
デザイナーが語る、HOLIDAY STUDIOコーポレートサイトリニューアルの裏側
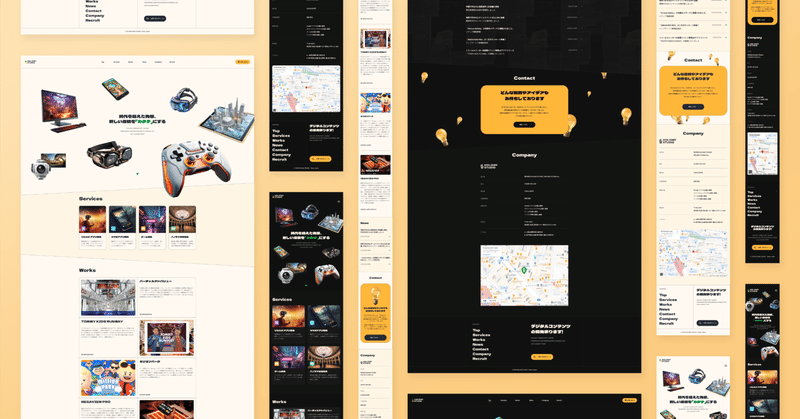
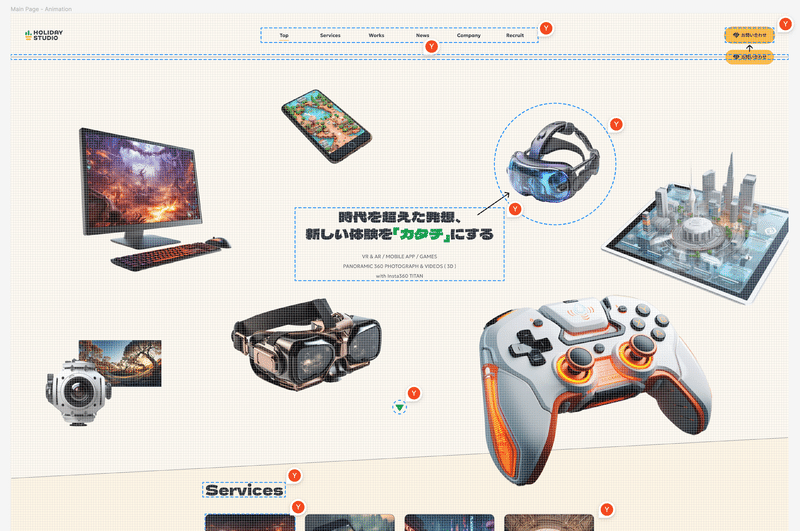
VR/ARアプリ・ゲームの開発を行う「株式会社HOLIDAY STUDIO」はコーポレートサイトをリニューアルしました。
リニューアル後のコーポレートサイトは以下のリンクからご覧いただけます。
遊び心にあふれた新しいコーポレートサイトは、社内のメンバーでプロジェクトチームを組織し、プロデュース・デザイン・開発まで行いました。
今回はリニューアルを担当したデザイナーへのインタビューを通じて、新しいサイトの魅力やデザインコンセプトを紹介します。
【写真】
岩岡 勇樹 / HOLIDAY STUDIO Designer
ロンドン生まれ、シンガポール育ち。首都大学東京(現・東京都立大学)在学中にウィーンの写真学校に留学し撮影技術を学ぶ。
新卒でGKグラフィックスに入社し数多のグラフィックデザインを手がけた後、HOLIDAY STUDIOに1人目の正社員として入社。各プロジェクトのデザイン制作やコーポレートブランディングを主導する。
「会社・人」の雰囲気をありのままに表現したい

ーー 今回のサイトリニューアルにあたって、どのようなデザインコンセプトを考えましたか?
岩岡:私はHOLIDAY STUDIOで約4年間働いており、その中で感じる「会社」や「人」の雰囲気をありのままに表現したいと考えました。
HOLIDAY STUDIOで働く仲間には、ある共通点があります。それはみんなVRやARをはじめとした、新しいテクノロジーに触れることが大好きだということです。
最先端のテクノロジーに触れる楽しさや、未来が開けていくワクワク、新しい技術で何が作れるかを想像する探究心…。
そういった「ワクワクするような気持ちと、最先端技術に対する好奇心」を表現したいということをベースにデザインコンセプトを組み立てていきました。
馴染みのあるコーポレートカラーは「アクセント」に

ーーデザインコンセプトの中で、配色はどのように考えましたか?
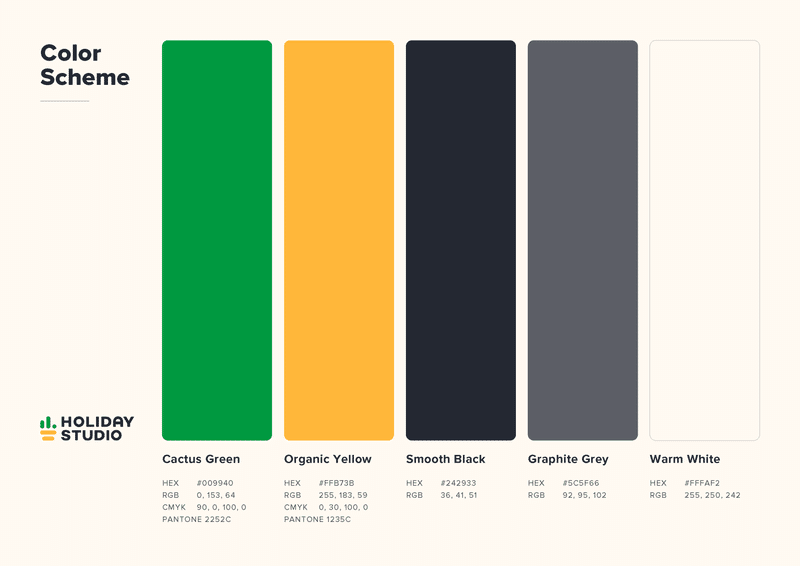
岩岡:サイトの配色は全体的に楽しげなベージュを基調としつつ、グリーンやイエローをアクセントカラーとして用いてデザインしました。
コーポレートカラーのグリーンやイエローは使いすぎると子供っぽくなってしまう反面、少なすぎると味気なくブランド感が薄れてしまうので、丁度良いバランスになるよう試行錯誤を重ねました。
HOLIDAY STUDIOのコーポレートカラーはグリーンとイエローです。IT業界では珍しいカラーだと思いますが、これらは創業メンバーと話し合いながら決めました。
当初は技術やITを連想させるブルーや、VRや未来を想起させる様な青紫を用いた案などもありましたが、お客様との関係性や、ものづくりの楽しい雰囲気を感じ取れるグリーンとイエローが満場一致で選ばれました。
色はブランドの印象に大きく関わり、人々の記憶に深く刻まれます。
赤い米国発の炭酸飲料、青と黄色の北欧家具店、緑色のコーヒーショップ…。ロゴの形状や企業名が思い出せない場合でも、ブランドのイメージを色で認識している方も多いのではないでしょうか。
ーー 全体を通じて「明るい」「ポップ」な印象を受けます。
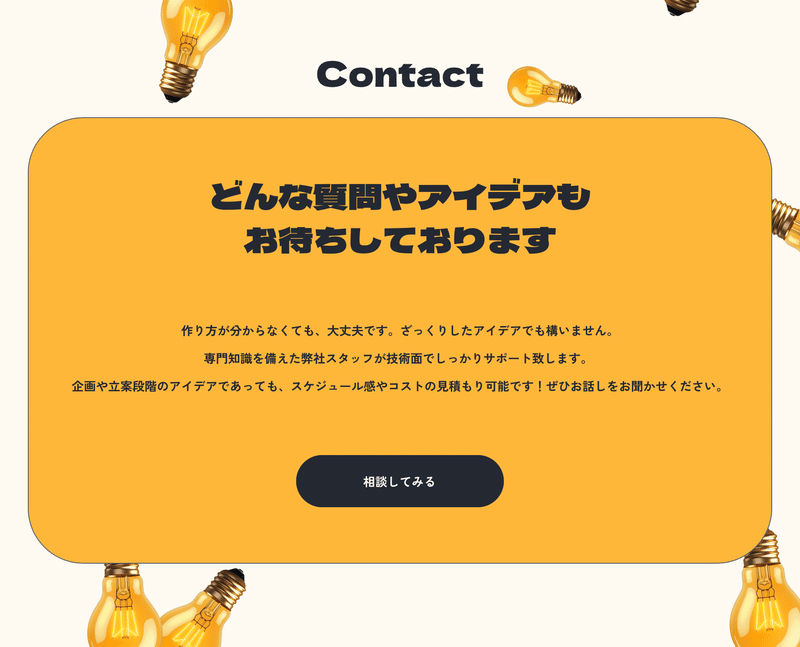
岩岡:そうなったと思います。そうなった背景のひとつとして、ゲームの開発を行う会社なので楽しい雰囲気を出そうという意図があります。

また、HOLIDAY STUDIOの特徴のひとつとして、お客様と密にコミニュケーションをとりながら制作していくことを大事にしています。それは制作過程で生じた疑問や相談をリアルタイムでお聞きし、出来上がった時にお客様に最大限喜んでいただけるプロダクトをお届けしたいからです。
そのため話しやすさやアプローチのしやすさをデザインに反映し、気軽にご相談できる雰囲気が伝わるように心がけました。
「開発のこだわり」をサイト上でも表現したい

ーー デザインを制作する上で、特にこだわったポイントはありますか?
岩岡:作り手の理念やこだわりは全ての制作物に反映されます。それはいつもご依頼いただいて取り組む開発プロジェクトやコンテンツだけではなく、今回のホームページリニューアルも同様であると考えています。
そのため、ホームページを訪れた方が私たちに安心して制作を依頼できるよう、細部へ気を配りページをデザインいたしました。
例えば、文章量はどれくらいが適切か。また、スムーズに視線誘導をするにはどういったアニメーションが良いか、そして、ボタンへカーソルを合わせた時のフィードバックはどのようにすれば押してみたくなるか。あらゆるパターンを検証した上で最も良いと思えたものを採用しました。
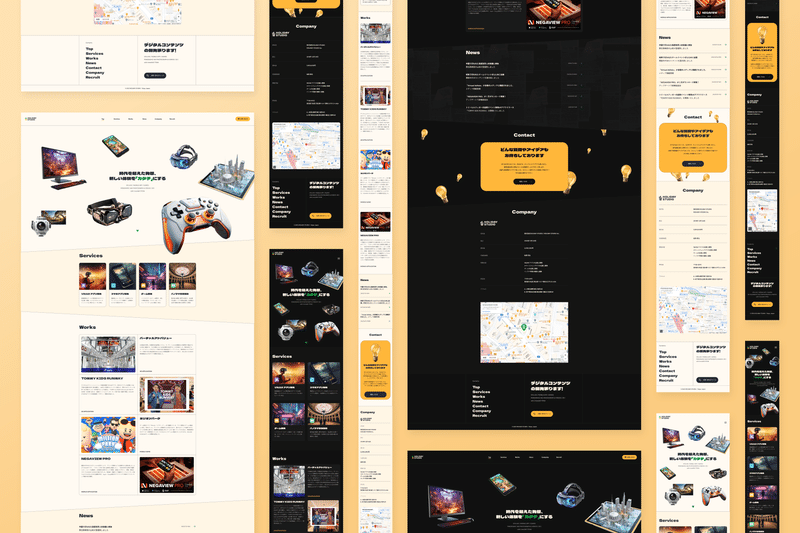
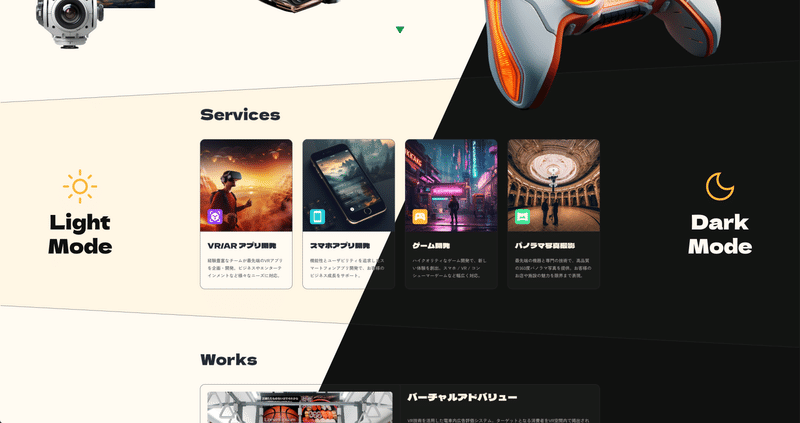
ライトとダークの2種類の配色を実装し、「昼と夜」ふたつの顔があるサイトに

ーー実はライトモード / ダークモードで色が変わるんですよね。
岩岡:今回は新たに時間帯によってライトモード / ダークモードで配色が切り替わる機能を導入しました。そのため、1つのページですが2種類の配色が実装されています。
これはHOLIDAY STUDIOが「どのような会社であるべきか」を考えたときに、私たちのサイトを複数回訪れてくれたお客様に、できる限りのおもてなしをしたいと考えたためです。
「昼と夜」、HOLIDAY STUDIOの新サイトが持つ二つの顔をぜひお楽しみください!
この記事が気に入ったらサポートをしてみませんか?
