました。
僕は人よりもファッションに疎いので、商品だけ見せられても「これはいつどうやって使えば良いのか」が分からないことが多いです。
それを具体的に伝えるために、キレイめな普段着や仕事で使えるよ、ということを画像で説明しています。

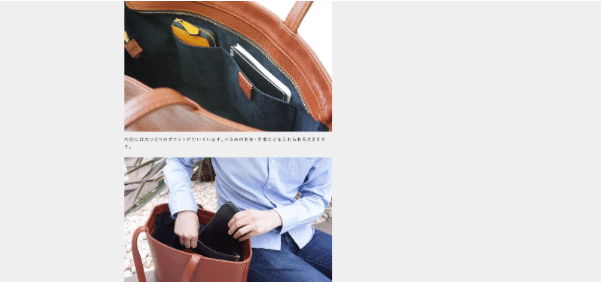
次に記載してるのはバッグの細かいパーツです。
バッグの本来の役割は、物を持ち運ぶこと。
つまり全体的な見た目が気に入った人が次に気になるのは「どんな物をどのように収納できるの?」ということだと考えました。
そのため収納にダイレクトに関わる内部のポケットを紹介しています。そして、今回は例外としてバッグにファスナーが付いていることも上の方で伝えています。
トートを仕事用として買う人が想像以上に多く「重要書類や財布を入れるから防犯としてファスナーが欲しい!」というニーズが多かったので、特例としてファスナーの写真を付け加え防犯もバッチリだよということをアピールしています。

次は商品の特徴を伝えていくパートです。まずここでは、商品に込めたコンセプトを伝えることを意識しています。
ここまでで商品の簡単な特徴を伝えてきていますが、他のブランドでも同じようなバッグは販売されています。
そのため、それでもHushTugを買う理由を伝える必要があると感じました。
なので、キレイに撮れた写真2枚と一緒に商品コンセプトを文で伝えています。僕らの強みは、不要なものをすべて取り除いたシンプルさです。
ここはどこにも負けてないと思っています。
表面のポケット・金具、自社ブランドのロゴさえもシンプルさを損なうパーツと判断し、そのすべてを排除しているので、それを文章で伝えています。
また、シンプルと言っておきながらコンセプト文が長ったらしいとイメージがブレるためコンセプト文も「短く端的に!」ということを意識しました。

次に説明したのが、どれだけ良い素材を使っているのか?ということです。
様々な記事などから女性と違って男性は全体的な見た目よりも、商品のスペックが値段と比較してコスパが良いのかどうか?を非常に気にするらしいということが分かったので素材について言及しています。(女性は見た目が可愛いか、どんな可愛いモデルが使ってるかが大事らしい。ただしソースは曖昧)
HushTugは中価格帯の金額で、シンプルというデザイン性を推してる部分もあるので、全体的なデザインより重要ではありませんが、素材の説明も重要だと考えました。
ここまでがユーザーの購買意欲を上げて「なんかいい、なんかかっこいい」とワクワクさせるパートです。

ここからは既に買いたいと思ってる人の不安を消していくパートに移行します。
買いたいと思ってる人でも「でも〇〇が、、でも〇〇が、、」と漠然とした不安を持っていて購入する勇気が出ない人も多数いるため、そのような人の背中を押してあげるパートになります。
ここでまず書いたことは自立するということです。
顧客からのヒアリングから仕事用として自立することは大前提とする人が多いことが分かっていました。
そうすると「もっと上に持ってくるべきじゃないの?」と思うかもですが、TOP画像・動画で自立することがフワッと直感的に理解出来ているのでは?と推測しやや優先度を下げてこの位置にしています。
次にキズ・水に強いことをアピールしています。
仕事用で使うとなれば、平日は基本的に毎日使います。さらに人目に触れるビジネスマンからすれば汚いバッグは使いづらいですよね。
そのためユーザーが毎日使うとなった時にキレイに使えるのか?は不安に思うポイントだと判断しこの部分で解消しています。

次に書いたのが、ポケットに何を入れられるか?です。
ポケットがあることを伝えるのは非常に大事ですが、TOP画像・動画で既にポケットの存在を伝えているため、ここでは具体的にどんな物を入れられるのか?という補足的役割を担っています。

上図ではどんな物をどれくらい入れられるのか?を説明しています。
「物を入れて持ち運ぶことがバッグの役割なら、この情報は優先度高くないの?」と言われれば確かにその通りです。
しかし個人的意見で恐縮ですが、この様なトートバッグは大体どれも内容量がそこまで大きく変わらないのに加えて、
TOP画像で人と対比してどれくらいの大きさかある程度説明しているので、ユーザーもある程度は理解しているだろうと思いこの位置にしています。
あとは「こんな持ち物を入れる人のためのバッグ」なんだ、と商品イメージを改めて訴求する役割も担っています。
ここまでで、購入に直結するであろう説明は全て終わりです。


上図はそこまで重要視していません。気になる人が少しはいるかな?との判断で載せているくらいのレベル感です。
とはいえ、ここまで丁寧に載せてたから、漠然とHushTugのことを信用できたとアンケートで言われたことがあったので、無駄ではないと考えています。
前述した通りですが、商品を買いたいと思う人にとって、情報が少なすぎて困ることはあっても、多すぎて困ることはないだろうという考えを実践しています。

バッグを買う上でサイズ感は重要ですが、こんな数字を見せられても直感的に理解できません。慎重派な人にだけ見て頂き、実際にサイズ測定してもらえばいいかなくらいの考えです。

次に載せたのは製造コストの表です。
原価が気になる方はほとんどいないと思いますが「顧客に対して誠実なブランドでありたい」という想いから開示できそうな情報はどんどん開示しています。(代表がEverlaneの姿勢に感化されたのも大きな要因。笑)
アンケートで透明性が良かったとの意見もちらほらあるので、色々考えてこの位置にしています。
続いてレビューのパート。
今までのパートで自分自身では納得したし買いたいと思っているけど、漠然とした不安がある人もいると考えてここに掲載しています。
ちなみにHushTugでは商品到着後にレビューをお願いするメールを送っていますが特典などは何もつけておらず完全に顧客の善意で書いて頂いています。
以前にレビューとUGCを送ってくれたら20%オフのクーポンをプレゼントという施策を実験してみましたが結果は全然ダメダメでした。
20%という数字が大きく、下手なものをあげられないという意識が働いのか分かりませんが回答率は約5%で、数件来たものも割引クーポン欲しさか分かりませんがレビュー等に全く愛を感じませんでした。
特典を付けなくてもレビューを書いてくださるということは、それだけHushTugを好きでいてくれる顧客、製品に満足してくれた顧客の方々なので集まるレビューは必然的に上質なものになります。

続いて書いたのがHushTugはどんなブランドか?ということです。
自分が買い物をするときは基本的にブランドなどに興味がなく、その商品が好きかどうか?だけで判断するため、
何度もそのブランドの商品を買ううちに「そういえば」くらいの感覚で気になることなのかな?と判断しこの位置にしています。

次に価格設定についてです。
本革製品にしてはHushTugの販売価格は決して高くなく、見る方によっては安いと感じます。
そのため「安かろう悪かろう」の考えを持つ方の不安感を消すために、なぜこの販売金額なのかをこのパートで説明しています。
ただ、こんなビジネスモデルを言われたところで、「・・・で?」と直感的に理解してもらえないことも多いと考えたのでこの位置にしています。

次に生産者の想いです。
「モンゴルに新たな産業を創る」ことを目指す僕たちからすれば超重要なことですが、購入者からすれば最初はどうでもいいことです。
買おうと決めてる人の最後のもうひと押しになればいいかな?くらいの感覚で入れています。

次にショールームについてです。
今は全てWEB集客のため、ネットで購入を完結することを前提にサイトを設計しているのでこの位置にしています。(オフラインでも商品が見える場所があることで安心感を演出する狙いも少しだけあります)
余談ですが、意外なことに想像以上にショールームまで商品を見に来てくださる方が多く、とある分析によると95%の人が店頭で物を買うと言われているので、これからオフラインにも力を入れないといけないと強く実感しています。

次に30日返品交換サービスについてです。
これは自宅に届いて30日以内に申告してくれたら、どんな状態でも返品交換を無料でするサービスのことです。(返送料もすべてHushTug負担なので顧客のリスクは0)
実物を見れないネットショッピングを不安なく楽しんで頂きたいという想いから付けたサービスです。
最初はこのサービスによってCVRが爆増するかと思っていましたが、全然そんなことはありませんでした。
しかし逆に返品交換率も全体の3%以下なので、日本人は1度買ったものは返品交換をほぼしないことが分かりました。(もちろん品質が伴っていることが前提)
買いたい方の背中を少し押せればいいかな?くらいのイメージです。
最後に使用上の注意です。こちらからの免責みたいなイメージです。ECで何が何でも失敗したくない、というような非常に慎重派な人がもしかしたら読むかな?くらいの感覚なので最下部となっています。
・
・
以上で「ECサイトのCVR向上施策編」は終了です。
冒頭にも書いていますが、ECサイトのCVRを上げることが出来れば同じPV数でもより効率よく売上を伸ばすことが出来るため、
・広告の費用対効果が向上し、
・利益を更に広告に投資し、
・更に売上を伸ばす
という、最高のサイクルに入ることが出来るようになります。
ただし、CVR向上の施策には終わりもなければ正解もないため、とにかくデータと向き合い日々改善をしていくことが大切です。
あなたなりの最高のECサイトが完成することを願っております!
終わり
この記事が気に入ったらサポートをしてみませんか?
